- July 4, 2025
- Mins Read
- July 2, 2025

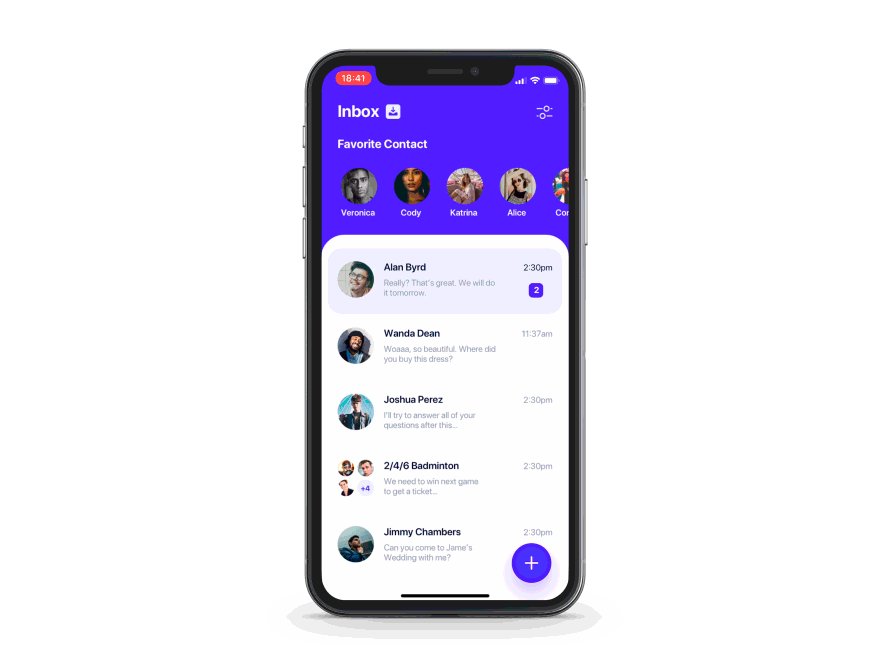
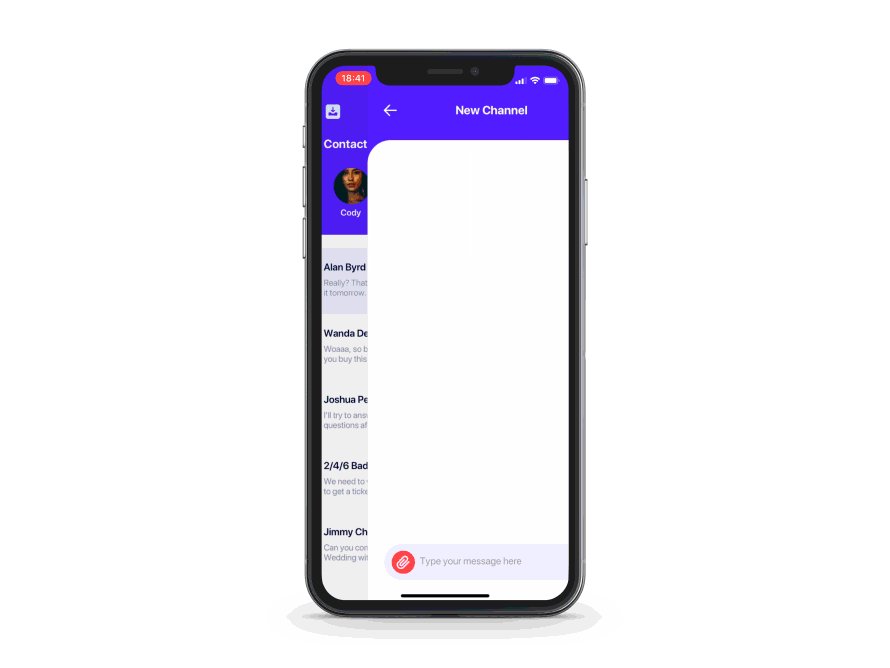
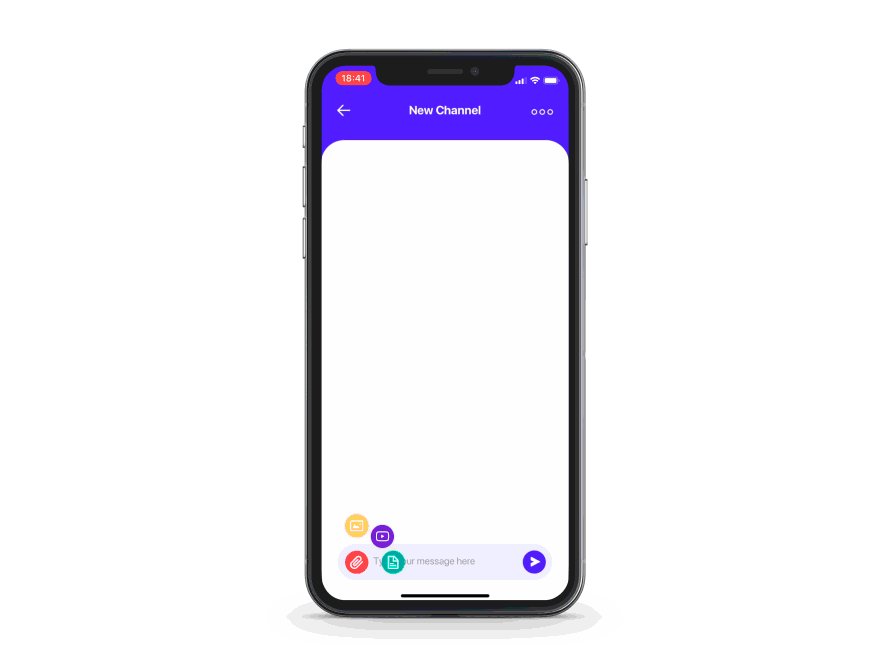
FloatingButton
Easily customizable floating button menu created with SwiftUI
Usage
-
Create main button view and a number of submenu buttons — both should be cast to
AnyViewtype. -
Pass both to
FloatingButtonconstructor:
FloatingButton(mainButtonView: mainButton, buttons: buttons)
-
You may also pass a binding which will determine if the menu is currently open. You may use this to close the menu on any submenu button tap for example.
FloatingButton(mainButtonView: mainButton, buttons: buttons, isOpen: $isOpen)
- Chain
.straight()or.circle()to specify desired menu type. - Chain whatever you like afterwards. For example
FloatingButton(mainButtonView: mainButton, buttons: textButtons)
.straight()
.direction(.top)
.alignment(.left)
.spacing(10)
.initialOffset(x: -1000)
.animation(.spring())
FloatingButton(mainButtonView: mainButton2, buttons: buttonsImage.dropLast())
.circle()
.startAngle(3/2 * .pi)
.endAngle(2 * .pi)
.radius(70)
.layoutDirection(.counterClockwise)
Universal options
spacing – space between submenu buttons
initialScaling – size multiplyer for submenu buttons when the menu is closed
initialOffset – offset for submenu buttons when the menu is closed
initialOpacity – opacity for submenu buttons when the menu is closed
animation – custom SwiftUI animation like Animation.easeInOut() or Animation.spring()
delays – delay for each submenu button’s animation start – you can pass array of delays – one for each element – or you can pass delayDelta – then this same delay will be used for each element mainZStackAlignment – main button and submenu buttons are contained in one ZStack (not an overlay so the menu has a correct size), you can change this ZStack’s alignment with this parameter inverseZIndex – inverse zIndex of mainButton and the children. Use, for example, if you have a negative spacing and want to change the order wholeMenuSize – pass CGSize binding to get updates of menu’s size. Menu’s size includes main button frame and all of elements’ frames menuButtonsSize – pass CGSize binding to get updates of combined menu elements’ size
Straight menu only options
direction – position of submenu buttons relative to main menu button
alignment – alignment of submenu buttons relative to main menu button
Circle only options
startAngle
endAngle
radius – distance between center of main button and centers of submenu buttons
layoutDirection – changes the button layout direction from the startAngle to the endAngle
Examples
To try the FloatingButton examples:
- Clone the repo
https://github.com/exyte/FloatingButton.git - Open
FloatingButtonExample.xcodeprojin the Xcode - Try it!
