- August 28, 2025
- Mins Read
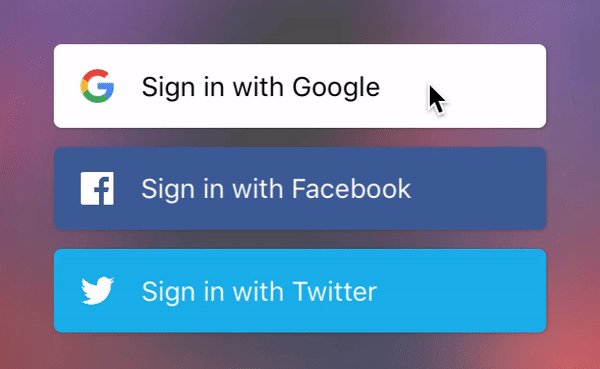
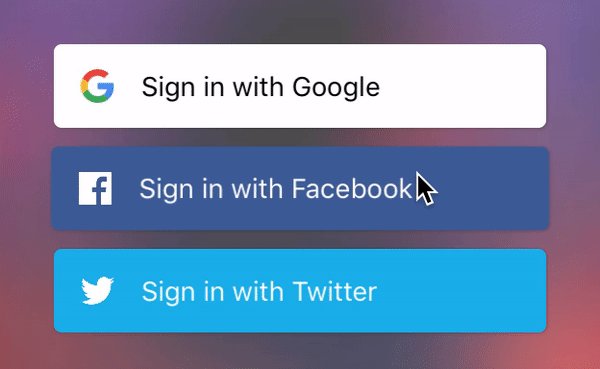
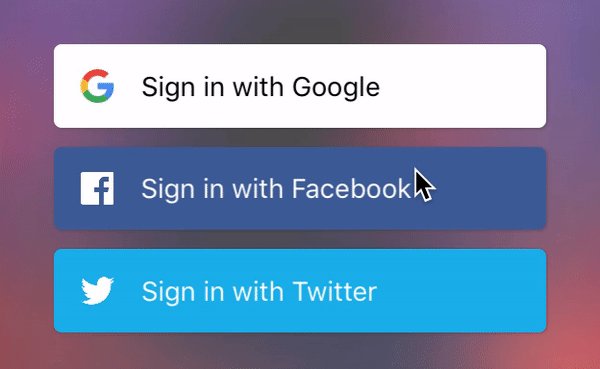
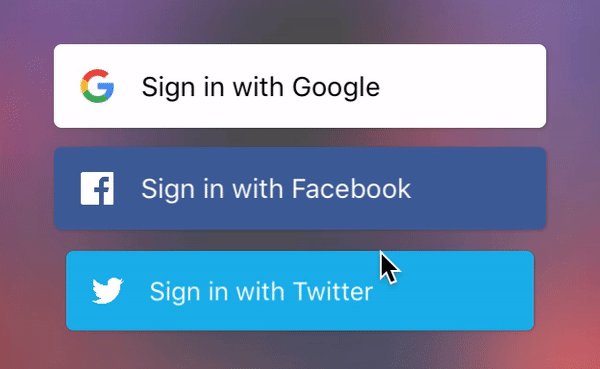
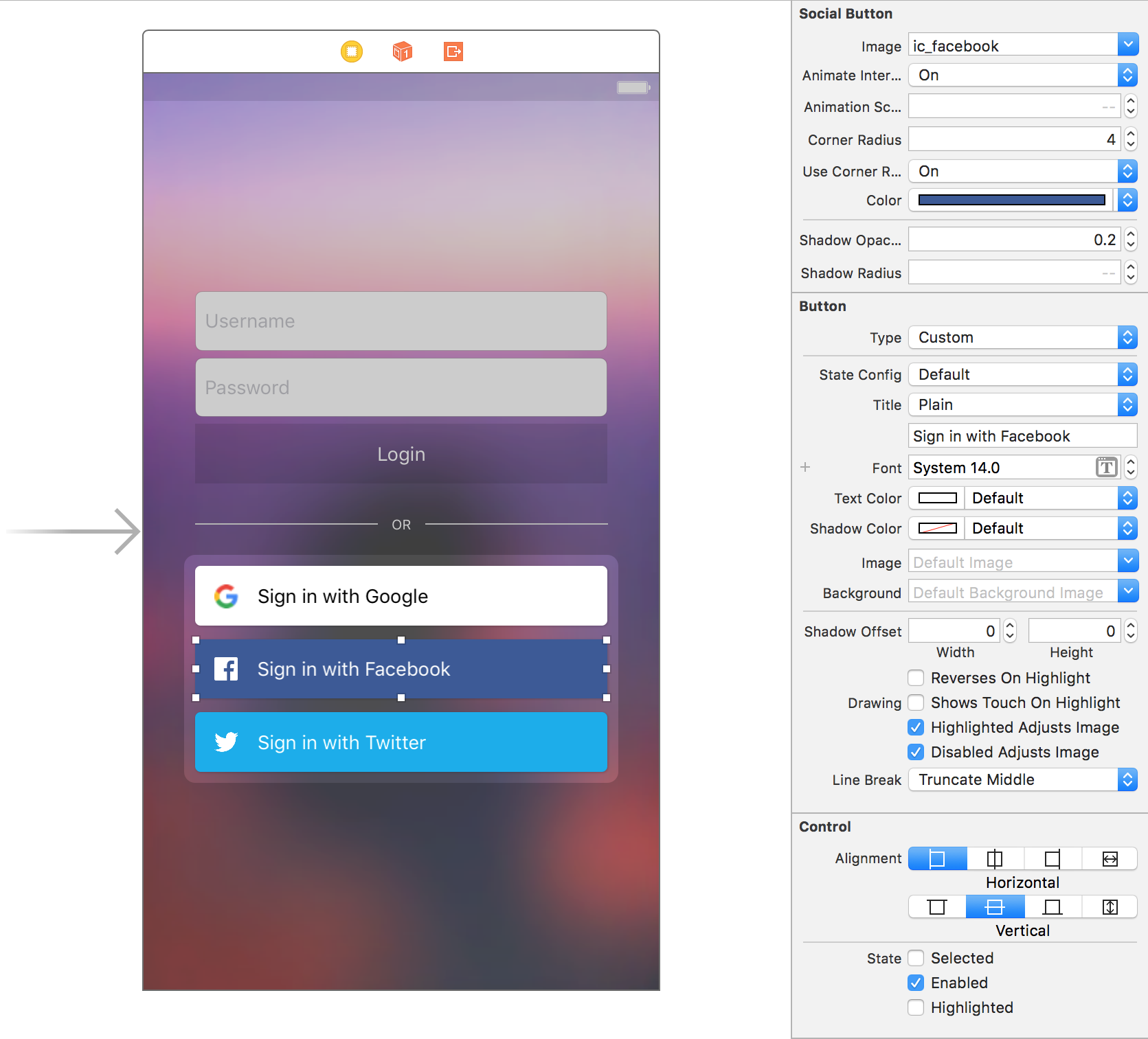
An easy way to create beautiful social authentication buttons
Screenshots

Installation
CocoaPods
pod ‘EasySocialButton’
Manual
Drag and drop AZSocialButton.swift to your project.
Usage
Interface Builder
Simply add a UIButton, and in the Identity Inspector change the class to AZSocialButton.
Programmatically
let socialButton = AZSocialButton(frame: CGRect(x: 20, y: 20, width: 200, height: 40))
socialButton.animateInteraction = true
socialButton.useCornerRadius = true
socialButton.cornerRadius = 5
socialButton.highlightOnTouch = false
socialButton.image = #imageLiteral(resourceName: “ic_google”)
socialButton.setTitle(“Sign in with Google”, for: [])
socialButton.setTitleColor(.black, for: [])
socialButton.titleLabel?.font = UIFont.systemFont(ofSize: 15)
socialButton.onClickAction = { (button) in
print(“do social login stuff”)
}
view.addSubview(socialButton)
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...