- August 28, 2025
- Mins Read
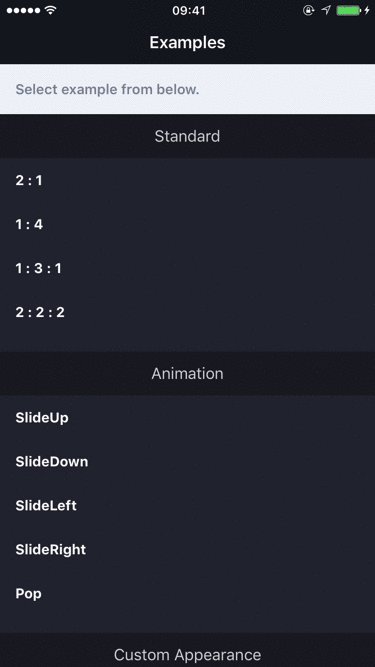
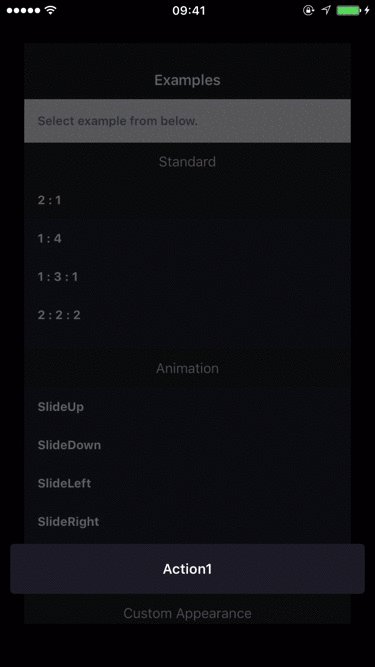
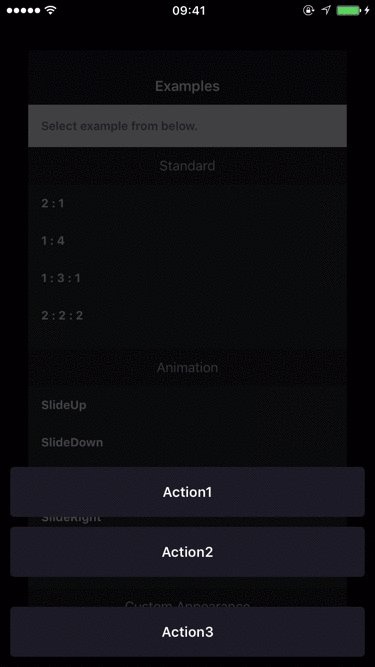
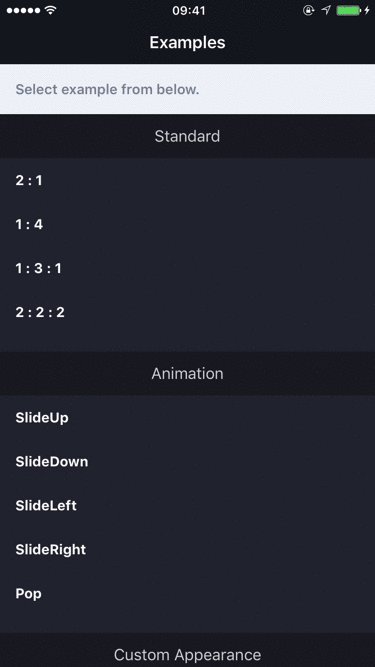
FloatingActionSheetController is a cool design ActionSheetController library written in Swift2.
Overview


Requirements
- Xcode 8+
- Swift3
- iOS 8.0+
Installation
CocoaPods
# Podfile
use_frameworks!
target ‘YOUR_TARGET_NAME’ do
pod “FloatingActionSheetController”
end
Carthage
# Cartfile
github “ra1028/FloatingActionSheetController”
Usage
Import FloatingActionSheetController at first.
import FloatingActionSheetController
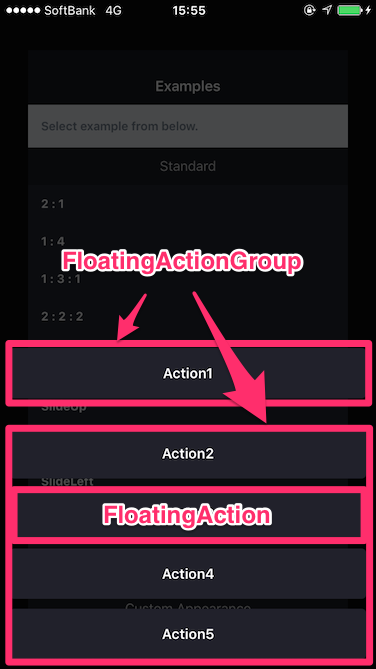
example
let action1 = FloatingAction(title: “title”) { action in
// Do something.
}
let action2 = FloatingAction(title: “title”) { action in
// Do something.
}
let action3 = FloatingAction(title: “title”, handleImmediately: true) { action in
// Do something.
// If set to ‘true’ the handleImmediately, handler will be execute soon when Action was select.
}
let group1 = FloatingActionGroup(action: action1)
let group2 = FloatingActionGroup(action: action2, action3)
FloatingActionSheetController(actionGroup: group1, group2)
.present(in: self)
We have prepared a rich initializer to each Class. Please refer to the demo app and source code.
animations
Custom animation styles. Please check the overview or demo app for animation details
public enum AnimationStyle {
case slideUp
case slideDown
case slideLeft
case slideRight
case pop
}
How to use
FloatingActionSheetController(actionGroup: group, animationStyle: .slideLeft)
let actionSheet = FloatingActionSheetController(actionGroup: group)
actionSheet.animationStyle = .slideLeft
appearance customization
let actionSheet = FloatingActionSheetController(actionGroup: group1)
// Color of action sheet
actionSheet.itemTintColor = .white
// Color of title texts
actionSheet.textColor = .black
// Font of title texts
actionSheet.font = .boldSystemFont(ofSize: 15)
// background dimming color
actionSheet.dimmingColor = UIColor(white: 1, alpha: 0.7)
If you wants to customize FloatingAction individually.
var action = FloatingAction(title: “title”) { action in
// Do something.
}
action.tintColor = .whiteColor()
action.textColor = .blackColor()
action.font = .boldSystemFont(ofSize: 15)
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



