- December 17, 2024
- Mins Read
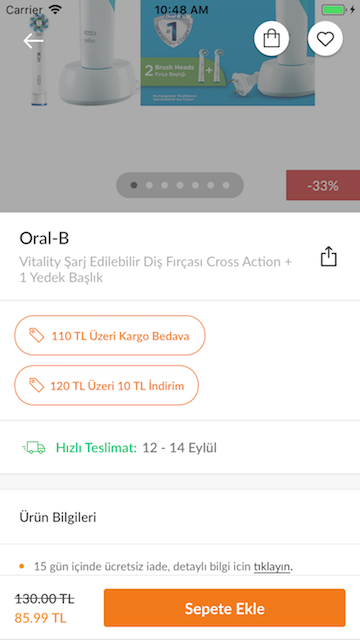
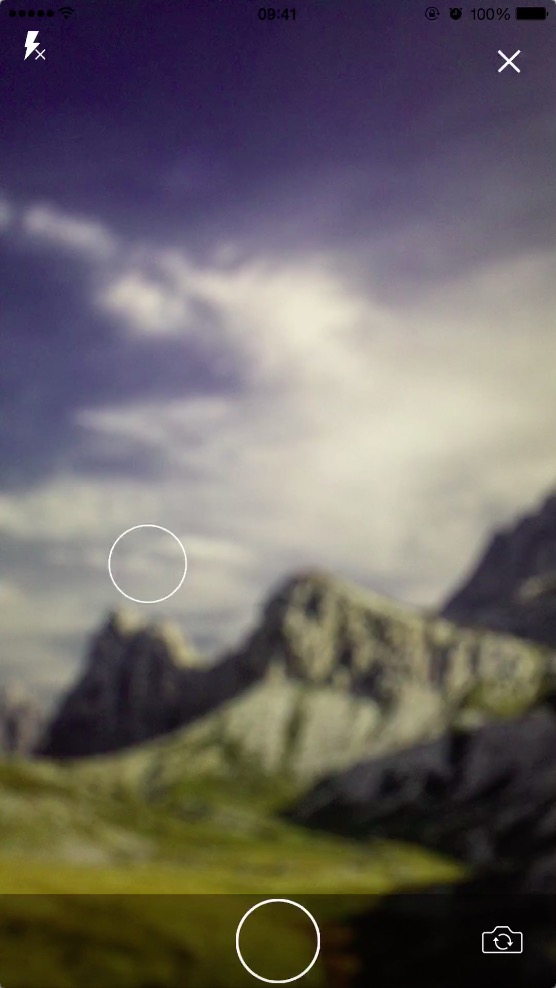
ImageTransition is a library for smooth animation of images during transitions.
Something looks like below:
| e.g. UIImageView | e.g. UIImageView in UICollectionView |
|---|---|
 |
 |
Feature
- Transition zooming animation like the iOS Photos app and the “Pinterest”, and so on
- Easy to use (conform to
ImageTransitionableprotocol) - Swifty (protocol-oriented)
- Animation configuration customizable (animation duration, UIView.AnimationOptions)
- CornerRadius animation (e.g. from a round image to a square Image)
Installation
- Swift Package Manager:
https://github.com/shtnkgm/ImageTransition.git - Carthage:
github "shtnkgm/ImageTransition" - CocoaPods:
pod "ImageTransition"
Usage
- Confirm
ImageTransitionableprotocol
// Source UIViewController
import ImageTransition
extension SourceViewController: ImageTransitionable {
var imageViewForTransition: UIImageView? {
return imageView
}
}
// Destination UIViewController
import ImageTransition
extension DestinationViewController: ImageTransitionable {
var imageViewForTransition: UIImageView? {
return imageView
}
}
- Set Delegate
// present / dismiss transition
@objc private func imageViewDidTapped() {
let destinationViewController = DestinationViewController.make()
destinationViewController.transitioningDelegate = ImageTransitionDelegate.shared
present(destinationViewController, animated: true, completion: nil)
}
// push / pop transition
@objc private func imageViewDidTapped() {
let destinationViewController = DestinationViewController.make()
// Set ImageTransitionDelegate.shared to `delegate` property of UINavigationContoller
navigationController?.delegate = ImageTransitionDelegate.shared
navigationController?.pushViewController(destinationViewController, animated: true)
}
Customize
You can customize the configuration of animation.
ImageTransitionDelegate.shared.presentDuration = 0.5
ImageTransitionDelegate.shared.dismissDuration = 0.5
ImageTransitionDelegate.shared.pushDuration = 0.5
ImageTransitionDelegate.shared.popDuration = 0.5
ImageTransitionDelegate.shared.presentAnimationOptions = [.curveLinear]
ImageTransitionDelegate.shared.dismissAnimationOptions = [.curveEaseIn]
ImageTransitionDelegate.shared.pushAnimationOptions = [.curveLinear]
ImageTransitionDelegate.shared.popAnimationOptions = [.curveEaseIn]
Requirements
- iOS 14.0 or later
GitHub
- December 12, 2024
- Popup
- SwiftUI
- UI Components
A vertical stackview which takes subviews with different widths and adds them to it's rows with paddings, spacings etc.
AudioManager is a Swift package that provides a modular and easy-to-use interface for implementing audio feedback in your applications. It ...