- August 28, 2025
- Mins Read
SwiftUI standard TabView component is not so flexible and to customize it you have to modify appearance proxy of UITabBar or implement your own one from scratch. The goal of this library is to solve this problem.
Table of contents
Requirements
- SwiftUI
- iOS 13.0 or above
Installation
TabBar is available through Swift Package Manager
Swift Package Manager
In Xcode select:
File > Swift Packages > Add Package Dependency…
Then paste this URL:
https://github.com/onl1ner/TabBar.git
Usage
To start using TabBar you have to create an enum which will implement Tabbable protocol:
enum Item: Int, Tabbable {
case first = 0
case second
case third
var icon: String {
switch self {
case .first: // Name of icon of first item.
case .second: // Name of icon of second item.
case .third: // Name of icon of third item.
}
}
var title: String {
switch self {
case .first: // Title of first item.
case .second: // Title of second item.
case .third: // Title of third item.
}
}
}
After that you will be able to create TabBar instance:
struct ContentView: View {
@State private var selection: Item = .first
@State private var visibility: TabBarVisibility = .visible
var body: some View {
TabBar(selection: $selection, visibility: $visibility) {
Text(“First”)
.tabItem(for: Item.first)
Text(“Second”)
.tabItem(for: Item.second)
Text(“Third”)
.tabItem(for: Item.third)
}
.tabBar(style: CustomTabBarStyle())
.tabItem(style: CustomTabItemStyle())
}
}
After these actions tab bar with default style will be created.
Customization
TabBar component is highly customizable. This is achieved by introducing TabBarStyle and TabItemStyle protocols. By implementing each of the protocol you will be able to build your custom tab bar. NOTE that TabBar automaticaly pushes down to bottom any of tab bar styles.
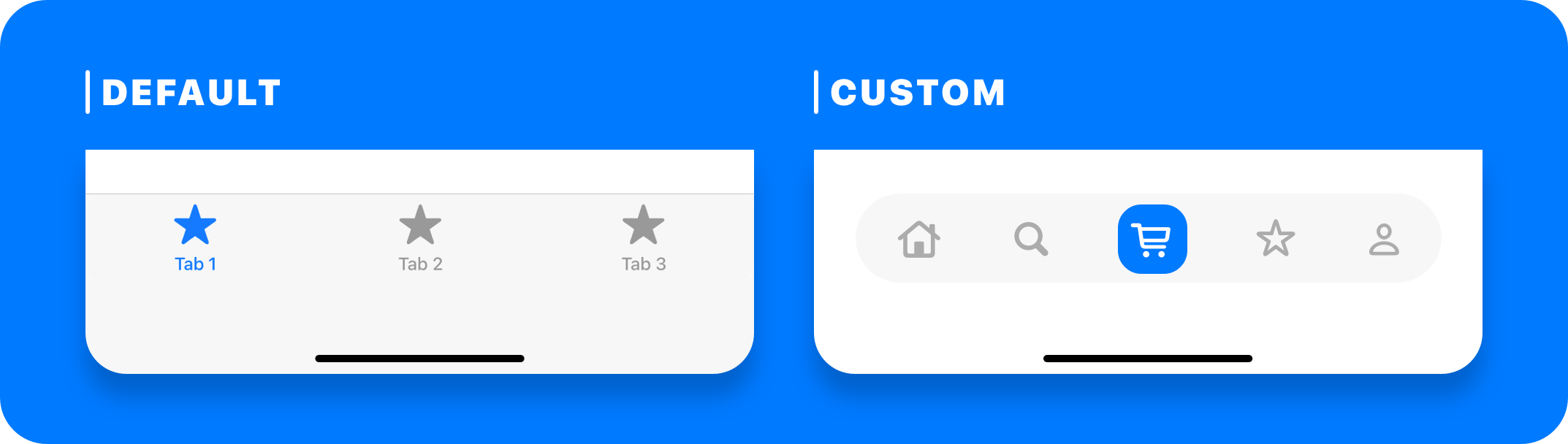
After creating your custom styles you may inject them to your tab bar by using tabBar(style:) and tabItem(style:) functions. Here is the showcase of default style and one of the examples of what you can achieve by customizing tab bar:

GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



