- July 11, 2025
- Mins Read
Why?
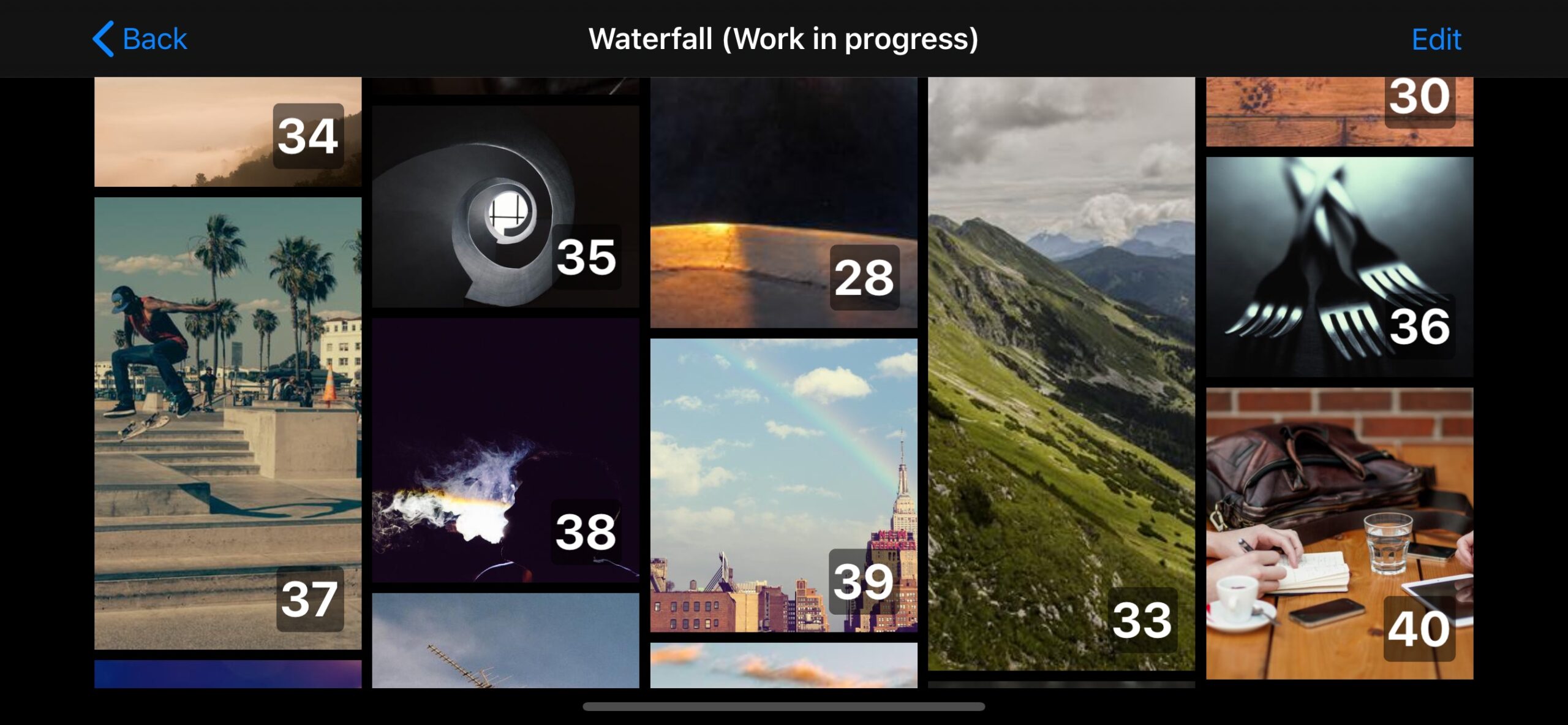
As mobile developers we all have to handle displaying collections of data. But is it always as simple as it sounds?

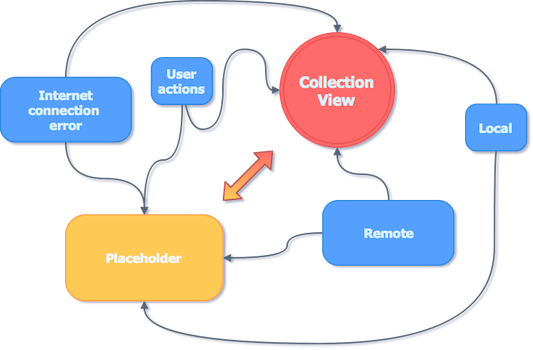
Looks like spaghetti? It is a common situation that application displays data / placeholders (which may be different depending for example on loading state) and some of us end up with defining states and tangling everything together.

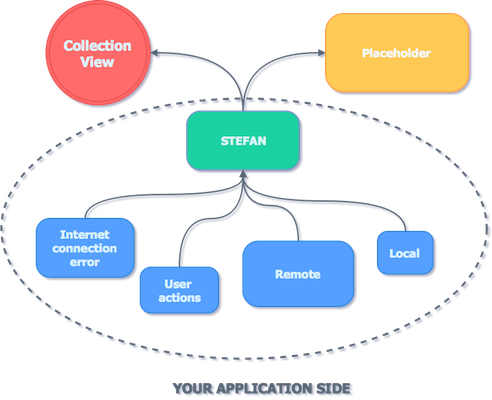
Stefan is a framework that helps you to manage states in your collection views. Basically it is a middleman between data source and the view itself. Of course it supports UITableView and UICollectionView out of box, but it is up to you to decide what is your ReloadableView and what is PlaceholderView. It contains most commonly used states that might occur when loading data collection.
