- August 28, 2025
- Mins Read
This framework allows you to present just any view as an action sheet. In addition, it allows you to add actions around the presented view which behave like a button and can be tapped by the user. The result looks very much like an UIActionSheet or UIAlertController with a special UIView and some UIActions attached.
RMActionController also contains two special actions (RMImageAction and RMScrollableGroupedAction) which allow to build a share sheet which looks very much like the UIActivityViewController. In addition, RMActionController can be configured to look like the new buy sheet which can be found in the iOS 11 App Store.
Screenshots
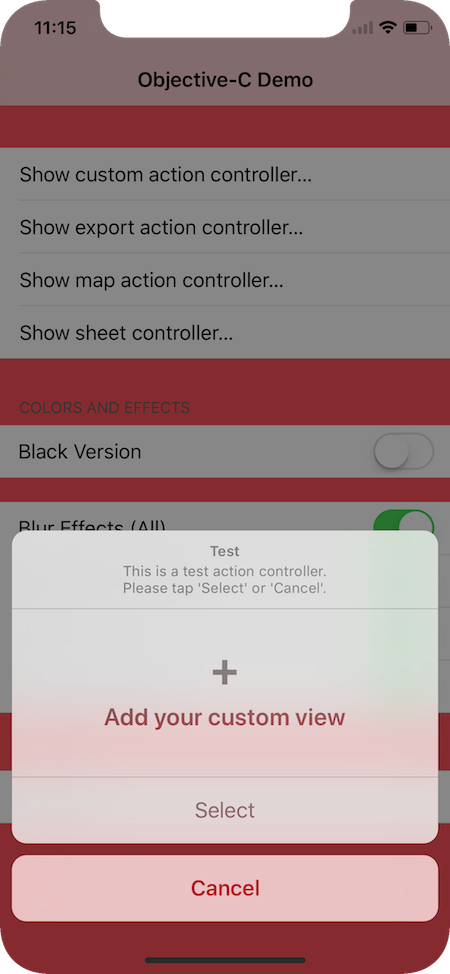
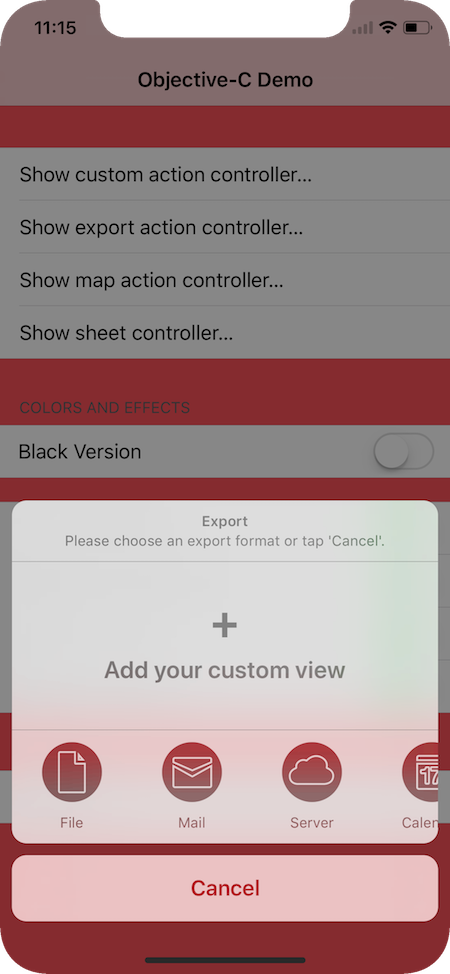
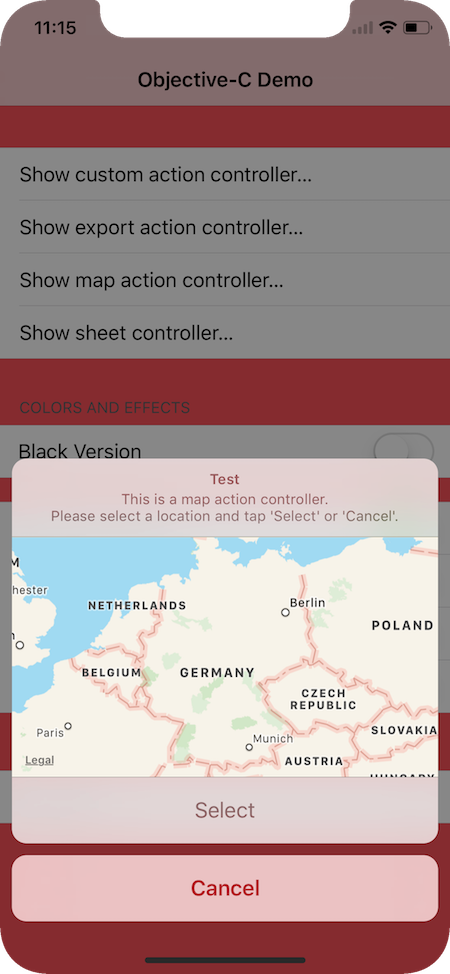
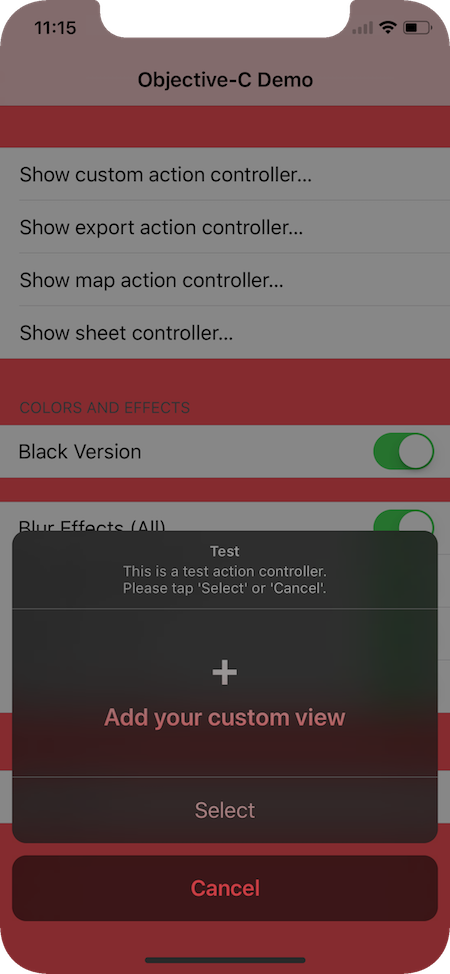
