- August 28, 2025
- Mins Read
AlertView A pop-up framework, Can be simple and convenient to join your project.
Warning content
Installation
- Depend on the project
MasonryandHexColorsImport#import "Masonry.h"#import "HexColors.h" - Import the main header file:
#import "RAlertView.h"
CocoaPods
pod 'RAlertView'
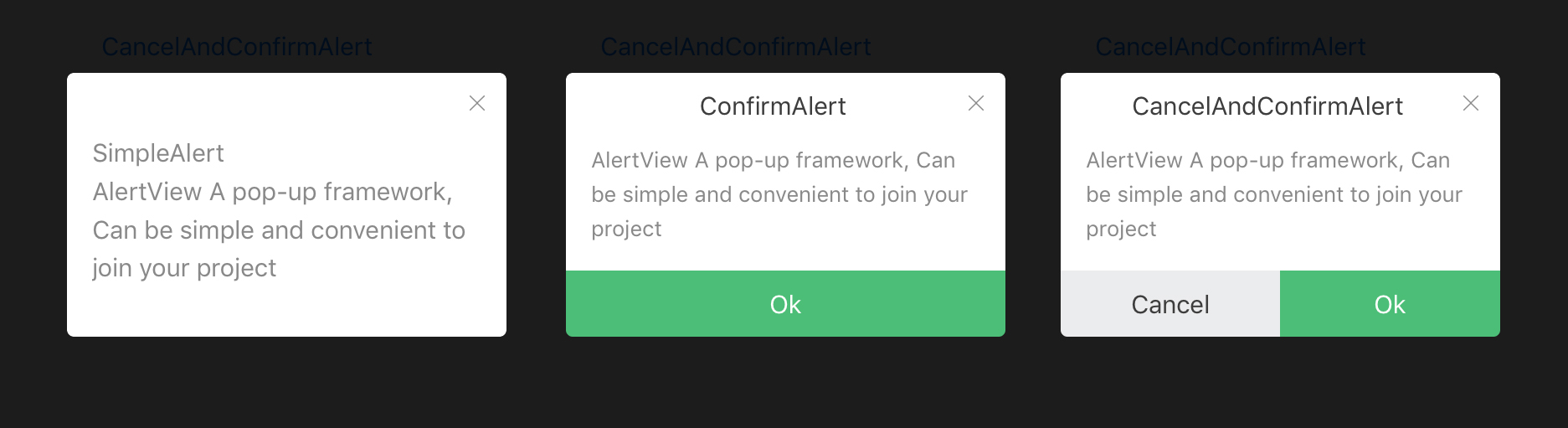
Preview AlertStyle
typedef NS_ENUM(NSInteger,AlertStyle) {
SimpleAlert = 0,
ConfirmAlert,
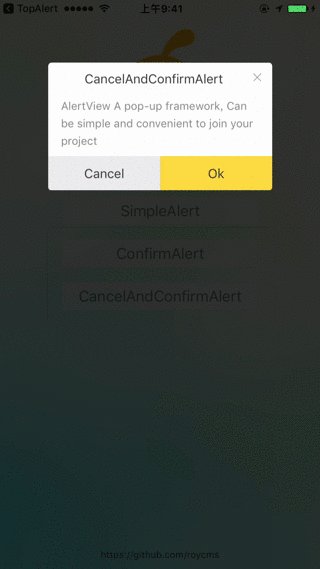
CancelAndConfirmAlert,
};

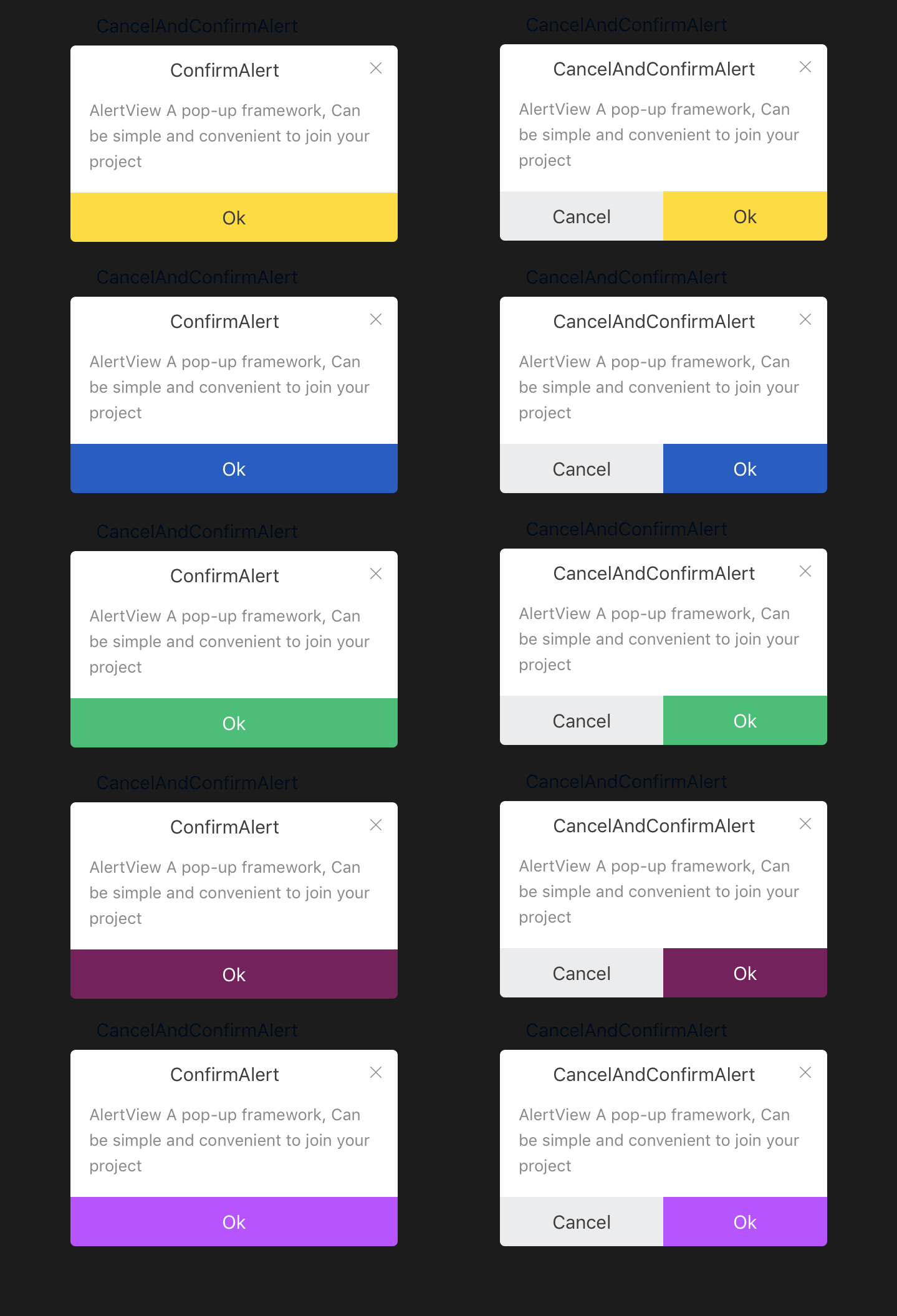
Preview AlertTheme
RAlertView *alert = [[RAlertView alloc] initWithStyle:CancelAndConfirmAlert];
alert.theme =[UIColor redColor];

Some feature set
- Click on the background and any position hidden pop-up window
alert.isClickBackgroundCloseWindow = YES;
- Set bounced content text center
alert.contentTextLabel.text =@”SimpleAlert \nAlertView A pop-up framework, Can be simple and convenient to join your project”;
alert.contentTextLabel.attributedText = [TextHelper attributedStringForString:@”AlertView A pop-up framework, Can be simple and convenient to join your project” lineSpacing:5];
init RAlertView
- initWithStyle AlertStyle
RAlertView *alert = [[RAlertView alloc] initWithStyle:SimpleAlert];
- initWithStyle AlertStyle and width
RAlertView *alert = [[RAlertView alloc] initWithStyle:SimpleAlert width:0.8];
