- August 28, 2025
- Mins Read
BPCircleActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on iOS.
Demo (no interval, interval)

Requirements
- Deployment Target –
iOS 8.0 - Swift Version –
Swift 3.1
Installation
CocoaPods
BPCircleActivityIndicator is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod “BPCircleActivityIndicator”
Carthage
simply add the following line to your Cartfile:
github “ppth0608/BPCircleActivityIndicator”
Manual
Copy the folder Source/ to your project
Usage
Using BPCircleActivityIndicator isn’t difficult at all. There are two actual ways of implementing it in your project:
- Storyboard setup
- Manual setup
Storyboard Setup
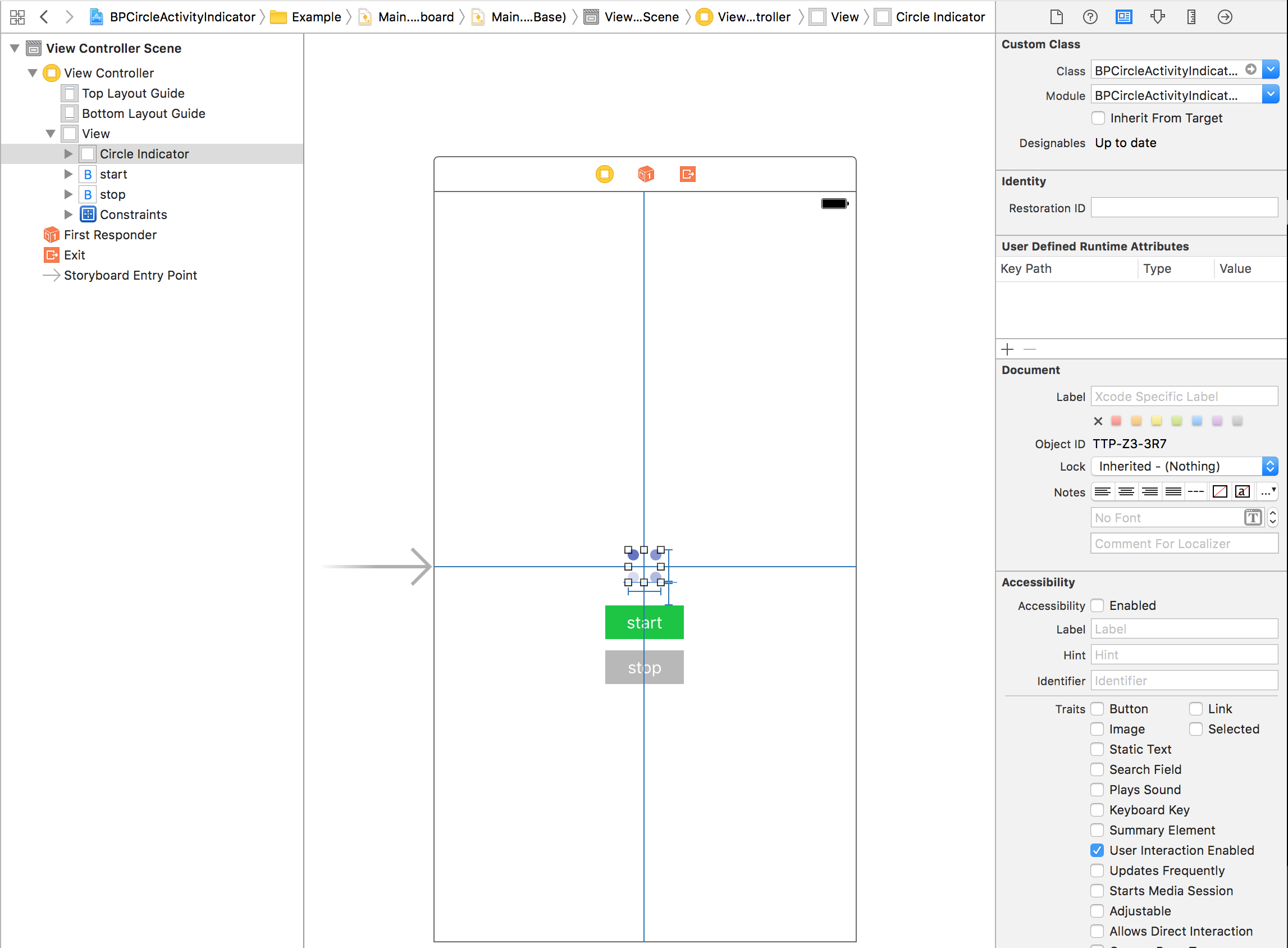
First, you’re about to add 1 UIViews to your Storyboard and setup custom classes (You can set custom classes in Identity Inspector) as it shown in the picture below
(When you set custom class BPCircleActivityIndicator, you can see how view looks like cuz @IBDesignable)

and, add Outlet in to your code
@IBOutlet weak var circleIndicator: BPCircleActivityIndicator!
Menual setup
if for some reason you’d like to setup BPCircleActivityIndicator manually you have to do the following step
var circleIndicator: BPCircleActivityIndicator!
override func viewDidLoad() {
super.viewDidLoad()
circleIndicator = BPCircleActivityIndicator(frame: CGRect(x: 0, y: 0, width: 30, height: 30))
view.addSubview(circleIndicator)
}
Animate & Stop
You can easily animate and stop animation
@IBAction func startButtonTapped(sender: UIButton) {
circleIndicator.animate()
}
@IBAction func stopButtonTapped(sender: UIButton) {
circleIndicator.stop()
}
Customize
if you want to setup rotate speed or interval, you can call methods as it shown in the code below (Custom color is not suppoerted yet)
@IBAction func startButtonTapped(sender: UIButton) {
circleIndicator
.rotateSpeed(0.6)
.interval(0.3)
.animate()
}
Default setting is shown in below
- Rotate Speed : 0.6
- Interval : 0.3
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




