- August 28, 2025
- Mins Read
This pod provides a view controller for choosing and creating tags in the style of wordpress or tumblr. This tag picker was originally used in the Intrepid Pursuits app, Slate.
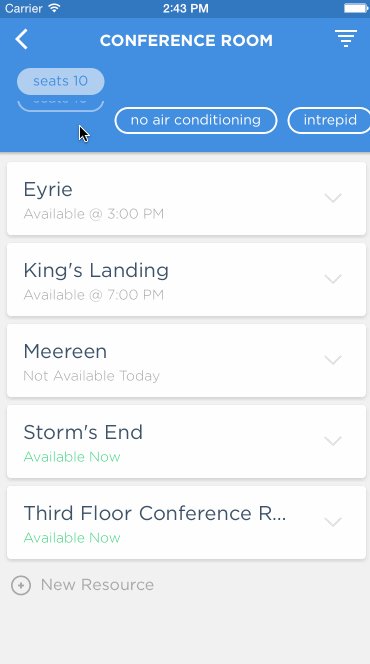
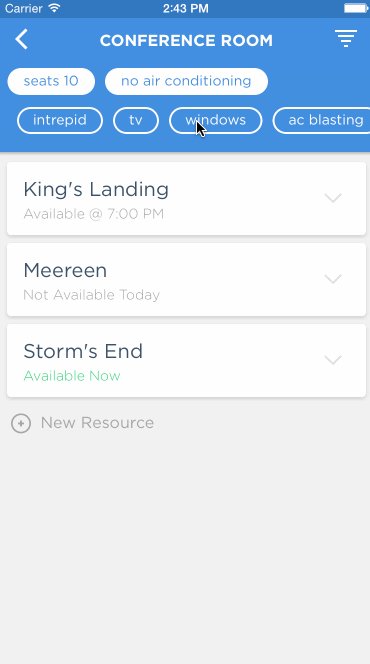
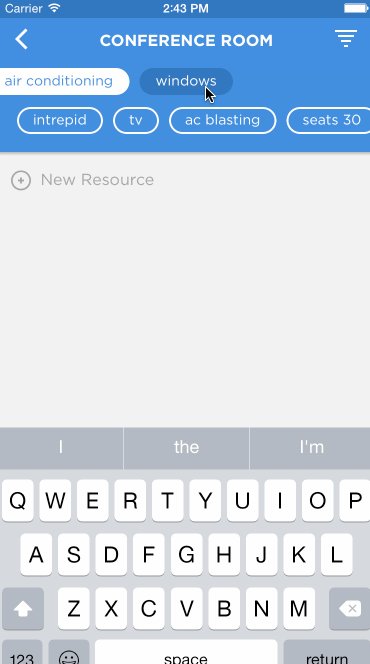
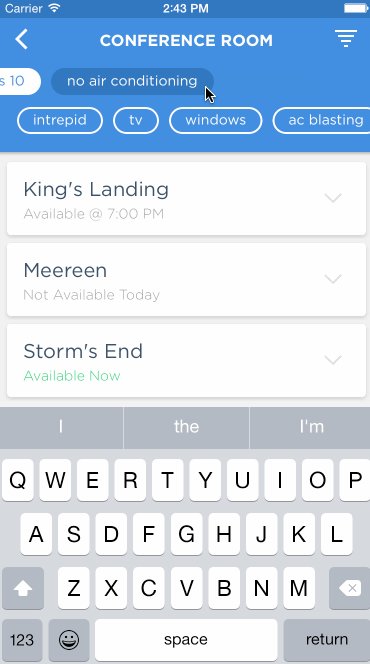
DEMO
As used in Slate:


From example project:


Installation
PARTagPicker is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod ‘PARTagPicker’
Usage
To run the example project, clone the repo, and run pod install from the PRTagPicker directory first.
Include #import <PARTagPicker/PARTagPickerViewController.h>.
The basic setup is to create an instance of PARTagPickerViewController, add it’s view, and then add the controller as a child view controller.
The tags are passed in as NSString objects in an array. Anytime you change the allTags array, any existing chosenTags are updated to use references to the new strings if they contain a match in the updated array. Otherwise they continue to point to the old strings.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the controller and view.
let tagController = PARTagPickerViewController()
addChildViewController(tagController)
tagController.view.frame = CGRect(x: 0, y: 64, width: view.bounds.width, height: COLLECTION_VIEW_HEIGHT)
view.addSubview(tagController.view)
tagController.didMove(toParentViewController: self)
// Customize appearance and data.
tagController.delegate = self
tagController.allTags = [“one fish”,”two fish”,” red fish”, “blue fish”]
tagController.chosenTags = [“with a fox”, “in a box”, “anywhere”]
tagController.allowsNewTags = true
tagController.view.backgroundColor = .orange
let colors = PARTagColorReference()
colors.highlightedTagTextColor = .white
colors.highlightedTagBackgroundColor = .blue
tagController.tagColorRef = colors
}
func tagPicker(_ tagPicker: PARTagPickerViewController!, visibilityChangedTo state: PARTagPickerVisibilityState) {
var newHeight: CGFloat = 0
if state == .topAndBottom {
newHeight = 2 * COLLECTION_VIEW_HEIGHT
} else if state == .topOnly {
newHeight = COLLECTION_VIEW_HEIGHT
}
var frame = tagPicker.view.frame
frame.size.height = newHeight
UIView.animate(withDuration: 0.3) {
tagPicker.view.frame = frame
}
}
Obj-C
See example with pod try PARTagPicker or check the example view controller here: https://github.com/paulrolfe/PARTagPicker/blob/master/PARTagPicker/ViewController.m
Options
- You can customize colors using a PARTagColorReference object.
- You can allow new tags with
allowsNewTagsboolean property on the controller. - You can set the
chosenTagsdirectly. - Delegate methods for when the chosenTags change and the tag picker changes size.
- (void)tagPicker:(PARTagPickerViewController *)tagPicker visibilityChangedToState:(PARTagPickerVisibilityState)state- (void)chosenTagsWereUpdatedInTagPicker:(PARTagPickerViewController *)tagPickertapToEraseTagsDefaults to YES. If set to NO, tapping a cell will just select it (not delete it).placeholderText– The default text to have as placeholder text in each tag cell. Default value is @”Add a tag”.
Notes
This is still a work in progress. If you have suggestions or run into issues, please create an issue on git or tweet me @ThePaulRolfe.
Updates
- v1.4.0 – Swift example, expose cleaner PARTagColorReference init.
- v1.1.0 – Added properties for
placeholderTextandtapToEraseTags. - v1.0.4 – Enabled for use in swift pods.
- v1.0.2 – Including
.xibs in the pod now. Oops! - v1.0.0 – Added documentation and fixed bug with deselecting chosenTags. Added ability to use custom fonts in the tag cells.
- v0.0.5 – Added expected functionality of chosenTags being removed when pressed.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