SimpleAlert
RAlertView *alert = [[RAlertView alloc] initWithStyle:SimpleAlert width:0.8];
alert.isClickBackgroundCloseWindow = YES;
alert.contentTextLabel.text =@”SimpleAlert \nAlertView A pop-up framework, Can be simple and convenient to join your project”;
ConfirmAlert
RAlertView *alert = [[RAlertView alloc] initWithStyle:ConfirmAlert];
alert.headerTitleLabel.text = @”ConfirmAlert”;
alert.contentTextLabel.attributedText = [TextHelper attributedStringForString:@”AlertView A pop-up framework, Can be simple and convenient to join your project” lineSpacing:5];
[alert.confirmButton setTitle:@”Ok” forState:UIControlStateNormal];
alert.confirm = ^(){
NSLog(@”Click on the Ok”);
};
CancleAndConfirmAlert
RAlertView *alert = [[RAlertView alloc] initWithStyle:CancelAndConfirmAlert];
alert.headerTitleLabel.text = @”CancelAndConfirmAlert”;
alert.contentTextLabel.attributedText = [TextHelper attributedStringForString:@”AlertView A pop-up framework, Can be simple and convenient to join your project” lineSpacing:5];;
[alert.confirmButton setTitle:@”Ok” forState:UIControlStateNormal];
[alert.cancelButton setTitle:@”Cancel” forState:UIControlStateNormal];
alert.confirm = ^(){
NSLog(@”Click on the Ok”);
};
alert.cancel = ^(){
NSLog(@”Click on the Cancel”);
};
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...