- August 28, 2025
- Mins Read
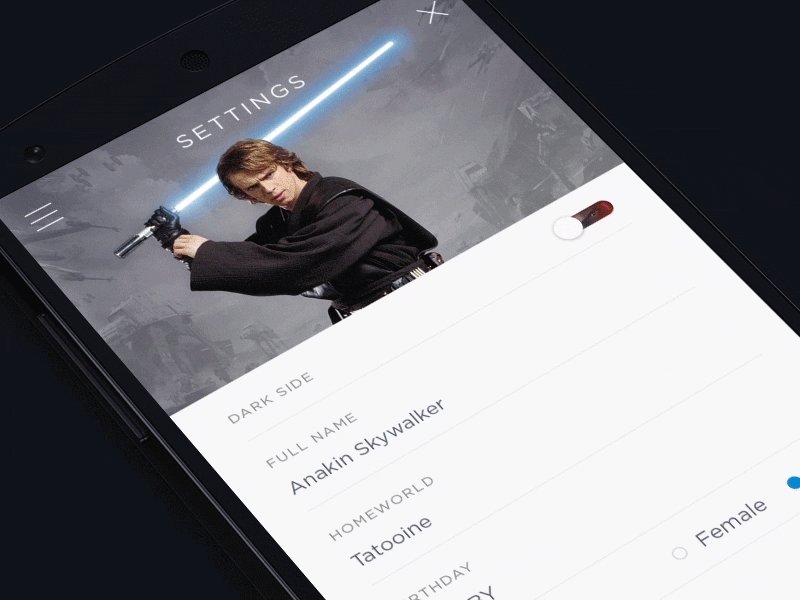
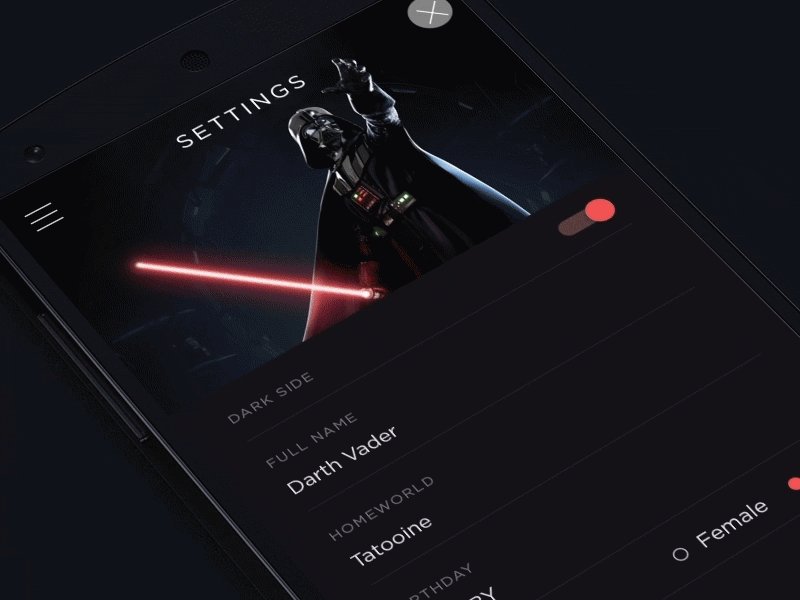
This component implements transition animation to crumble view-controller into tiny pieces.
Check this project on dribbble.
Also, read how it was done in our blog
Requirements
- iOS 8.0+
- Xcode 8
- Swift 4
Installing with CocoaPods
use_frameworks!
pod ‘StarWars’, ‘~> 2.0’
Usage
At first, import StarWars:
import StarWars
Then just implement class of UIViewControllerTransitioningDelegate that will return our animation form method animationControllerForDismissedController and assign it to transitioningDelegate of viewController that you want to dismiss.
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
let destination = segue.destinationViewController
destination.transitioningDelegate = self
}
func animationControllerForDismissedController(dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
return StarWarsGLAnimator()
}
There are also two things you can customize in the Star Wars animation: duration and sprite sizes. Let’s see how you can do this:
let animator = StarWarsGLAnimator()
animator.duration = 2
animator.spriteWidth = 8
Have fun! 🙂
Let us know!
We’d be really happy if you sent us links to your projects where you use our component. Just send an email to github@yalantis.com And do let us know if you have any questions or suggestion regarding the animation.
P.S. We’re going to publish more awesomeness wrapped in code and a tutorial on how to make UI for iOS (Android) better than better. Stay tuned!
Version history
1.0Swift 2.02.0Adds Swift 3.0 support3.0Adds Swift 4.0 support4.0Adds Swift 5.0 support
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...