Installation
Swift Package Manager
dependencies: [
.package(url: “https://github.com/exyte/FloatingButton.git”)
]
Requirements
- iOS 14.0+ / macOS 11.0+ / watchOS 7.0+
- Xcode 12+
GitHub
- Activity Indicator40
- Animation106
- AR kit8
- Button63
- CollectionView65
- Colour51
- Core Data27
- Database41
- dropdown8
- Framework78
- Gallery35
- Games1
- Graph5
- Image53
- Json9
- MacOS12
- Media13
- Menu14
- Menu10
- mysql1
- navigation29
- OpenSource app14
- Photo46
- Picker34
- picker view50
- Popup13
- ScrollView10
- Sidemenu3
- Slider5
- SwiftUI115
- swipe10
- Switch11
- Tab Bar21
- TableView65
- Textfield88
- Textview67
- Todo10
- UI Components57
- UILabel1
- Uncategorized18
- Video18
- Views165
- #a11y1
- #accessibility2
- #accordion1
- #accordionplugin1
- #acos1
- #action1
- #actionsheet17
- #activelabel1
- #activity1
- #activityindicator14
- #akswiftslidemenu1
- #alamofire1
- #alert14
- #alertcontroller1
- #alertmessage1
- #alerts2
- #alertview8
- #alexa1
- #alexaskill1
- #alexaskillskit1
- #algolia8
- #algoritham1
- #algorithm2
- #angle1
- #animated2
- #animates1
- #animation123
- #animationlibrary3
- #animations5
- #animator2
- #anroid1
- #apiwrapper1
- #app2
- #apple16
- #applemaps1
- #applemusic2
- #applicationcoordinator1
- #applink1
- #appsstore1
- #architecture2
- #arechtecture1
- #artwork1
- #asn11
- #async2
- #asyncdisplaykit1
- #attributedlabel1
- #attributedstring1
- #attributesinspector2
- #audio1
- #AudioManager1
- #authentication1
- #autocomplete6
- #autocompletesuggestions1
- #autocompletion1
- #autogenerated1
- #autolayout45
- #awesemetextfield43
- #awesome7
- #awesome-list1
- #background3
- #backgroundcolor2
- #backgroundvideo3
- #badge2
- #badgebutton1
- #banner4
- #bannerslider1
- #bannerview1
- #bar2
- #barchart1
- #battery1
- #beaufulhud1
- #beautifulbuttons1
- #binding2
- #block1
- #bluetooth1
- #blur2
- #blurredimages1
- #blurview1
- #border1
- #bottom2
- #bottomsheet1
- #bounce1
- #bouncy1
- #breaksloadings1
- #browser2
- #bubble1
- #buttom1
- #button8
- #buttons1
- #calandar apple-1
- #calandarkit1
- #calendar25
- #calendar-api1
- #calendar-component1
- #calendar-display1
- #calendar-view1
- #calendar-widget1
- #calendar-widget calendar1
- #calendarcomponent1
- #calendarkit1
- #calendars2
- #calendarview4
- #calender1
- #calendor2
- #callback-hell1
- #camera12
- #cancel1
- #card9
- #card feed1
- #cardappearance1
- #cardparts1
- #cards10
- #cardstack1
- #cardtextfield1
- #cardview1
- #carousel1
- #cartfield1
- #cartfile2
- #carthage113
- #carthageinstallation1
- #carthege1
- #catalyst4
- #cell3
- #center1
- #chain-of-responsibility1
- #channel1
- #chart2
- #chartdemo1
- #chat2
- #checkbox5
- #checklist1
- #checkmark2
- #circle3
- #clean-architecture1
- #cleancode1
- #clock3
- #closure3
- #cloud1
- #cloudkit2
- #cocoa46
- #cocoa-touch1
- #cocoapod45
- #cocoapods217
- #cocoatouch42
- #cocopods2
- #code2
- #code-generation1
- #codeless1
- #collapsable1
- #collapse1
- #collapsible3
- #collapsiblesections1
- #collection41
