The documentation for releases and main are available here:
NavigationTransitions is a library that integrates seamlessly with SwiftUI’s NavigationView and NavigationStack, allowing complete customization over push and pop transitions!
Overview
Instead of reinventing the entire navigation stack just to control its transitions, NavigationTransitions ships with a simple modifier that can be applied directly to SwiftUI’s very own first-party navigation components.
The Basics
iOS 13+
NavigationView {
// …
}
.navigationViewStyle(.stack)
.navigationTransition(.slide)
iOS 16+
NavigationStack {
// …
}
.navigationTransition(.slide)
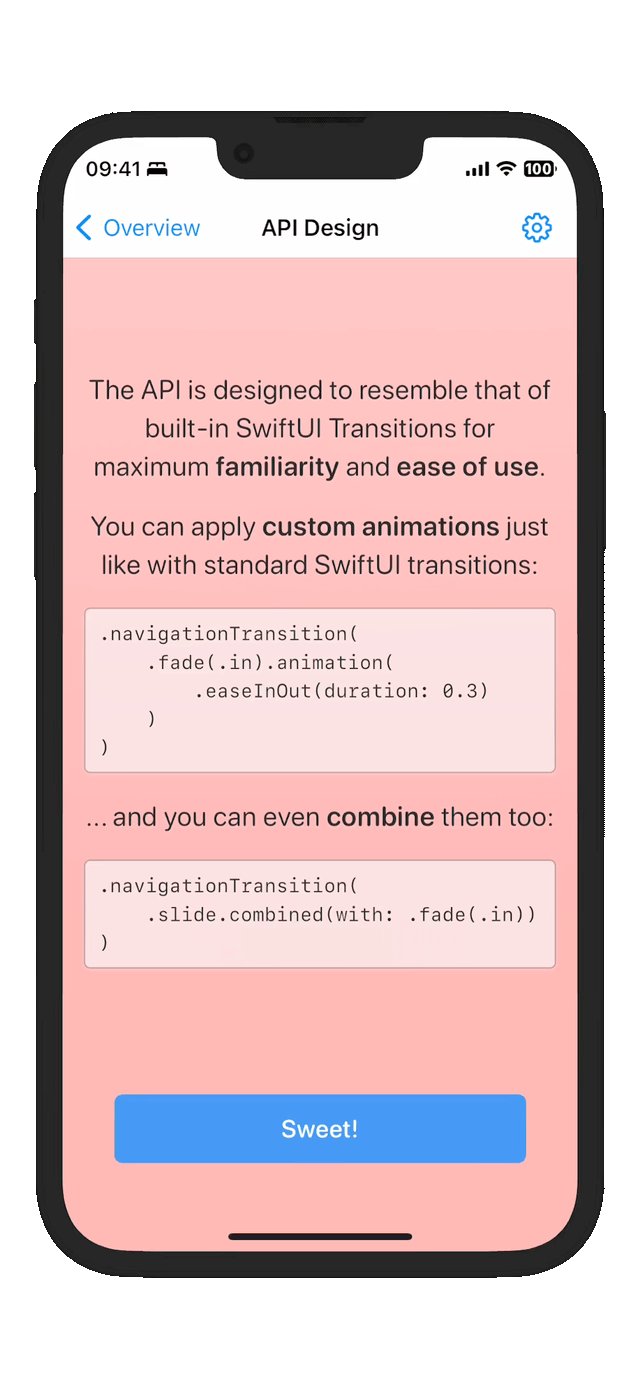
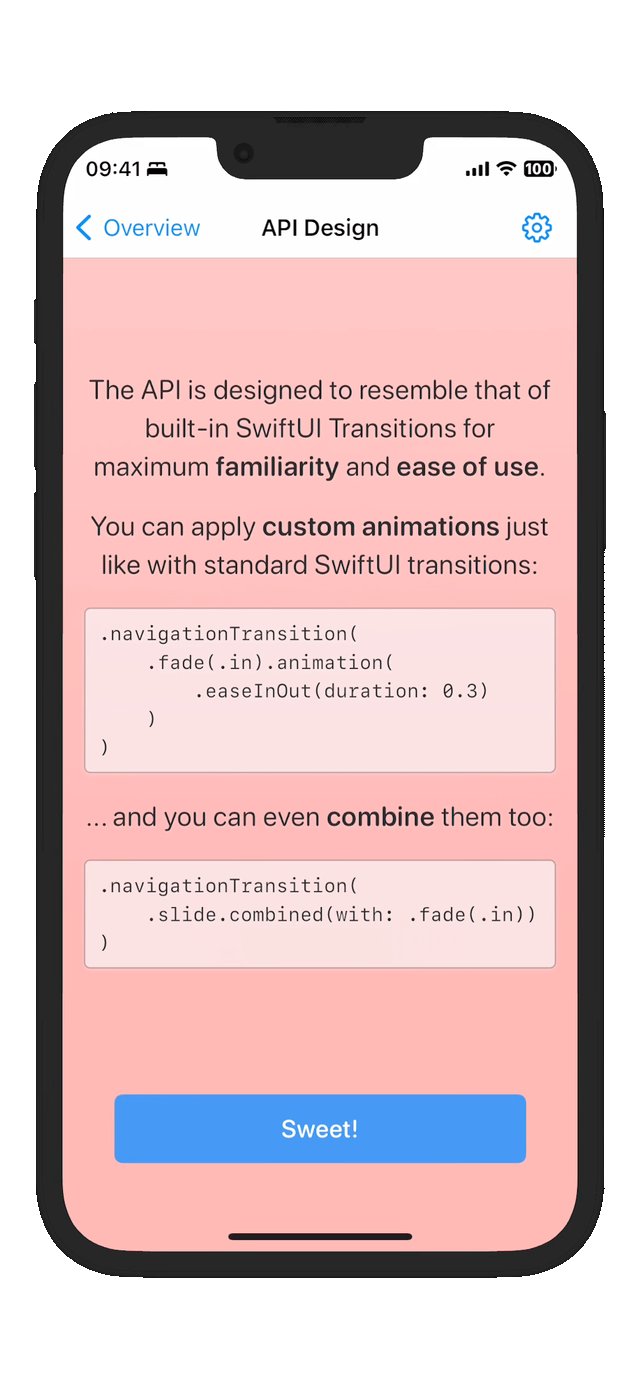
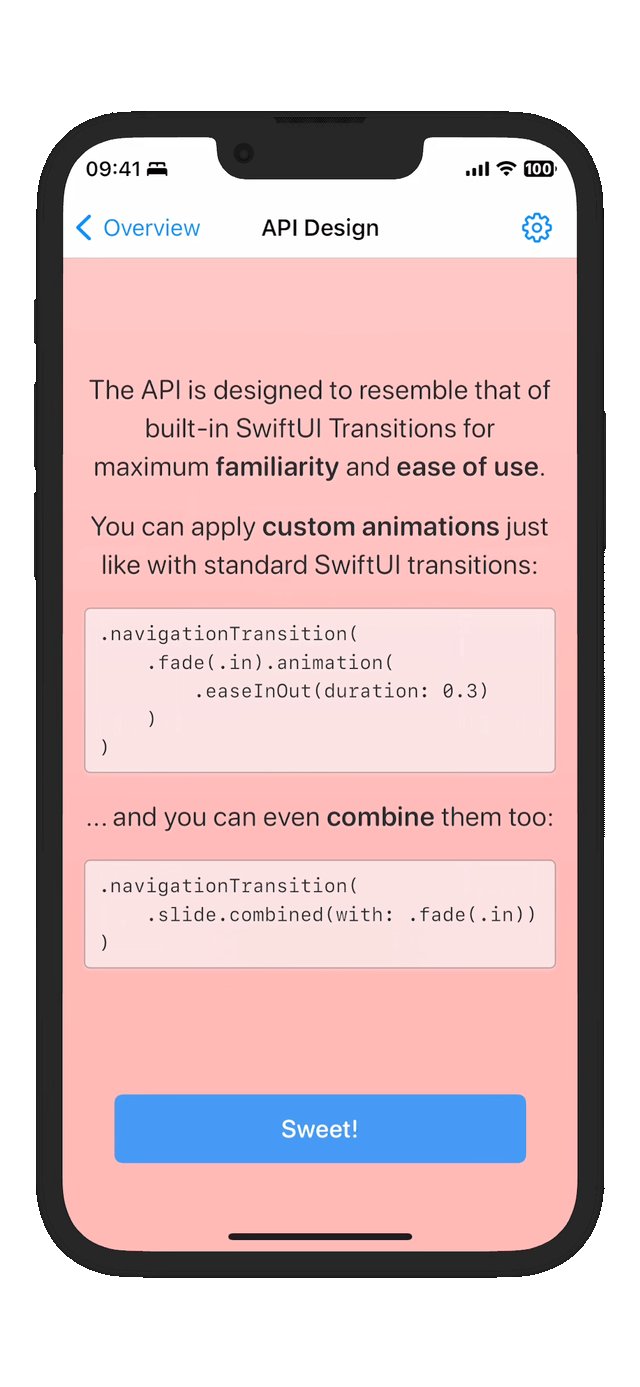
The API is designed to resemble that of built-in SwiftUI Transitions for maximum familiarity and ease of use.
