- August 28, 2025
- Mins Read
A morphing UILabel subclass written in Swift. The .Scale effect mimicked Apple’s QuickType animation of iOS 8 of WWDC 2014. New morphing effects are available as Swift extensions.
enum LTMorphingEffect: Int, Printable
.Scale – default

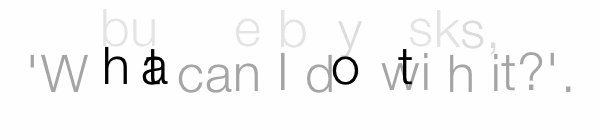
.Evaporate

.Fall

.Pixelate

.Sparkle

.Sparkle is built on top of QuartzCore.CAEmitterLayer. There’s also a SpriteKit powered version here.
.Burn

.Anvil

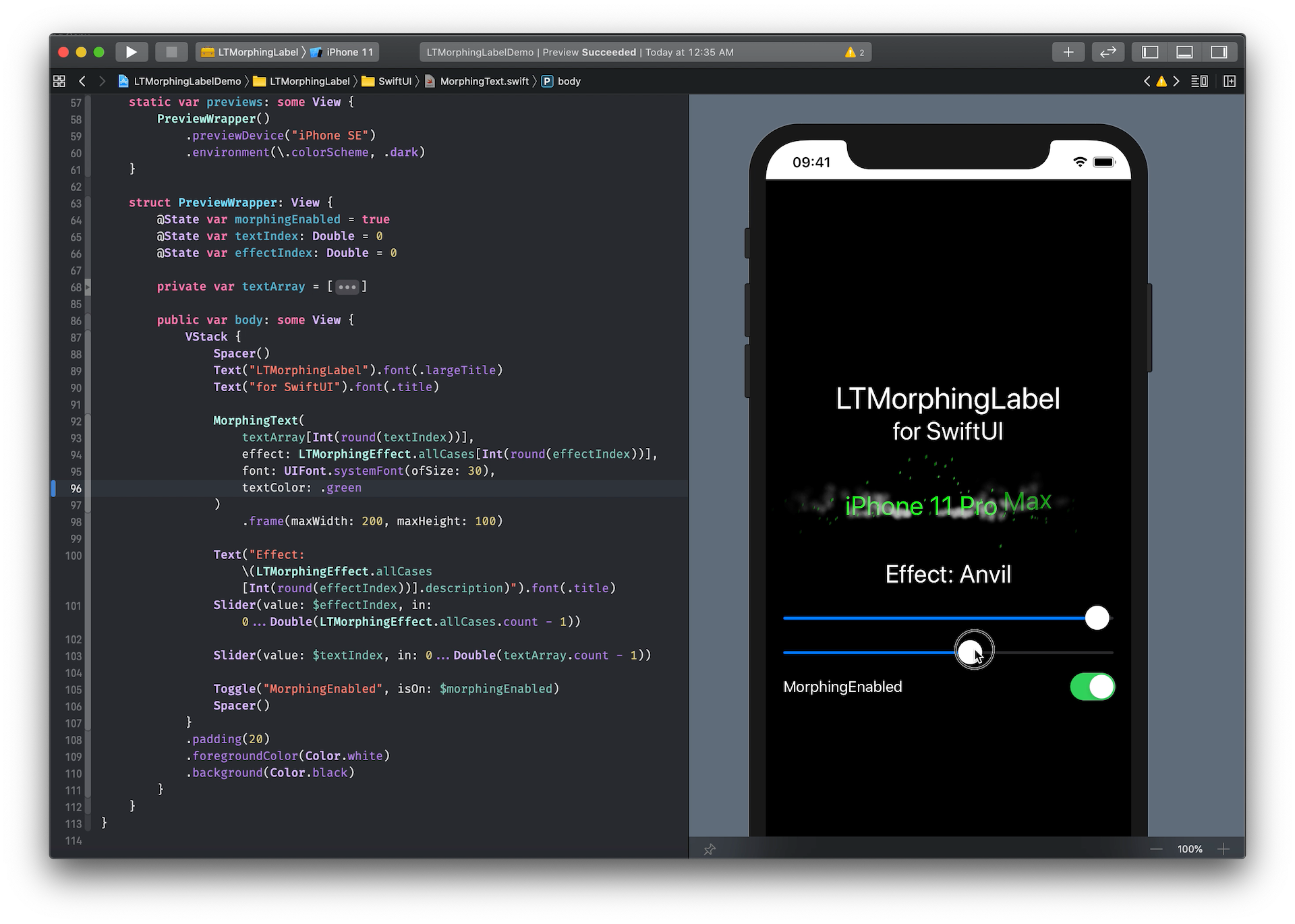
SwiftUI
public var body: some View {
VStack {
MorphingText(
“Awesome Morphing Text”,
effect: .evaporate,
font: UIFont.systemFont(ofSize: 20),
textColor: .black,
textAlignment: .center
).frame(maxWidth: 200, maxHeight: 100)
…
Requirements
- Xcode 12
- iOS 9.0+
Installation
Swift Package Manager
- File > Swift Packages > Add Package Dependency
- Copy & paste
https://github.com/lexrus/LTMorphingLabelthen follow the instruction
XCFramework
XCFramework is a new option introduced in Xcode 11. You can manually download the pre-compiled LTMorphingLabel.xcframework.zip from the Releases page. Then drag and drop it into your project.
Carthage
- Add this line to your Cartfile:
github "lexrus/LTMorphingLabel" - Read the official instruction
CocoaPods
- Install the latest release of CocoaPods:
gem install cocoapods - Add this line to your Podfile:
pod 'LTMorphingLabel' - Install the pod:
pod install
Accio
- Add the following to your Package.swift:
.package(url: “https://github.com/lexrus/LTMorphingLabel.git”, .upToNextMajor(from: “0.9.2”)),
- Next, add
LTMorphingLabelto your App targets dependencies like so:
.target(
name: “App”,
dependencies: [
“LTMorphingLabel”,
]
),
- Then run
accio update.
Usage
- Change the class of a label from UILabel to LTMorphingLabel;
- Programmatically set a new String to its text property.
- To use interactively, call
.pause()after changing.textproperty, and useupdateProgress(progress: Float)to update the progress interactively.
Unit tests
Open the project with Xcode then press command + u.
Alternative
Even though this lib was used in a few products on App Store, it’s still an experimental project. Frankly, there’re some nice competitors out there guarantee both compatibility and stability. And the most outstanding one is ZCAnimatedLabel. I’d like to recommend it for production use.
And finally, an Android port.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...