- August 28, 2025
- Mins Read
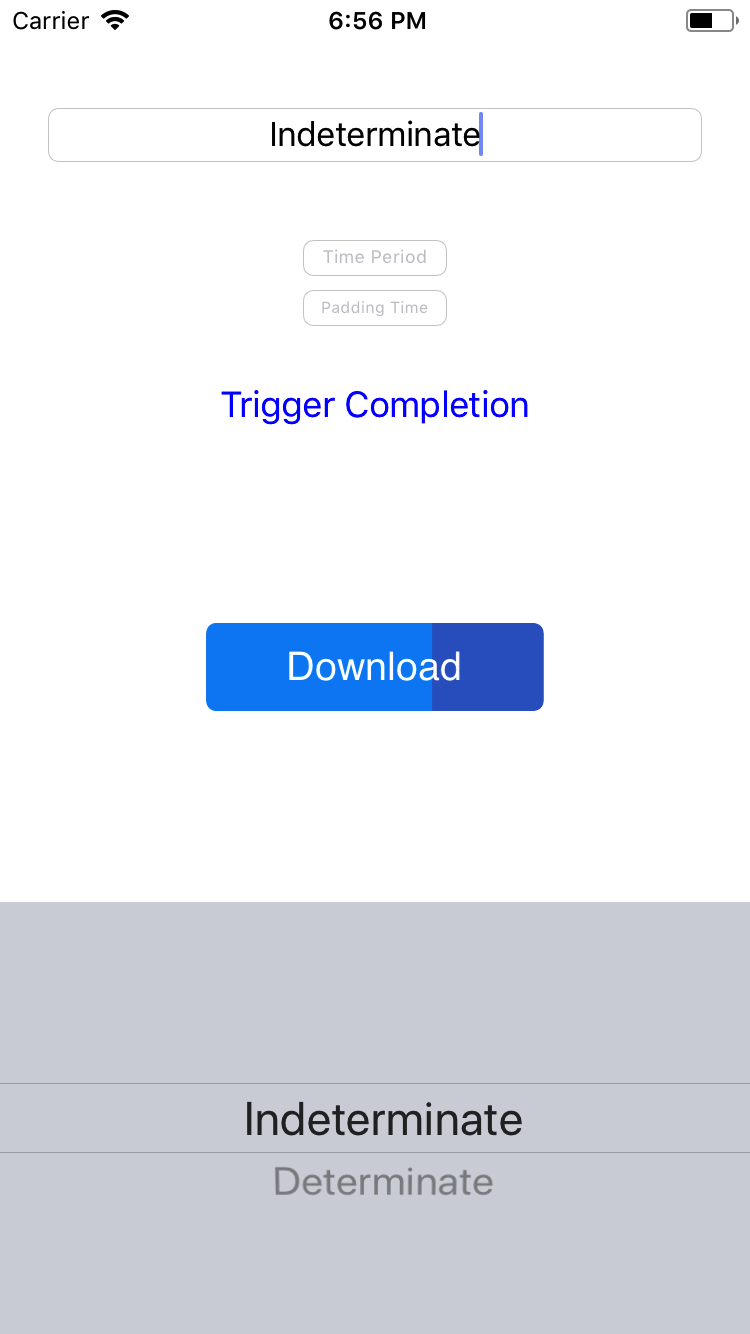
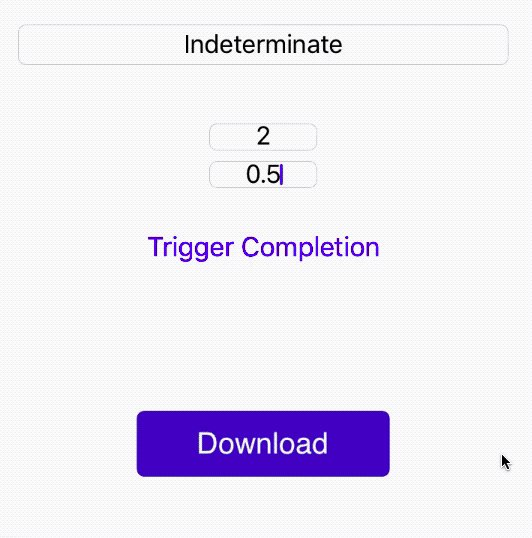
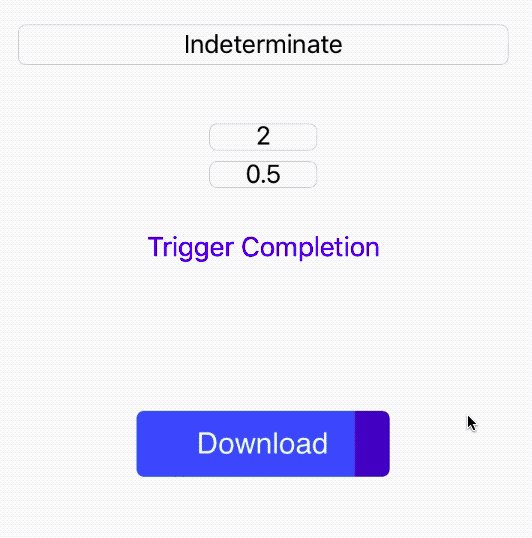
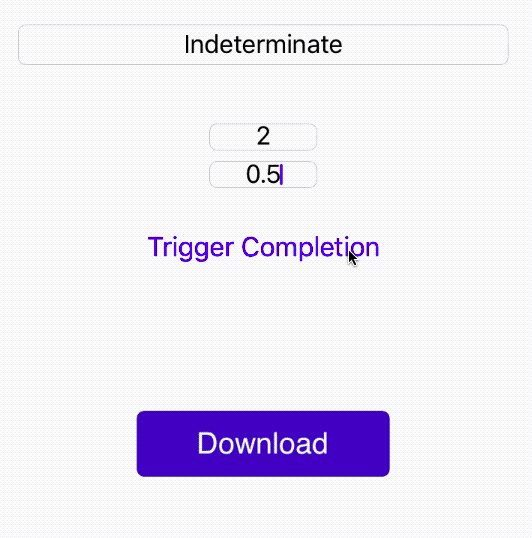
Example
-
For LIVE PREVIEW on Appetize in your browser itself, click here.
-
To run the example project, clone the repo, and run
pod installfrom the Example directory first.


Requirements
iOS > 7.0
Installation
ButtonProgressBar-iOS is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod ‘ButtonProgressBar-iOS’
Usage
import ButtonProgressBar_iOS
Initialize just like you would any other UIButton:
var progressButton = ButtonProgressBar(frame: CGRect)
view.addSubview(progressButton)
Since this is a UIButton subclass, targets and labels can be set in the same way:
progressButton.addTarget(nil, action: #selector(self.tapped), for: .touchUpInside)
progressButton.setTitle(“Download”, for: .normal)
The completion image can be set with;
This image must be set since no default exists.
setCompletionImage(image: UIImage)
Indeterminate loading can be handled with the following functions:
startIndeterminate(withTimePeriod time: TimeInterval)
startIndeterminate(withTimePeriod time: TimeInterval, andTimePadding padding: TimeInterval)
/*
Time Padding is the duration (default 0.5), in seconds, before starting the next cycle.
Time Period is the total time (animation + padding) that 1 cycle of the loading takes.
*/
stopIndeterminate() //Stops the indeterminate loading.
For determinate usage or otherwise, progress can be set with:
setProgress(progress: CGFloat, _ animated: Bool)
/*
Progress ranges from 0.0 to 1.0
If animated is true, linearly animates to progress.
*/
resetProgress() //Set progress to 0.0 unanimated.
Set the progress and background colors:
setBackgroundColor(color: UIColor)
setProgressColor(color: UIColor)
To explicitly show/hide the title / image:
hideTitle(_ hidden: Bool)
hideImage(_ hidden: Bool)
Stop indeterminate loading if active, set progress to 1.0 animated and display completion image if set:
Needs to be called explicitly when loading determinate as well.
triggerCompletion()
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




