- August 28, 2025
- Mins Read
CleanyModal is a good way to use UI-Customised alerts with ease
Features
- Present some kind of clean alerts (With same API as UIAlertViewController)
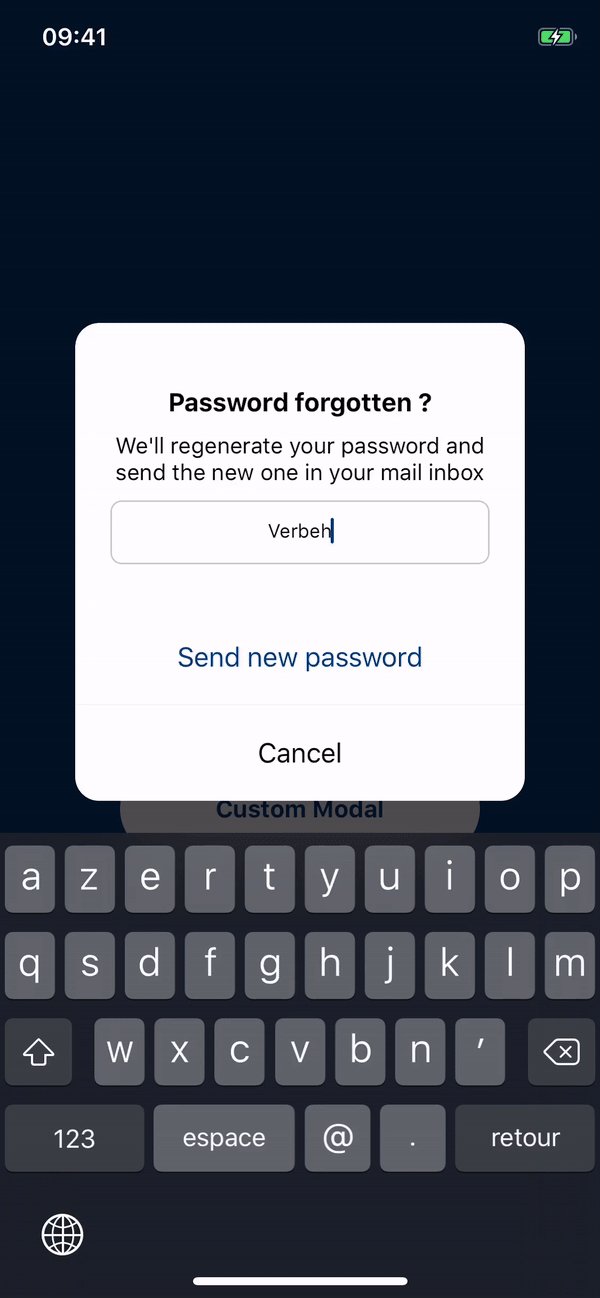
- Add easily Textfields or Custom views as an Alert contains content UIStackView
- Action Sheets
- Present full-custom components as modal from a container view
- iOS 13 compatible with dark/light mode implemented by default
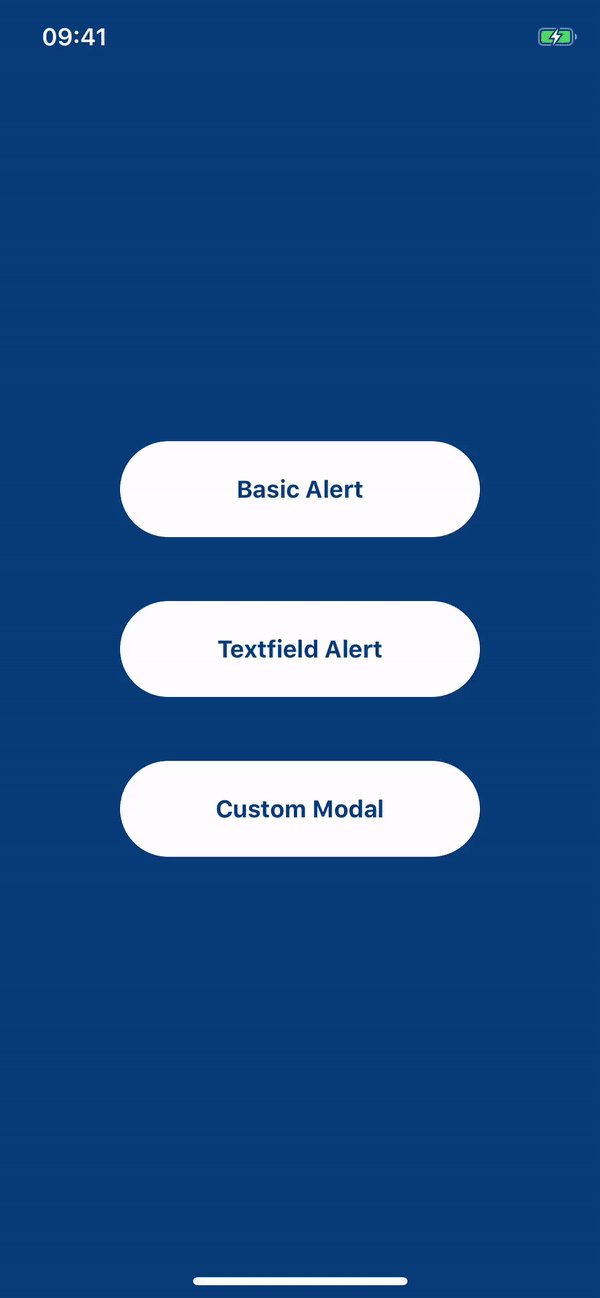
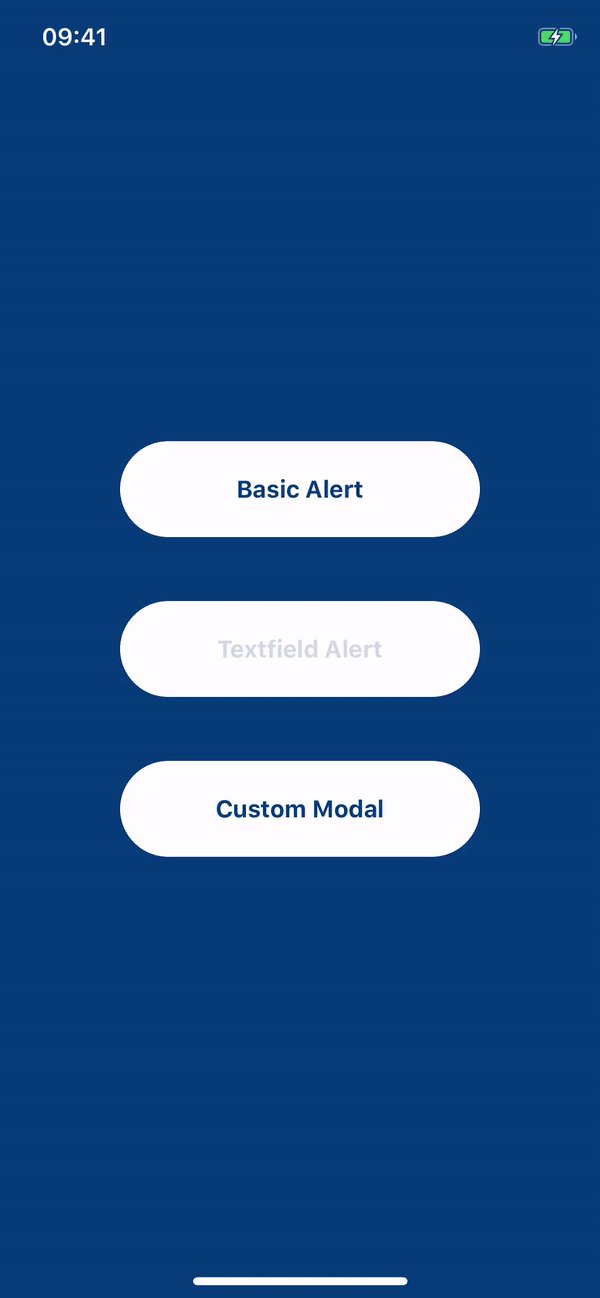
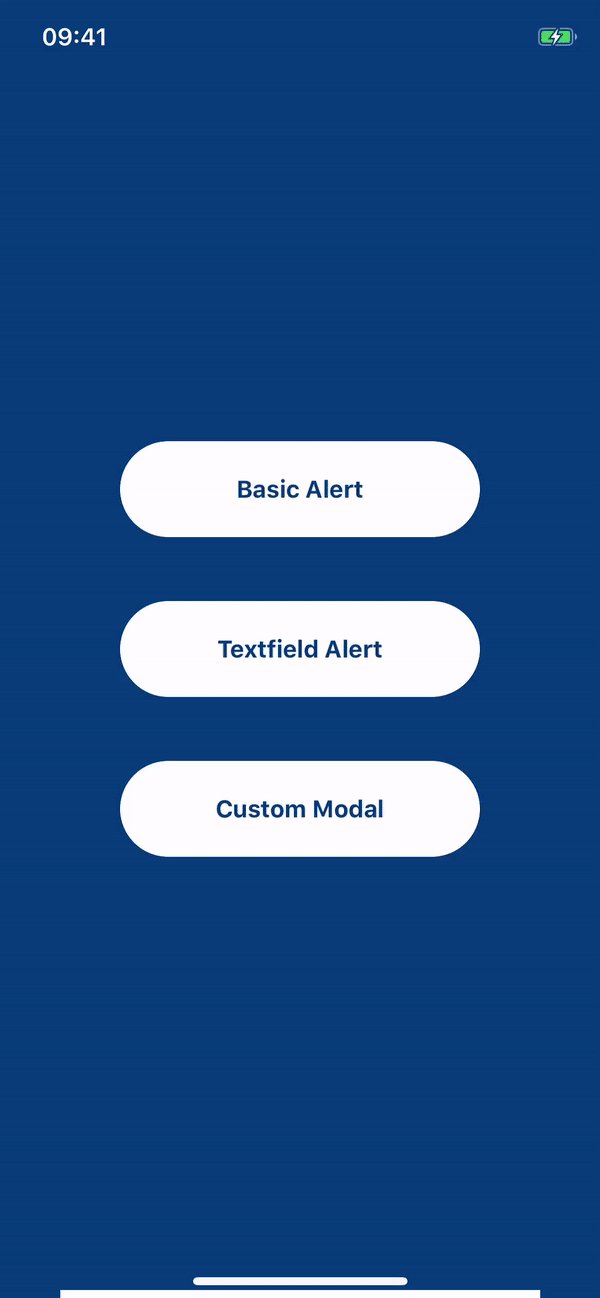
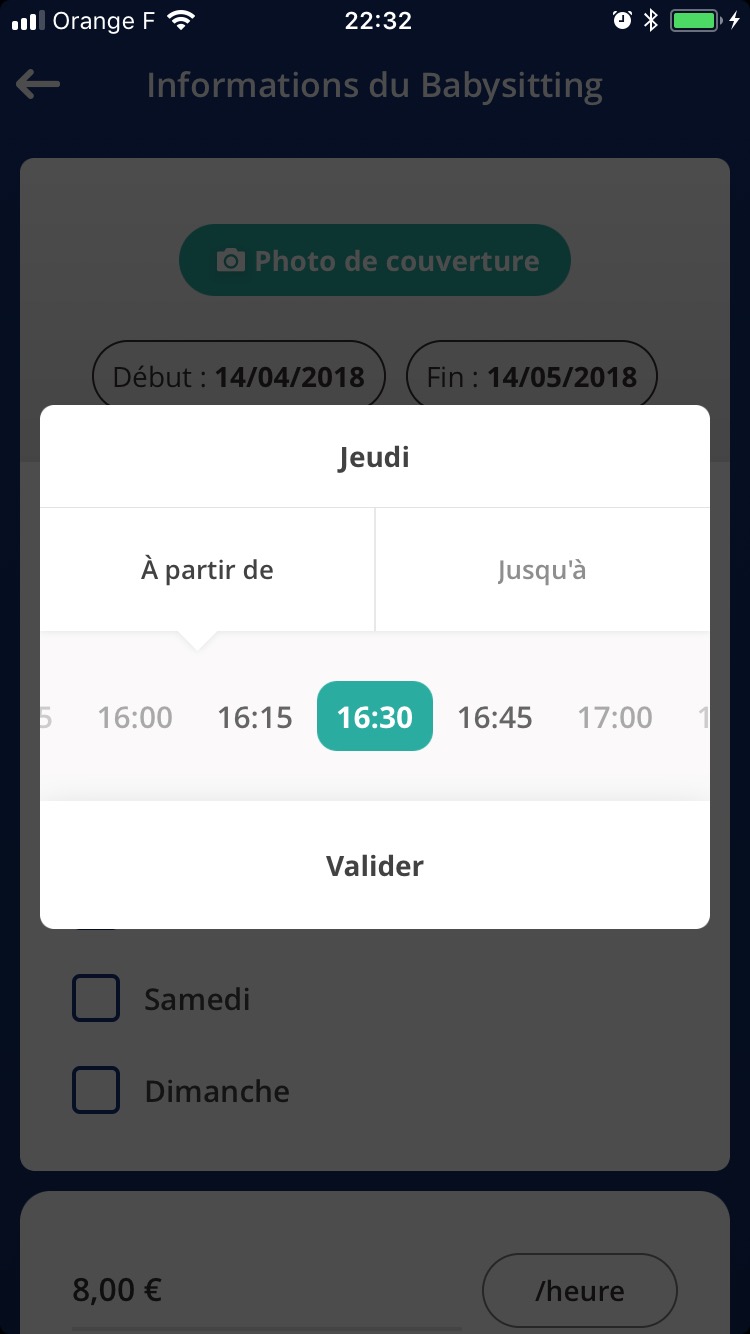
