- August 28, 2025
- Mins Read
UITableView extension that enabled to insert cell from bottom of tableView.
Concept
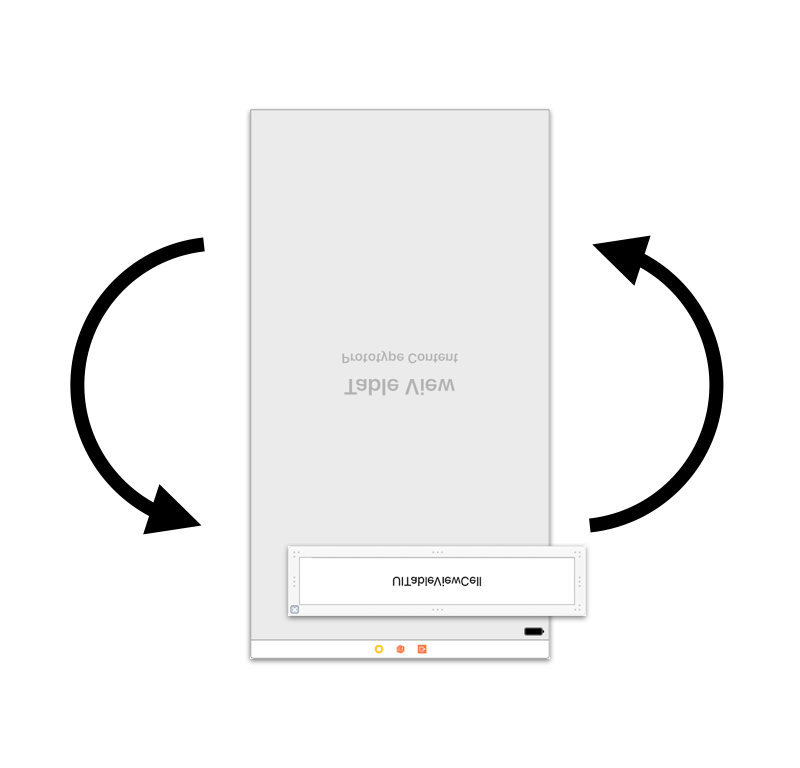
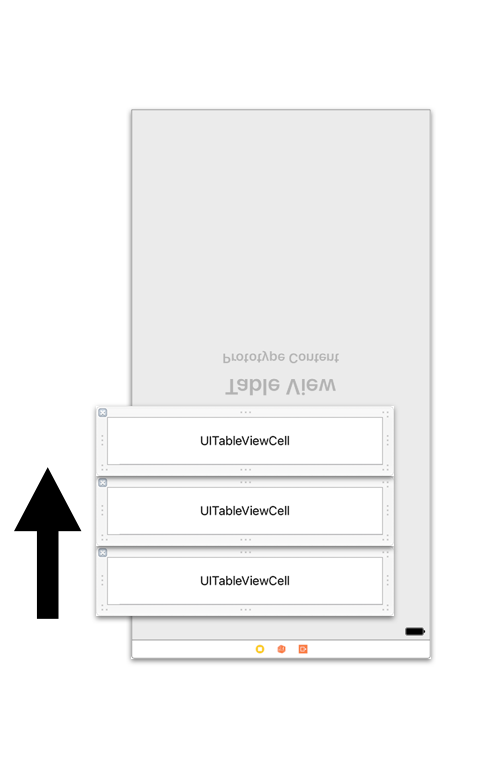
It is difficult to fill a tableview content from bottom. So, ReverseExtension rotate both of UITableView and UITableViewCell like this images.




If you implement those in ViewController, it will have been fat. So, escaping those implementation to re namespace property, and hiding those complex implementation. In addition, you can rollback to normal behaviour, only removing re namespace.
Example
import UIKit
import ReverseExtension
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
tableView.re.dataSource = self
tableView.register(UITableViewCell.self, forCellReuseIdentifier: “Cell”)
//You can apply reverse effect only set delegate.
tableView.re.delegate = self
tableView.re.scrollViewDidReachTop = { scrollView in
print(“scrollViewDidReachTop”)
}
tableView.re.scrollViewDidReachBottom = { scrollView in
print(“scrollViewDidReachBottom”)
}
}
}
extension ViewController: UITableViewDelegate {
//ReverseExtension also supports handling UITableViewDelegate.
func scrollViewDidScroll(_ scrollView: UIScrollView) {
print(“scrollView.contentOffset.y =”, scrollView.contentOffset.y)
}
}
Requirements
- Swift 5
- Xcode 12 or greater
- iOS 10 or greater
Installation
CocoaPods
ReverseExtension is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod “ReverseExtension”
Carthage
If you’re using Carthage, simply add ReverseExtension to your Cartfile:
github “marty-suzuki/ReverseExtension”
Make sure to add ReverseExtension.framework to “Linked Frameworks and Libraries” and “copy-frameworks” Build Phases.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