- #collectionkit42
- #collectionview51
- #collectionviewcell42
- #collectionviewlayout43
- #color13
- #colorpicker11
- #colorpickerview10
- #colors10
- #command1
- #completionhandler1
- #component9
- #componentdriven1
- #composablecomponents1
- #composition2
- #concurrency5
- #concurrency-library1
- #configuration1
- #conicalgradient1
- #contacts1
- #containerviewcontroller1
- #contentoffset1
- #control2
- #controller3
- #controllernavigation1
- #coordinator1
- #coordinators1
- #core-data10
- #coreanimation1
- #coredata20
- #coredatastack2
- #coreml1
- #coretext2
- #coroutines1
- #cosmicmind2
- #countdown1
- #countrypicker1
- #coustom lebels1
- #creditcard2
- #creditcard-validator1
- #cropping1
- #cross-platform1
- #crossplatformgui1
- #crystal1
- #csp1
- #currencypicker1
- #currencytextfield43
- #current1
- #curve1
- #custom5
- #custom-input-accessory-view1
- #custom-layout1
- #custom-view1
- #customactionsheet1
- #customalert1
- #customalexaskills1
- #customfonts1
- #customizable6
- #customization1
- #customizationcalendar1
- #customlayout29
- #custommenus1
- #customtabbar1
- #customtabbarcontroller1
- #customtabview1
- #customtextfield44
- #customtransitions2
- #customuibutton1
- #customview1
- #customwidgets39
- #dark-mode1
- #darkmode2
- #data4
- #data-driven1
- #data-driven-design1
- #data-driven-workflows1
- #database11
- #datadriven2
- #datasource11
- #date10
- #date-formatting6
- #date-time7
- #datepicker6
- #dates1
- #datetime8
- #declarative2
- #declarativeui2
- #deeplink2
- #deeplinking2
- #deeplinks2
- #delay2
- #delegate16
- #demo3
- #design3
- #design-pattern1
- #designpatterns1
- #dialog3
- #diff3
- #diffable1
- #differencekit2
- #diffing4
- #digits number1
- #directions1
- #discover1
- #dismiss1
- #dismissible1
- #dispatcher1
- #dispatchqueue1
- #displayswitcher1
- #distance1
- #download2
- #dra1
- #drag3
- #draganddrop4
- #draw1
- #drawer4
- #dribbble3
- #drop1
- #dropdown8
- #dropdownalert1
- #dropdownmenu1
- #dropdownmenus1
- #dropshadow1
- #dttextfield2
- #dust1
- #dynamic41
- #dynamic-forms1
- #dynamictype1
- #easytouse1
- #editdistance1
- #effects5
- #elegantcalendar2
- #email-validation1
- #emailsuggestion1
- #emoji3
- #empty3
- #emptydataset1
- #emptystate2
- #enum1
- #error3
- #errorentry1
- #errorhandling1
- #errorlabel2
- #event1
- #event-callback1
- #events1
- #eventview1
- #exapansionbutton1
- #execute1
- #execution1
- #expand3
- #expandable5
- #expandabletableview41
- #extension1
- #facebook4
- #facebookanimation2
- #facedetection1
- #facetedsearch39
- #feedback2
- #feedback-loop1
- #fibers1
- #flexible2
- #flipboard1
- #floating3
- #floatingactionbutton2
- #floatingactionmenu1
- #floatingbutton1
- #floatinglabels2
- #floatinglabeltextfield1
- #floatinglabeltextfieldswiftui1
- #floatingmenu1
- #floatingplaceholder1
- #flotingplaceholder1
- #flow4
- #flowlayout30
- #fluent-interface1
- #foldcomponents1
- #font1
- #fonticons1
- #fonts1
- #form2
- #form credit-card1
- #form-validation2
- #form-validator1
- #forms3