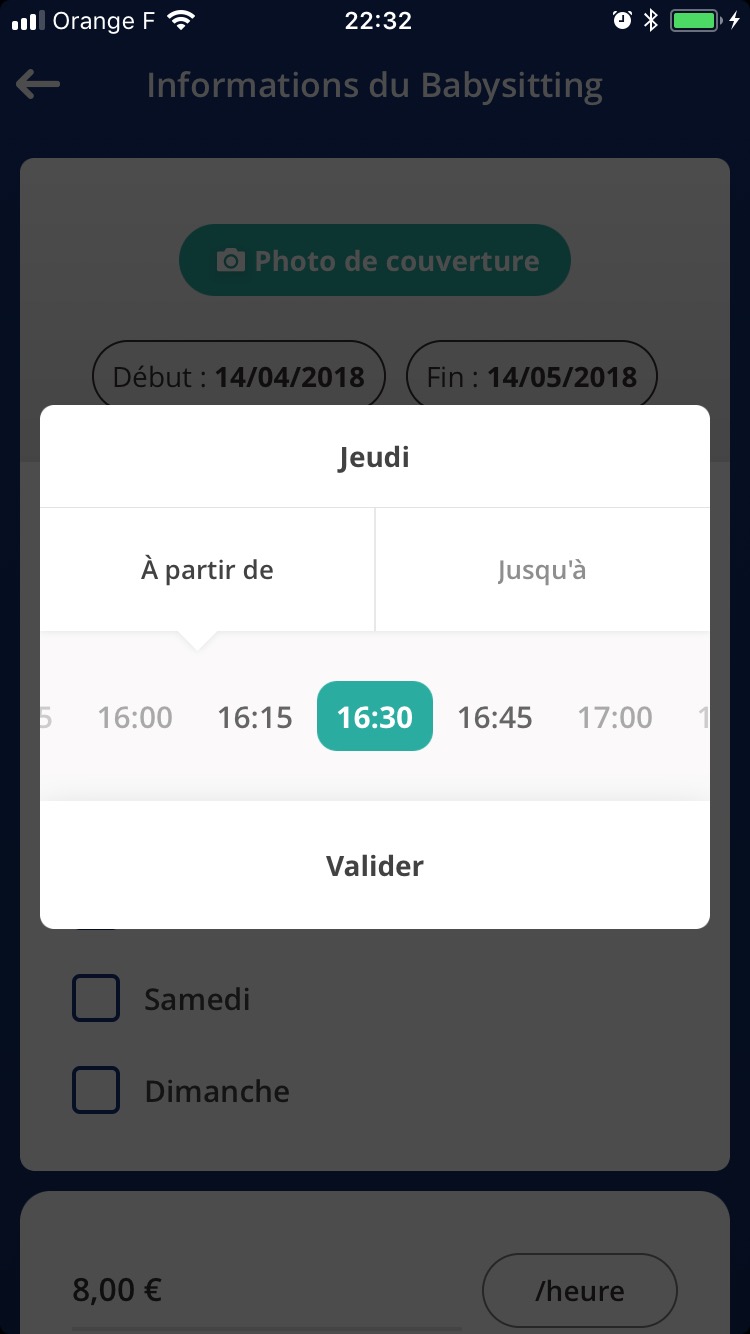
Demo

Present highly customizable and clean alert from provided built-in methods:

Use root modal system to present your custom components and use only the navigation/interaction stuff

Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Preview
Present a clean Alert with default style:
let alert = MyAlertViewController(
title: “Hello world”,
message: “Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sed massa a magna semper semper a eget justo”,
imageName: “warning_icon”)
alert.addAction(title: “OK”, style: .default)
alert.addAction(title: “Cancel”, style: .cancel)
present(alert, animated: true, completion: nil)
Apply your own style/theme easily :
class MyAlertViewController: CleanyAlertViewController {
init(title: String?, message: String?, imageName: String? = nil, preferredStyle: CleanyAlertViewController.Style = .alert) {
let styleSettings = CleanyAlertConfig.getDefaultStyleSettings()
styleSettings[.tintColor] = .yellow
styleSettings[.destructiveColor] = .pink
super.init(title: title, message: message, imageName: imageName, preferredStyle: preferredStyle, styleSettings: styleSettings)
}
}
Need to push customization of your Alerts further ?
Extend styles settings keys :
public extension CleanyAlertConfig.StyleKeys {
public static let shadowOffset = CleanyAlertConfig.StyleKey<CGSize>(“shadowOffset”)
}
Then apply these news keys in viewDidLoad() implementation of your custom alert. If you only want to present a custom component (not an alert) as a modal, inherit directly form CleanyModalViewController
See example project to see all abilities to customize, enjoy !
Requirements
- iOS 9.0+
- Swift 4.2+
Installation
CleanyModal is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod ‘CleanyModal’
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