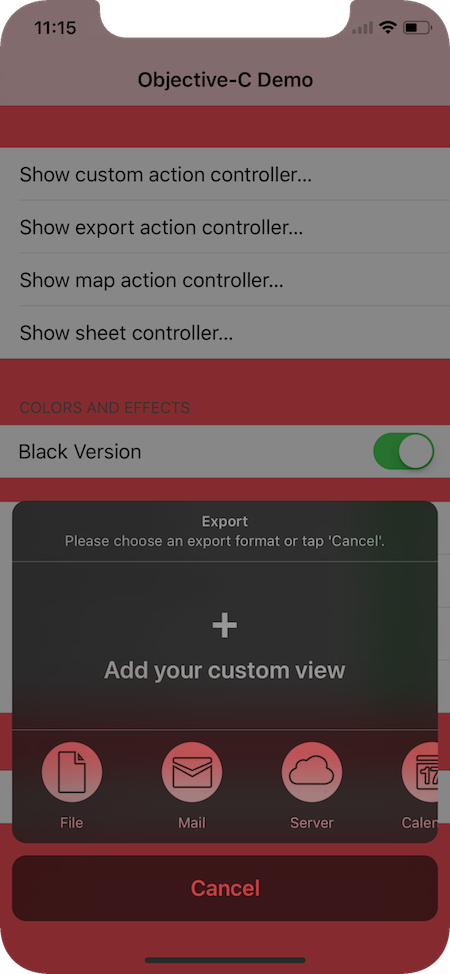
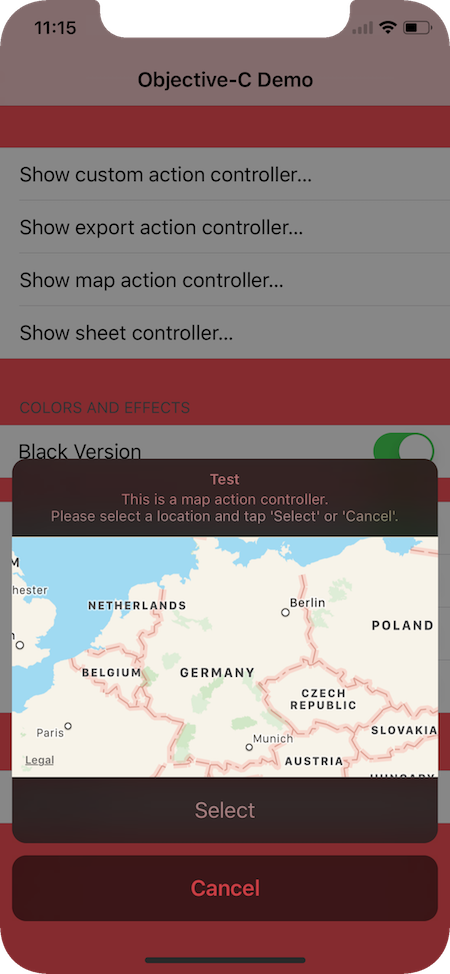
White
| Custom View | Image Actions | Map | Sheet |
|---|---|---|---|
 |
 |
 |
 |
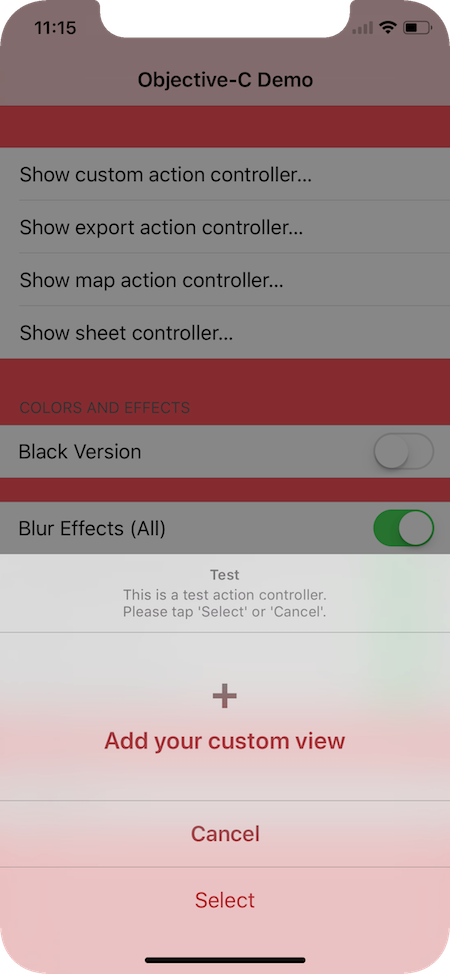
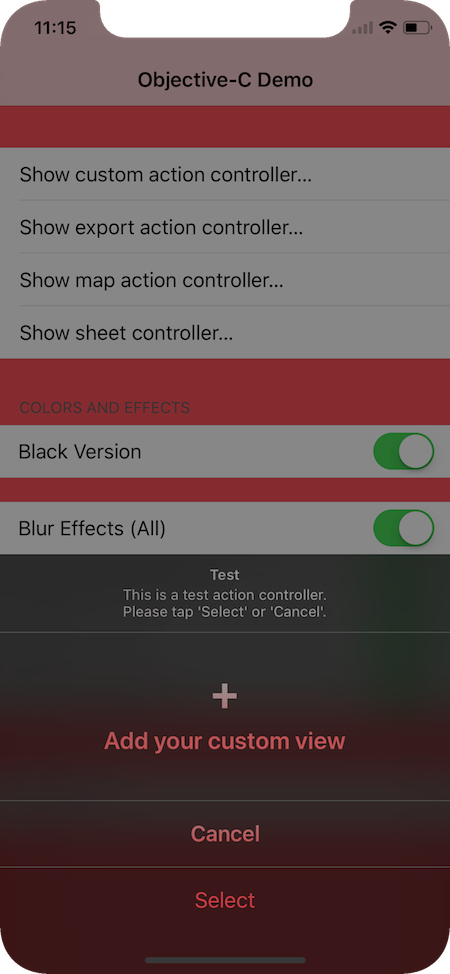
Black
| Custom View | Image Actions | Map | Sheet |
|---|---|---|---|
 |
 |
 |
 |
Landscape
RMActionController supports automatic rotation between portrait and landscape.
