- August 28, 2025
- Mins Read
A simple and attractive AlertView **to ask permission to your users for Push Notification.**
PRESENTATION
Ask permission to user for push notification is really important. But the native alertview is so ugly and often means SPAM for user..
With AlertViewLoveNotification, asking permission for push notification becomes easy and beautiful.
So try it !
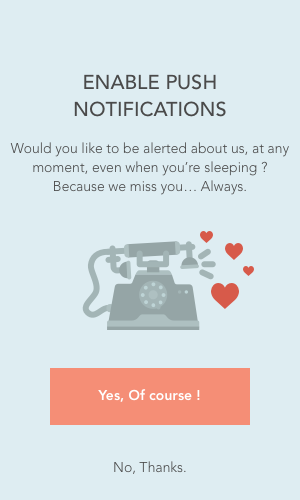
DEMO

INSTALLATION
####CocoaPods
pod ‘AlertViewLoveNotification’
Manually
- Download and drop
AlertViewLoveNotification.swiftin your project. - Congratulations!
USAGE
//Simply call AlertViewLoveNotification…
var alertView = AlertViewLoveNotification(imageName: “iconNotification”, labelTitle: “ENABLE PUSH NOTIFICATIONS”, labelDescription: “Would you like to be alerted about us, at any moment, even when you’re sleeping ? Because we miss you… Always.”, buttonYESTitle: “Yes, Of course !”, buttonNOTitle: “No, sorry.”)
//… and show it !
alertView.show()
//And maybe, if you want, you can hide it.
alertView.hide()
CUSTOMIZING
You have to set options BEFORE call show() function.
///Height of each view (Total of this height MUST be equal to 1)
self.alertView.heightOfButtonYes = 0.1
self.alertView.heightOfButtonNo = 0.1
self.alertView.heightSpaceBetweenViews = 0.05 ///There is 4 spaces
self.alertView.heightOfContenerForImage = 0.35
self.alertView.heightOfTitle = 0.1
self.alertView.heightOfDescription = 0.15
///Width of each view
self.alertView.widthOfImage = 0.9
self.alertView.widthOfTitle = 0.7
self.alertView.widthOfDescription = 0.9
self.alertView.widthForButtons = 0.8
self.alertView.heightOfImage = 0.7
///Colors of views
self.alertView.colorLabelTitle = UIColor(red:0.29, green:0.29, blue:0.29, alpha:1.0)
self.alertView.colorLabelDescription = UIColor(red:0.29, green:0.29, blue:0.29, alpha:1.0)
self.alertView.colorBackgroundAlertView = UIColor.redColor()
self.alertView.colorBacgroundButtonYes = UIColor(red:0.96, green:0.56, blue:0.46, alpha:1.0)
self.alertView.colorTextColorButtonYes = UIColor.whiteColor()
self.alertView.colorBacgroundButtonNO = UIColor.clearColor()
self.alertView.colorTextColorButtonNO = UIColor(red:0.29, green:0.29, blue:0.29, alpha:1.0)
FEATURES
- Multi-Device Full Support
- Rotation Support
- Fully customizable
Version
1.4
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