- #foundation1
- #framework16
- #framwork6
- #free1
- #freshos1
- #fun1
- #functional1
- #functionbuilder2
- #future1
- #gans1
- #gauge1
- #gaugekit1
- #gaugeplugin1
- #gauges1
- #generative-adversarial-network1
- #generator1
- #generic2
- #generics1
- #geosearch40
- #gester2
- #gif1
- #githawk1
- #githubtimeline1
- #glslshaders1
- #googlematerial1
- #gradient6
- #graph1
- #graph-theory1
- #graphics2
- #green-threads1
- #growing2
- #growingtextview43
- #grows1
- #guillotinemenu1
- #hacktoberfest8
- #hacktoberfest20211
- #hacktoberfest20231
- #handicap1
- #haptic1
- #hashtag44
- #hashtags42
- #headerfooter3
- #healthkit1
- #helpwanted1
- #hero1
- #hide2
- #hidencell1
- #hierarchy1
- #hokusai1
- #hot1
- #html1
- #https://github.com/zenangst/Blueprints1
- #htytextfield1
- #hud6
- #humaninterfaceguidelines1
- #ib1
- #ibdesiganble7
- #ibdesignable2
- #ibinspectable46
- #icloud1
- #icloud-sync1
- #identityinspector1
- #image-manipulation1
- #image-restoration1
- #imagegallery1
- #imagekernel1
- #imagepicker3
- #images4
- #imagetransition1
- #implementation1
- #inappnotification1
- #inapppurchase1
- #inappreceipt1
- #inbox2
- #incrementable1
- #indexpath6
- #indicator4
- #infinite-scroll1
- #infinitescroll1
- #inifinitymode1
- #input6
- #inputbar1
- #instagram46
- #instagramanimation42
- #instance1
- #instantsearch39
- #instead1
- #interaction1
- #interactive2
- #interface1
- #interfacebuilder56
- #interruptible1
- #interuptable1
- #interval1
- #ios442
- #ios 171
- #ios validation1
- #ios-141
- #ios-animation1
- #ios-app1
- #ios-calendar1
- #ios-lib2
- #ios-swift ios-ui2
- #ios102
- #ios113
- #ios73
- #ios84
- #iosaccordion1
- #iosanimation56
- #iosanumation1
- #iosapp2
- #ioscalandar2
- #iosdevelopertools1
- #iosdevelopment42
- #iosforms1
- #iosframwork1
- #ioslib7
- #ioslibraries2
- #ioslibrary42
- #iossdk44
- #iosswift100
- #iosthirdparty43
- #iostransitions1
- #iosui19
- #iosuiview2
- #ipad9
- #ipages1
- #iphone15
- #iphonex5
- #java1
- #json3
- #jtapplecalendar3
- #jtapplecalendar-library1
- #kdedatelabel1
- #keyboard20
- #keyboard-events1
- #keyboard-layout1
- #keyboard-listeners1
- #koloda1
- #kolodaview1
- #kommand1
- #kommander1
- #kvkcalendar1
- #labels1
- #lable1
- #lambda1
- #landscape3
- #layer1
- #layout14
- #leters1
- #libraries1
- #library52
- #lightboxalgorithm28
- #lightning1
- #lightviewcontroller2
- #linker1
- #linux4
- #liquidswipe1
- #live1
- #loader3
- #loaders2
- #loading13
- #loadinganimation2
- #loadinganimations7
- #loadingbar2
- #loadingindicator5
- #loadingspinner1
- #loadingview5
- #loaf1
- #locale1
- #location2
- #lock1
- #login2
- #lottie1
- #ltmorphinglabel1
- #luhn-algorithm1
- #mac1
- #macaw1
- #maccatalyst1
- #macos19
- #mail1
- #main1
- #manager1
- #map1
- #maps1
- #mask1
- #masonry1
- #material4
- #material-colors10
- #materialdesign17
- #materialui2
- #measurement1
- #mention1
- #menu10
- #menubar1
- #menus1
- #message2
- #messaging1
- #microframework1
- #milestones1
- #mimicrate1
- #mjmaterialswitch1
- #mobail1
