- August 28, 2025
- Mins Read
(https://github.com/Carthage/Carthage)
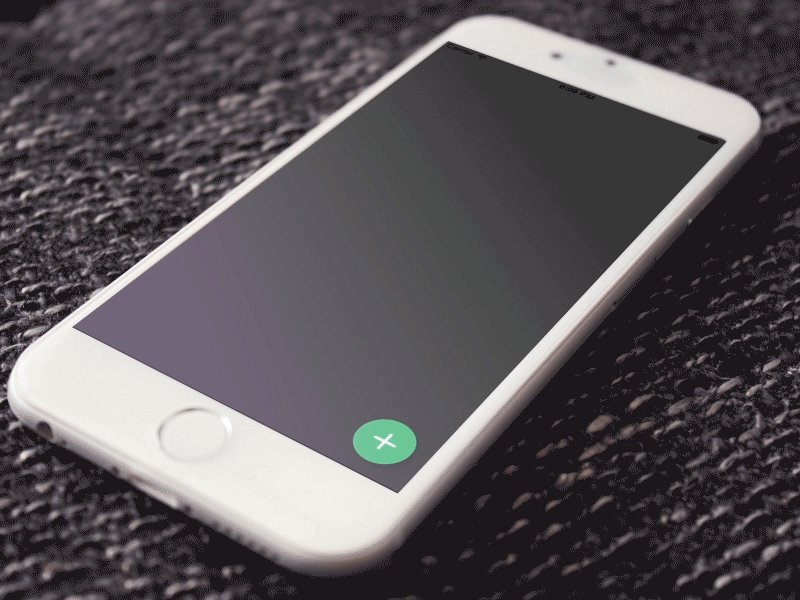
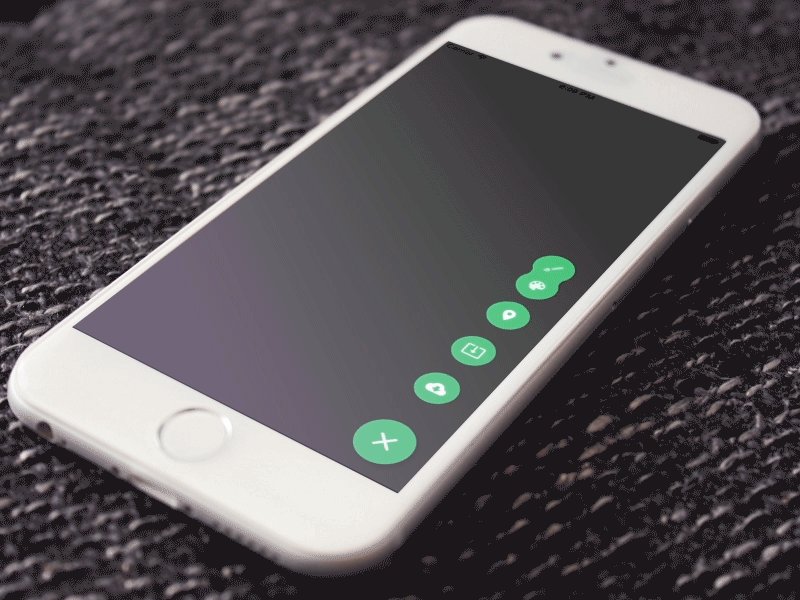
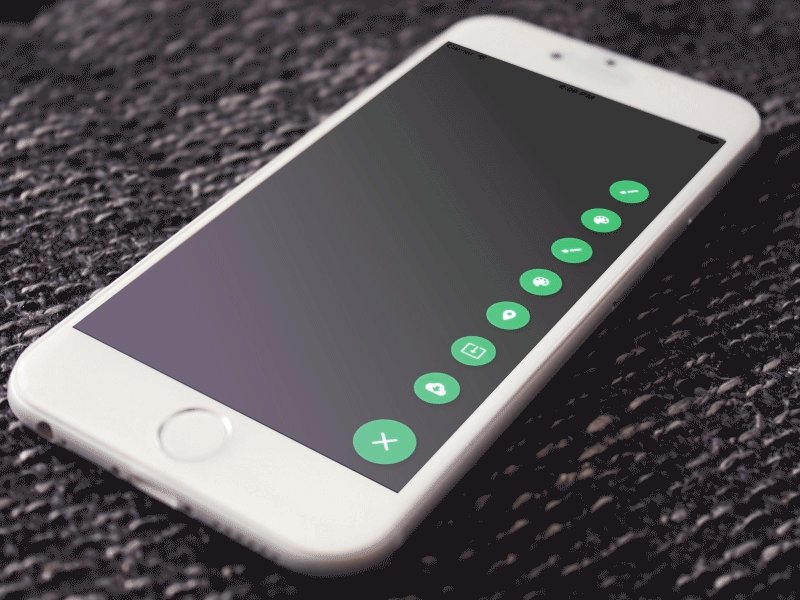
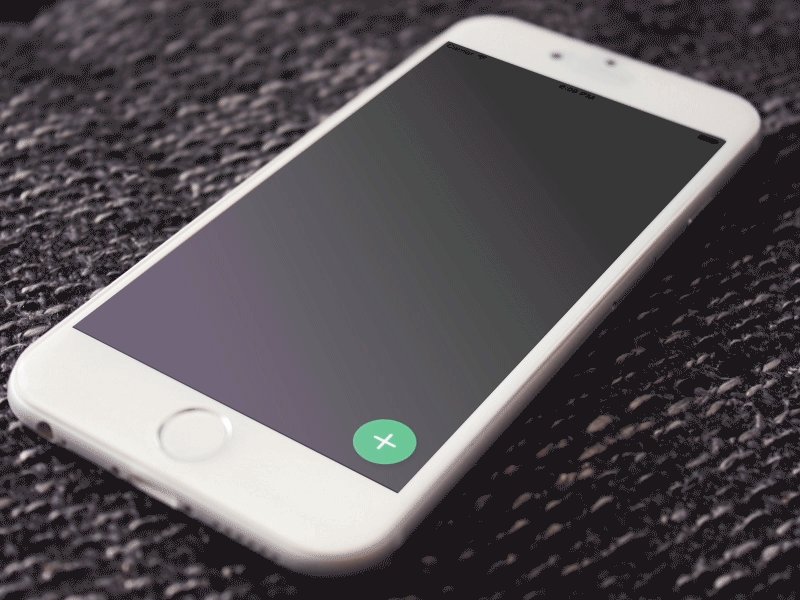
LiquidFloatingActionButton is floating action button component of material design in liquid state, inspired by Material In a Liquid State. This is also spinner loader components in liquid state.
Features
- liquid animation
- Easily customizable
- Objective-C compatible
- Swift 5.0
You can play a demo with appetize.io
Usage
You just need implement LiquidFloatingActionButtonDataSource and LiquidFloatingActionButtonDelegate similar to well-known UIKit design.
let floatingActionButton = LiquidFloatingActionButton(frame: floatingFrame)
floatingActionButton.dataSource = self
floatingActionButton.delegate = self
LiquidFlotingActionButtonDataSource
func numberOfCells(liquidFloatingActionButton: LiquidFloatingActionButton) -> Int
func cellForIndex(index: Int) -> LiquidFloatingCell
LiquidFlotingActionButtonDelegate
optional func liquidFloatingActionButton(liquidFloatingActionButton: LiquidFloatingActionButton, didSelectItemAtIndex index: Int)
Easily customizable
Installtion
LiquidFloatingActionButton is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod “LiquidFloatingActionButton”
or, if you use Carthage, add the following line to your Carthage file.
github “yoavlt/LiquidFloatingActionButton”
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...