Basic Setup
- Define
Stefanobject, the best solution is to define oneStefanper oneReloadableView. - Connect Stefan’s
reloadableViewandplaceholderPresenter(which both might benil). - Remember: class that implements LoadableStatePlaceholderPresentable must have a weak reference to a placeholderView.
- Call
stefan.load(newState: ...)
Example of setup:
private func setupStefan() {
viewModel.stefan.reloadableView = self.tableView
viewModel.stefan.placeholderPresenter = self
viewModel.stefan.load(newState: .noContent) // initial state
}
For reading current items just call
try stefan.state.items()
Few words about placeholder
- We have tried to make it as flexible as possible so you can provide a custom placeholder view which should conform to
LoadableStatePlaceholderViewand also implementItemsLoadableStateBindableprotocol. To display custom placeholder view just implement your own version of functioncustomPlaceholderViewthat is handled by Stefan’splaceholderPresenter.
Example for customization:
public func customPlaceholderView() -> LoadableStatePlaceholderView {
let view = LoadingPlaceholderView.instanceFromNib()
view.dataSource = self.viewModel
return view
}
- There is also a default placeholder view built from title, subtitle and activity indicator which might also be useful for you. Feel free to see how it works in the example project.
Closures
To make Stefan fully generic we provided delegate by common closures pattern. Following delegate closures are available:
public var shouldReload: ((ReloadableView!) -> Bool)
public var didChangeState: ((ItemsLoadableState<ItemType>) -> Void)
public var shouldDisplayPlaceholder: ((ItemsLoadableState<ItemType>) -> Bool)
Differing
Stefan provides default implementation of differring function which result should be ItemReloadingResult. This result tells Stefan what should be reloaded (or maybe there is nothing to do for him). You can provide your own implementation by defining
stefan.statesDiffer = ...
Please remember that this is a weak object so you have to handle retaining it.
Stefan has a Differ dependency which is needed for performing fast operations on collections while comparing. When initializing Stefan you are able to provide reloading type which might be animated or basic. By default animations are disabled, but when you’ll enable it Stefan will handle collection animation automatically by himself.
RxStefan
We’ve added some RxSwift extensions for Stefan please follow this repo.
Carthage
Add the following entry in your Cartfile:
github “appunite/Stefan”
Then run carthage update.
CocoaPods
Add the following entry in your Podfile
pod ‘Stefan’
Then run pod install.
GitHub
- July 11, 2025
- SwiftUI
A SwiftUI View that emits confetti with user-defined shapes, images, and text.
- July 11, 2025
- SwiftUI
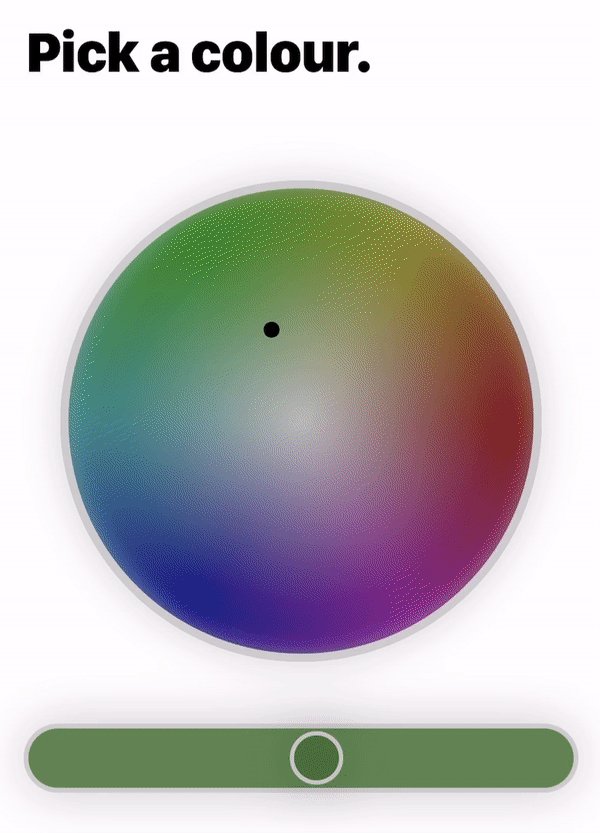
A colour wheel made all in SwiftUI. There are 2 different colour wheels to choose from. The first main one ...
- July 11, 2025
- SwiftUI
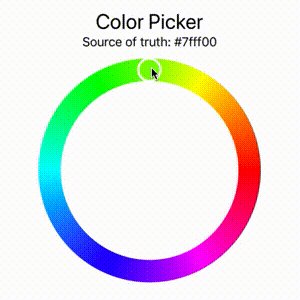
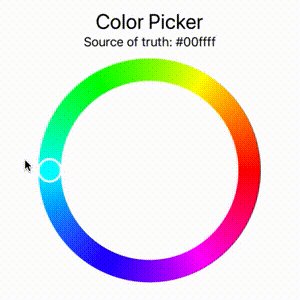
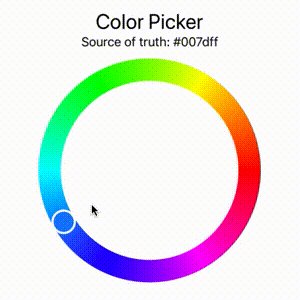
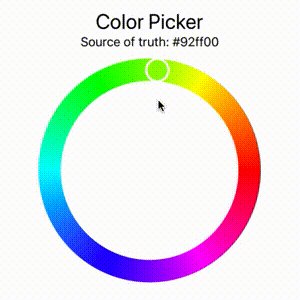
A color picker implementation with color wheel appearance written in plain SwiftUI. It is compatible with UIColor and NSColor.
- July 11, 2025
- SwiftUI
This repository is no longer maintained. Here's why: with the release of iOS 16 SwiftUI now enables most of the ...