Installation (CocoaPods)
platform :ios, ‘8.0’
pod “RMActionController”, “~> 1.3.1”
Usage
For a detailed description on how to use RMActionController take a look at the Wiki Pages. The following four steps are a very short intro:
- Create your own subclass of
RMActionController. Let’s create one for presenting a map and let’s call itRMMapActionController:
@interface RMMapActionController : RMActionController<MKMapView *>
@end
- In this subclass overwrite the initializer to add your own content view (for example to add a map as content view):
@implementation RMMapActionController
– (instancetype)initWithStyle:(RMActionControllerStyle)aStyle title:(NSString *)aTitle message:(NSString *)aMessage selectAction:(RMAction *)selectAction andCancelAction:(RMAction *)cancelAction {
self = [super initWithStyle:aStyle title:aTitle message:aMessage selectAction:selectAction andCancelAction:cancelAction];
if(self) {
self.contentView = [[MKMapView alloc] initWithFrame:CGRectZero];
self.contentView.translatesAutoresizingMaskIntoConstraints = NO;
NSDictionary *bindings = @{@”mapView”: self.contentView};
[self.contentView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@”[mapView(>=300)]” options:0 metrics:nil views:bindings]];
[self.contentView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@”V:[mapView(200)]” options:0 metrics:nil views:bindings]];
}
return self;
}
@end
- Present your custom
RMActionController:
– (IBAction)openActionController:(id)sender {
RMAction *selectAction = [RMAction<MKMapView *> actionWithTitle:@”Select” style:RMActionStyleDone andHandler:^(RMActionController<MKMapView *> *controller) {
NSLog(@”Action controller selected location: %f, %f”, controller.contentView.centerCoordinate.latitude, controller.contentView.centerCoordinate.longitude);
}];
RMAction *cancelAction = [RMAction<MKMapView *> actionWithTitle:@”Cancel” style:RMActionStyleCancel andHandler:^(RMActionController<MKMapView *> *controller) {
NSLog(@”Action controller was canceled”);
}];
RMMapActionController *actionController = [RMMapActionController actionControllerWithStyle:RMActionControllerStyleWhite title:@”Test” message:@”This is a map action controller.\nPlease select a location and tap ‘Select’ or ‘Cancel’.” selectAction:selectAction andCancelAction:cancelAction];
//Now just present the action controller using the standard iOS presentation method
[self presentViewController:actionController animated:YES completion:nil];
}
- In case you really want to present a map you may want to disable blur effects for the map (as otherwise it will show as black):
@implementation RMMapActionController
– (BOOL)disableBlurEffectsForContentView {
return YES;
}
@end
Migration
See Migration on how to migrate to the latest version of RMActionController.
Documentation
There is an additional documentation available provided by the CocoaPods team. Take a look at cocoadocs.org.
Requirements
| Compile Time | Runtime |
|---|---|
| Xcode 9 | iOS 8 |
| iOS 11 SDK | |
| ARC |
Note: ARC can be turned on and off on a per file basis.
App using this control
Using this control in your app or know anyone who does?
Feel free to add the app to this list: Apps using RMActionController
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