- #mobailfirst1
- #mobile1
- #modal2
- #modalpanel1
- #model4
- #modern1
- #modularity2
- #month-calendor1
- #multi-threading1
- #music2
- #musicplayertransition1
- #mvc1
- #mvvm2
- #mvvm-architecture1
- #native4
- #navigation11
- #navigationactionsheet1
- #navigationbar2
- #navigationbarbutton1
- #navigationcontroller2
- #navigationsheet1
- #navigationstack1
- #navigationview1
- #nib1
- #nibfiles1
- #nightmode2
- #node2
- #noissue1
- #non-blocking1
- #notch1
- #notes1
- #notice1
- #notification10
- #notifications4
- #notificationview1
- #notificatios1
- #nsattributedstring2
- #nsdate2
- #nsdate-category2
- #nsmeasurement1
- #nsoperation1
- #nsoperationqueue1
- #nspersintcontainer1
- #nspersistentcontainer2
- #nspredicate1
- #nspredicates1
- #nstimer1
- #nstoolbar1
- #ntp1
- #ntp-client1
- #number1
- #numpad1
- #objectform1
- #objective-c3
- #objective-c forms1
- #objectivec79
- #objectivecextensions1
- #objectiveclibrary2
- #old-photo-restoration1
- #onboarding1
- #opengl1
- #opensource41
- #operation1
- #operationqueue1
- #operations1
- #osx2
- #otpfield1
- #pad1
- #pagecontrol3
- #pagecontroller4
- #pageindicator3
- #pager3
- #pagercontroller3
- #pagertabstrip1
- #pages6
- #pageviewcontroller2
- #paging1
- #pagingview1
- #panel1
- #panels1
- #pangesture1
- #parallax2
- #parallaxscrolling2
- #particleemittereditor1
- #particlesanimations1
- #password3
- #password-strength1
- #password-validation1
- #passwordtextfield44
- #pattern1
- #patterns1
- #payment2
- #paymentkit1
- #peek1
- #performance1
- #permission2
- #permissionkit1
- #permissions1
- #persian-calendar1
- #persistence4
- #phonecode1
- #photo-restoration2
- #photogallery6
- #photos11
- #picker4
- #pickerview4
- #pie1
- #pinterest3
- #pinterestlike2
- #pkcs71
- #placeholder41
- #placeholdertextview31
- #player1
- #pod3
- #podfile4
- #pods2
- #pop1
- #popmenu2
- #popover1
- #popup9
- #popupwindow2
- #portrait1
- #private1
- #privateapi1
- #privateframework1
- #progress9
- #progressbar6
- #progresscircle6
- #progresshud3
- #progressindicator7
- #progressindicators1
- #progressindicatorview1
- #progressring1
- #progresstracker1
- #progressview4
- #prompt1
- #propertywrapper1
- #protection1
- #protocol7
- #protocoloriented1
- #protocols1
- #pteventview1
- #pulley1
- #purchase1
- #pure2
- #pytorch1
- #qq1
- #qqnotice1
- #radiobutton1
- #radiobuttons3
- #rain1
- #react2
- #reactions3
- #reactive1
- #reactiveprogramming1
- #realm2
- #realmswift33
- #receipt1
- #receiptvalidation1
- #receiptverification1
- #redacted1
- #redux3
- #reective-framwork1
- #regex1
- #reminder1
- #render2
- #rendering2
- #request1
- #research1
- #restkit1
- #reverse1
- #ribbon1
- #ring2
- #ripple1
- #rippleview1
- #roundcorners1
- #roundedcorners1
- #router4
- #routing5
- #routingengine1
- #routingprotocols1
- #rule-based1
- #rxswift3
- #safearea1
- #sample1
- #saynotohamburgermenu1
- #scheme1
- #scope1
- #scroll2
- #scrollbar1
- #scrollindicator1
- #scrolling4
- #scrollview2
- #scrollviewcomponent4
- #seach1
