- August 28, 2025
- Mins Read
An animated material design UI card peek/pop controller
We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Stay tuned for the latest updates:
Requirements
- iOS 9.0+
- Xcode 9.0+
Installation
Just add the Source folder to your project.
or use CocoaPods with Podfile:
pod ‘expanding-collection’
or Carthage users can simply add to their Cartfile:
github “Ramotion/expanding-collection”
Usage
import expanding_collection
Create CollectionViewCell

-
Create UICollectionViewCell inherit from
BasePageCollectionCell(recommend create cell with xib file) -
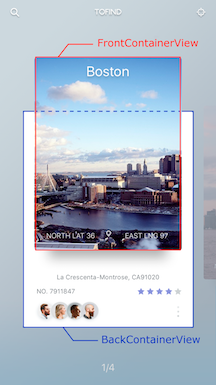
Adding FrontView
- add a view to YOURCELL.xib and connect it to
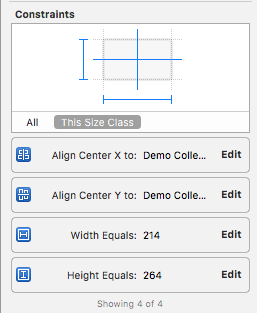
@IBOutlet weak var frontContainerView: UIView! - add width, height, centerX and centerY constraints (width and height constranints must equal cellSize)

- connect centerY constraint to
@IBOutlet weak var frontConstraintY: NSLayoutConstraint! - add any desired uiviews to frontView
- Adding BackView
- repeat step 2 (connect outlets to
@IBOutlet weak var backContainerView: UIView!,@IBOutlet weak var backConstraintY: NSLayoutConstraint!)
- Cell example DemoCell
If set tag = 101 for any FrontView.subviews this view will be hidden during the transition animation
Create CollectionViewController
-
Create a UIViewController inheriting from
ExpandingViewController -
Register Cell and set Cell size:
override func viewDidLoad() {
itemSize = CGSize(width: 214, height: 460) //IMPORTANT!!! Height of open state cell
super.viewDidLoad()
// register cell
let nib = UINib(nibName: “NibName”, bundle: nil)
collectionView?.registerNib(nib, forCellWithReuseIdentifier: “CellIdentifier”)
}
- Add UICollectionViewDataSource methods
extension YourViewController {
override func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return items.count
}
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(“CellIdentifier”), forIndexPath: indexPath)
// configure cell
return cell
}
}
- Open Cell animation
override func viewDidLoad() {
itemSize = CGSize(width: 214, height: 264)
super.viewDidLoad()
// register cell
let nib = UINib(nibName: “CellIdentifier”, bundle: nil)
collectionView?.registerNib(nib, forCellWithReuseIdentifier: String(DemoCollectionViewCell))
}
func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
cell.cellIsOpen(!cell.isOpened)
}
if you use this delegates method:
func collectionView(collectionView: UICollectionView, willDisplayCell cell: UICollectionViewCell, forItemAtIndexPath indexPath: NSIndexPath)
func scrollViewDidEndDecelerating(scrollView: UIScrollView)
must call super method:
func collectionView(collectionView: UICollectionView, willDisplayCell cell: UICollectionViewCell, forItemAtIndexPath indexPath: NSIndexPath) {
super.collectionView(collectionView: collectionView, willDisplayCell cell: cell, forItemAtIndexPath indexPath: indexPath)
// code
}
func scrollViewDidEndDecelerating(scrollView: UIScrollView) {
super.scrollViewDidEndDecelerating(scrollView: scrollView)
// code
}
Transition animation
-
Create a UITableViewController inheriting from
ExpandingTableViewController -
Set header height default 236
override init(nibName nibNameOrNil: String?, bundle nibBundleOrNil: Bundle?) {
super.init(nibName: nibNameOrNil, bundle: nibBundleOrNil)
headerHeight = ***
}
OR
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
headerHeight = ***
}
- Call the push method in YourViewController to YourTableViewController
if cell.isOpened == true {
let vc: YourTableViewController = // … create view controller
pushToViewController(vc)
}
- For back transition use
popTransitionAnimation()
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...





