- August 28, 2025
- Mins Read
ManiacDev.com referred.
https://maniacdev.com/2016/09/hoverconversion-a-swift-ui-component-for-navigating-between-multiple-table-views

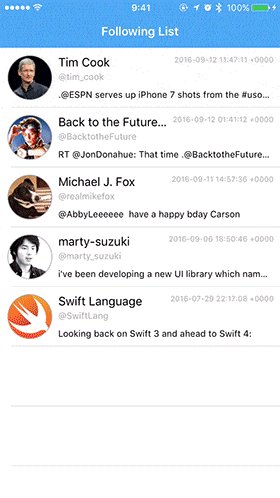
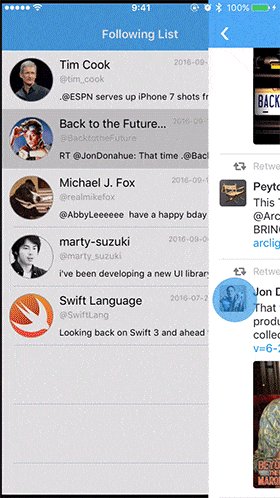
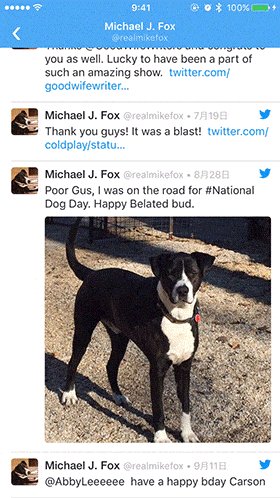
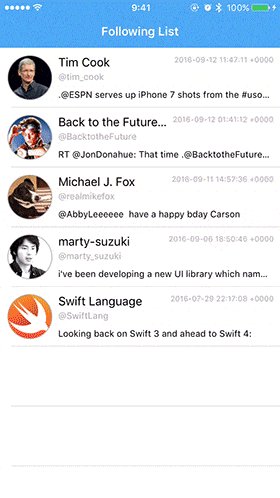
HoverConversion realized vertical paging with UITableView. UIViewController will be paging when reaching top or bottom of UITableView’s contentOffset.
Features
- Vertical paging with UITableView
- Seamless transitioning
- Transitioning with navigationView pan gesture
- Selected cell that related to UIViewController is highlighting
- Support Swift2.3
- Support Swift3
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
HoverConversion is available through CocoaPods. To install it, simply add the following line to your Podfile
pod “HoverConversion”
Usage
If you install from cocoapods, You have to write import HoverConversion.
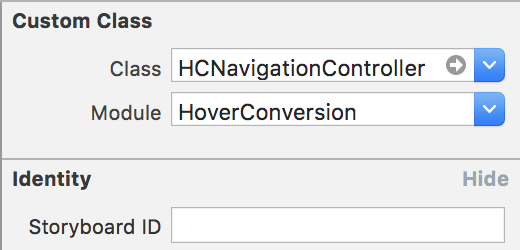
Storyboard or Xib

Set custom class of UINavigationController to HCNavigationController. In addition, set module to HoverConversion. And set HCRootViewController as navigationController‘s first viewController.
Code
Set HCNavigationController as self.window.rootViewController. And set HCRootViewController as navigationController‘s first viewController.
HCPagingViewController
If you want to show vertical contents, please use HCPagingViewController.
let vc = HCPagingViewController(indexPath: indexPath)
vc.dataSource = self
navigationController?.pushViewController(vc, animated: true)
HCContentViewController
A content included in HCPagingViewController is HCContentViewController.
Return HCContentViewController (or subclass) with this delegate method.
extension ViewController: HCPagingViewControllerDataSource {
func pagingViewController(viewController: HCPagingViewController, viewControllerFor indexPath: NSIndexPath) -> HCContentViewController? {
guard 0 <= indexPath.row && indexPath.row < twitterManager.users.count else { return nil }
let vc = UserTimelineViewController()
vc.user = twitterManager.users[indexPath.row]
return vc
}
}
HCNextHeaderView

Return HCNextHeaderView (or subclass) with this delegate method.
extension ViewController: HCPagingViewControllerDataSource {
func pagingViewController(viewController: HCPagingViewController, nextHeaderViewFor indexPath: NSIndexPath) -> HCNextHeaderView? {
guard 0 <= indexPath.row && indexPath.row < twitterManager.users.count else { return nil }
let view = NextHeaderView()
view.user = twitterManager.users[indexPath.row]
return view
}
}
Stop transitioning
If you want to load more contents from server and want to stop transitioning, you can use canPaging in HCContentViewController.
//Stop transitioning to previous ViewController
canPaging[.prev] = false //Default true
//Stop transitioning to next ViewController
canPaging[.next] = false //Default true
Requirements
- Xcode 7.3 or greater
- iOS 8.0 or greater
- MisterFusion – Swift DSL for AutoLayout
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