- #search42
- #searchbar3
- #searchengine39
- #searching1
- #searchinterface39
- #searchsynonyms39
- #sectionscrubber1
- #segmentcontrol1
- #segmentcontrols1
- #selectionmenu1
- #selector1
- #semantic-database1
- #server1
- #server-side-swift1
- #setting1
- #settings1
- #shadow1
- #shadowview1
- #shake1
- #shazam1
- #shazamdiscoverui1
- #sheet1
- #shift1
- #shimmer1
- #show1
- #shrinks1
- #sidebarmenu1
- #sidemenu3
- #sidemenuswift2
- #sift2
- #signin1
- #similar1
- #simplealert1
- #skeleton2
- #skeletonview1
- #skin1
- #slanted1
- #slide1
- #slidemenu3
- #sliding1
- #slidingmenu3
- #smartsuggestion1
- #snackbar3
- #snapchat2
- #snapchatstories1
- #snapkit2
- #snapshots1
- #snippets1
- #snkrs1
- #snow1
- #software-transactional-memory1
- #sparrow1
- #spin1
- #spiner1
- #splashview1
- #splitflap1
- #spm2
- #spotifyios1
- #sppermissions1
- #spreadssheet1
- #spring1
- #springy1
- #spritekit2
- #square1
- #stack1
- #stacklayout1
- #StackView2
- #starwars1
- #state1
- #statemanagement2
- #staterestoration1
- #states1
- #statubar1
- #StatusBarOverlay1
- #storekit1
- #storyboard37
- #storyboardsetup1
- #stretchyheaders1
- #string-matching1
- #structured-concurrency1
- #style1
- #styledcomponents1
- #styledtext43
- #stylesheet1
- #stylesheets1
- #subclass1
- #sublyer1
- #success1
- #suggestions3
- #sunrise1
- #sunset1
- #svg1
- #svprogresshud2
- #swift515
- #swift-34
- #swift-41
- #swift-framework1
- #swift-library2
- #swift-package1
- #swift-package-manager2
- #swift325
- #swift423
- #swift4 ios111
- #swift421
- #swift514
- #swiftaccordioncocoapods1
- #swiftalertcontroller1
- #swiftanimation42
- #swiftautolayout1
- #swiftcollection42
- #swiftdate2
- #swiftframework37
- #swiftframwork2
- #swiftguilibrary1
- #swiftimage42
- #swiftlanguage2
- #swiftlibrary94
- #swiftlibraryautolayout1
- #swiftnavigation1
- #swiftoverlays1
- #swiftpackage1
- #swiftpackagemanager100
- #swiftpackages1
- #swiftpm2
- #swiftserver1
- #swiftui106
- #swiftui-animations2
- #swiftui-annimation1
- #swiftui-components2
- #swiftui-example2
- #swiftuianimations2
- #swiftuicomponents76
- #swiftuiexample2
- #swiftuiframework1
- #swiftuiframwork1
- #swifty1
- #swipable1
- #swipe6
- #swipe-card1
- #swipe-cards1
- #swipe-view1
- #swipeable1
- #swipemenu1
- #swiper1
- #swipeview1
- #switch3
- #switchcontrol1
- #sync1
- #synchronization2
- #synchronous1
- #sytem1
- #tab3
- #tabbar4
- #tabbarcontroller2
- #tabbarviewcontroller1
- #tabber1
- #table42
- #tableview48
- #tableviewcell43
- #tableviewcellcocoapods3
- #tableviewcocoapods1
- #tabs2
- #tabview1
- #taglistview41
- #taglistviewautolayout1
- #tags43
- #tagsview41
- #taptic1
- #task1
- #telegram2
- #telegrampicker1
- #text23
- #textexpansion43
- #textfield60
- #textfield rule1
- #textfield-validation1
- #textinputbar1
- #textkit1
- #texture44
- #textview45
- #theme3
- #themes1
- #thread2
- #thread-safety1
- #time3
- #time-picker6
- #timeline6
- #timelinecomponent1
- #timelinelibrary1
- #timer6
- #timezone7
- #timezone-library1
- #timezone-list1
