- August 28, 2025
- Mins Read
About
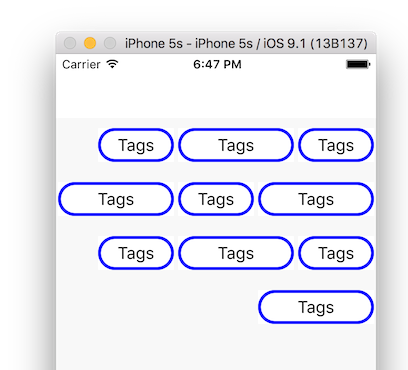
Its an ui-collection-view LAYOUT class that takes care of all the logic behind making tags like layout using UICollectionView. It also allows you to adjust the alignment of your layout i.e Left || Centre || Right. Now you just have to take care of your tag view and nothing else. Aaaand it also supports multi-line tags 🚀
Screenshots



Usage
- Init Method:
import TagCellLayout
let tagCellLayout = TagCellLayout(alignment: .center, delegate: self)
collectionView.collectionViewLayout = tagCellLayout
- Tag Alignment:
alignment can be Left or Center or Right. If its nil then by default Left alignment will be applied.
Delegate Methods
-
Protocol to conform –
TagCellLayoutDelegate -
Methods
– func tagCellLayoutTagSize(layout: TagCellLayout, atIndex index:Int) -> CGSize
Architecture
func tagCellLayoutTagSize(layout: TagCellLayout, atIndex index:Int) -> CGSize
is called for every tag where you will calculate their size and pass it on to TagCellLayout class for further calculations.
collectionView.numberOfItemsInSection(0)
internally the number of tags is calculated by the above method.
Installation
To integrate TagCellLayout into your Xcode project using CocoaPods, specify it in your Podfile:
Swift-4.0
source ‘https://github.com/CocoaPods/Specs.git’
platform :ios, ‘8.0’
use_frameworks!
pod ‘TagCellLayout’, :git => ‘https://github.com/riteshhgupta/TagCellLayout.git’
Swift-3.2
source ‘https://github.com/CocoaPods/Specs.git’
platform :ios, ‘8.0’
use_frameworks!
pod ‘TagCellLayout’, :git => ‘https://github.com/riteshhgupta/TagCellLayout.git’, :branch => ‘swift3.2’
Swift-3.0
source ‘https://github.com/CocoaPods/Specs.git’
platform :ios, ‘8.0’
use_frameworks!
pod ‘TagCellLayout’, :git => ‘https://github.com/riteshhgupta/TagCellLayout.git’, :branch => ‘swift3.0’
Swift-2.3
source ‘https://github.com/CocoaPods/Specs.git’
platform :ios, ‘8.0’
use_frameworks!
pod ‘TagCellLayout’, :git => ‘https://github.com/riteshhgupta/TagCellLayout.git’, :branch => ‘swift2.3’
Swift-2.2
source ‘https://github.com/CocoaPods/Specs.git’
platform :ios, ‘8.0’
use_frameworks!
pod ‘TagCellLayout’, ‘~> 0.3’
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



