- August 28, 2025
- Mins Read
Inspired by Google Material Design, written purely in swift 3.
WYMaterialButton implemented Material Design on iOS and add more dynamic motions, allowing iOS buttons to be more responsive and interactive.
Integrated with Spring animations and enhanced by Facebook’s POP, WYMaterialButton is super animated and programmer-friendly. All settings can be customized in storyboard inspector.
Installation
WYMaterialButton is available through Cocoapods
To install via CocoaPods add this lines to your Podfile
use_frameworks!
pod “WYMaterialButton”
Note: Due to CocoaPods/CocoaPods#4420 issue there is problem with compiling project with Xcode 7.1 and CocoaPods v0.39.0. However there is a temporary workaround for this: Add next lines to the end of your Podfile
post_install do |installer|
`find Pods -regex ‘Pods/pop.*\\.h’ -print0 | xargs -0 sed -i ” ‘s/\\(<\\)pop\\/\\(.*\\)\\(>\\)/\\”\\2\\”/’`
end
Or download the git respository
git clone https://github.com/yuwang17/WYMaterialButton.git
Drag WYMaterialButton related files into your own project, and install facebook’s POP via cocoapods
Then import the module in your file
import WYMaterialButton
If you’re Objective-C user, please include the header file
#import “WYMaterialButton-Swift.h”
Usage
-
Add a
UIButtonin the Storyboard of your project. -
Subclass the UIbutton as
WYMaterialButtonin identity inspector. -
Select a color as
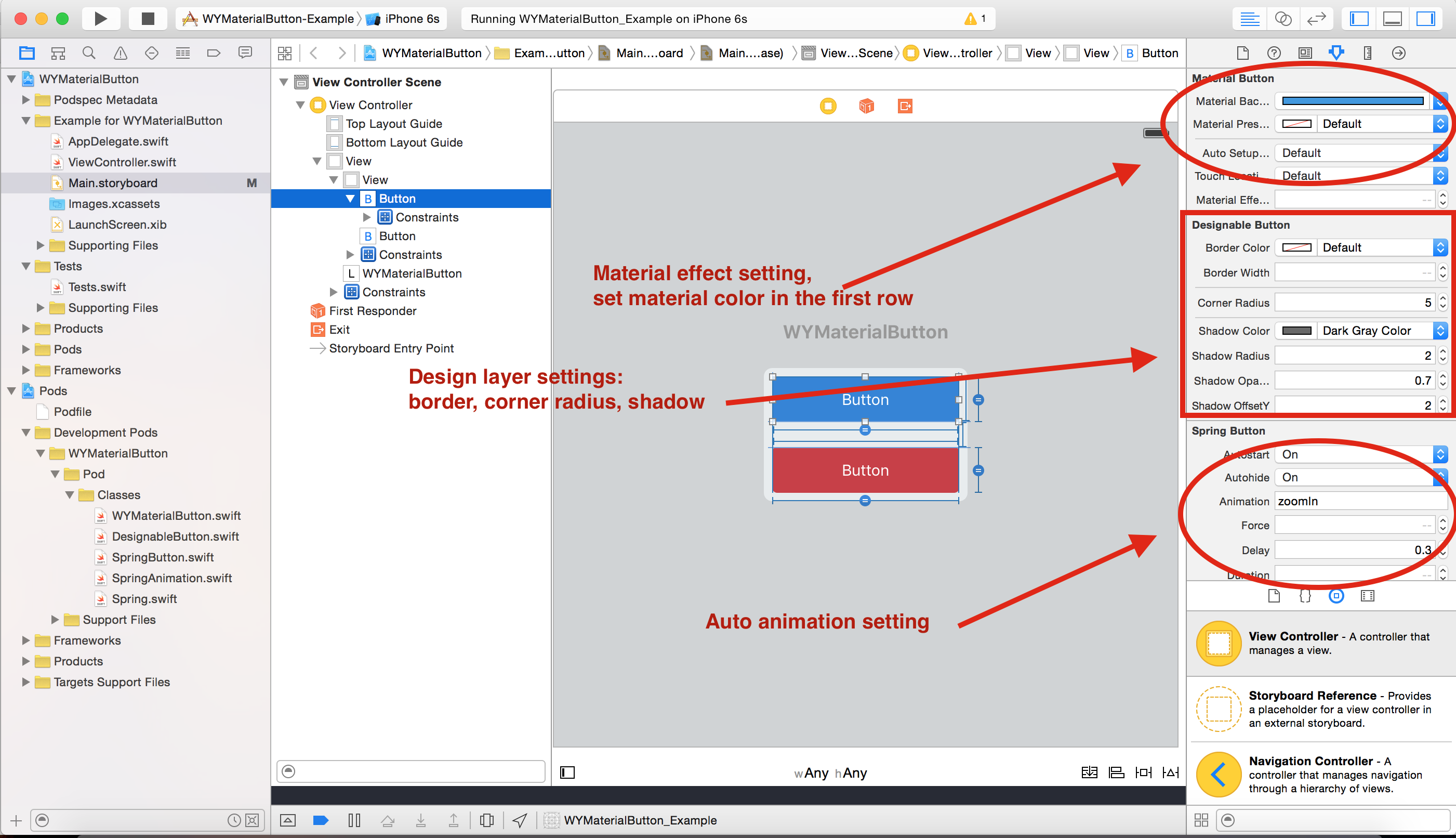
Material Color, the first row in attribute inspector, and let WYMaterialButton do everything else for you. You can also do other setting as well for further customizations.

Specification
-
For most cases,
Material Coloris the only property you need to set. Leave others as default. -
Pulse Enableenable defautly, which control the bounce effect. -
With
Touch Location Enableenabled defautly, WYMaterialButton tracks your touch location and generate a ripple animation upon that. You can disable to always center the ripple effect on the button. -
Material Effect Percentspeicifies the percentage of area of the button will have material effect when being pressed. Default to0.8. -
You can of course access all these properties and more by using codes. For example:
myButton.materialColor = .blue
Demo
- Download the repository
git clone https://github.com/yuwang17/WYMaterialButton.git
cd WYMaterialButton/Example
- Open the workspace
open WYMaterialButton.xcworkspace
- Compile and run the app in simulator
- Under Xcode, press
Ctrl + R
Supported OS & SDK Versions
- Xcode 7
- iOS 7
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