- #timezone-picker1
- #timezones1
- #tinder2
- #tinder-card1
- #tinder-cards2
- #tinder-swiper1
- #tinder-ui1
- #tinderstyle1
- #tinderui1
- #tint1
- #tjtextfield43
- #toast6
- #toastview1
- #toggle1
- #tokenfield1
- #toolbar3
- #top1
- #tostnotifications1
- #touch1
- #transition14
- #transitionanimation4
- #transitiondelegate1
- #transitionlayout1
- #transitionpinterest1
- #transitions1
- #truetime1
- #tvos20
- #twitter1
- #type-safety1
- #ui91
- #ui-components1
- #uiactionsheet1
- #uiactionsheetcontroller1
- #uiactivityindicatorview5
- #uialertaction1
- #uialertcontroller14
- #uialertview5
- #uialertviewcontroller1
- #uiautolayout1
- #uiblureffect1
- #uibutton27
- #uibuttonsubclass1
- #uicocoapods10
- #uicollectionview70
- #uicollectionviewanimation42
- #uicollectionviewautolayout2
- #uicollectionviewcell43
- #uicollectionviewcocoapods2
- #uicollectionviewflowlayout41
- #uicollectionviewlayout48
- #uicolor2
- #uicomponent5
- #uicomponents21
- #uicontrol3
- #uidatepicker2
- #uidatepicker. uislider1
- #uidatetimepicker1
- #uidesign1
- #uidesignablebutton1
- #uidynamics1
- #uiframework1
- #uiimage1
- #uiimageview1
- #uiitemmenu1
- #uikit92
- #uikitautolayout1
- #uikitdynamics2
- #uilabel4
- #uilable1
- #uinavigation1
- #uinavigationviewcontroller1
- #uipagecontrol1
- #uipagecontroller3
- #uipageview1
- #uipageviewcontroller8
- #uipickerview3
- #uipresentationcontroller2
- #uiprogressview3
- #uiscrollview4
- #uiscrollviewautolayout1
- #uisearchbar1
- #uislider1
- #uislideview1
- #uistackview3
- #uiswitch2
- #uitabbar3
- #uitabbarcontroller2
- #uitableview74
- #uitableviewanimation8
- #uitableviewautolayout1
- #uitableviewcell52
- #uitableviewcocoapods7
- #uitableviewcontroller42
- #uitableviewcontrollercocoapods1
- #uitests1
- #uitextfield54
- #uitextfieldnavigation44
- #uitextview45
- #uitextviewalgolia31
- #uiview8
- #uiviewcocoapods1
- #uiviewcomponents1
- #uiviewcontroller9
- #uiviewcontrollertransitioningdelegate1
- #uivisualeffectview4
- #uiwebview2
- #uiwebviewcontroller1
- #underline1
- #up1
- #url2
- #userexperience1
- #userinteraction1
- #userinterface1
- #ustwo-library1
- #utc1
- #ux6
- #validated1
- #validation5
- #validation-engine1
- #validation-kit1
- #validation-library1
- #validations1
- #validator1
- #validators1
- #vectorgraphics1
- #venice1
- #verify1
- #vibrate1
- #video7
- #videobackground2
- #view6
- #viewcontroller11
- #viewcontrollertransition3
- #viewpager4
- #views1
- #viper4
- #viperarchitecture1
- #vision os1
- #visualization1
- #visualizaton1
- #voiceover1
- #warning1
- #watchos6
- #waterfalllayoutcocoapods1
- #wavewarp1
- #wcag1
- #weather1
- #webview2
- #wechat1
- #week-view1
- #weekview2
- #weibo1
- #widgets39
- #wizard1
- #workaholic1
- #workflow1
- #workflows1
- #wrapper1
- #wwdc19autolayout1
- #xcode73
- #xlform1
- #yalantis6
- #year-calendar1
- #year-view1
- #yearcalendar1
- #yearview1
- #youtube1
- July 4, 2025
- Mins Read
- July 4, 2025
- Mins Read
- July 4, 2025
- Mins Read
- July 4, 2025
- Mins Read