You can apply custom animations just like with standard SwiftUI transitions:
.navigationTransition(
.fade(.in).animation(.easeInOut(duration: 0.3))
)
You can combine them:
.navigationTransition(
.slide.combined(with: .fade(.in))
)
And you can dynamically choose between transitions based on logic:
.navigationTransition(
reduceMotion ? .fade(.in).animation(.linear) : .slide(.vertical)
)
Transitions
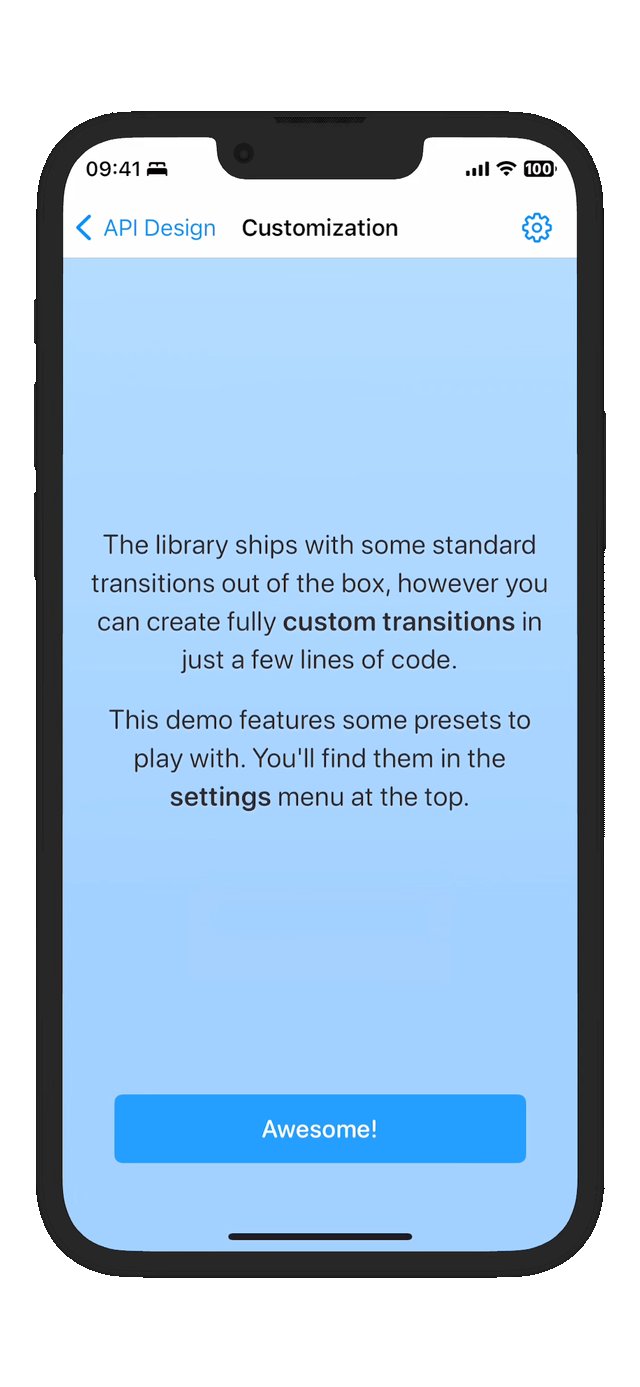
The library ships with some standard transitions out of the box:
In addition to these, you can create fully custom transitions in just a few lines of SwiftUI-like code!
struct Swing: NavigationTransition {
var body: some NavigationTransition {
Slide(axis: .horizontal)
MirrorPush {
let angle = 70.0
let offset = 150.0
OnInsertion {
ZPosition(1)
Rotate(.degrees(-angle))
Offset(x: offset)
Opacity()
Scale(0.5)
}
OnRemoval {
Rotate(.degrees(angle))
Offset(x: -offset)
}
}
}
}
The Demo app showcases some of these transitions in action.
Interactivity
A sweet additional feature is the ability to override the behavior of the pop gesture on the navigation view:
.navigationTransition(.slide, interactivity: .pan) // full-pan screen gestures!
This even works to override its behavior while maintaining the default system transition in iOS:
.navigationTransition(.default, interactivity: .pan) // ✨
Documentation
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...