- August 28, 2025
- Mins Read
Beautiful Animated custom Alert View inspired from javascript library SweetAlert. Written in Swift this SweetAlertView can be used in Swift and Objective-C projects. SweetAlertView provides live intutive experience to user actions.It can be used in place of UIAlertView and UIAlertController

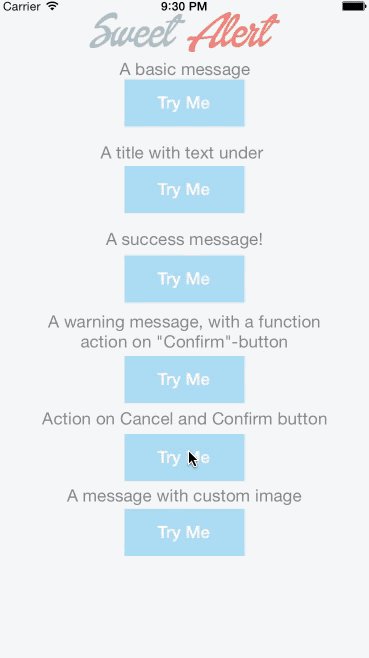
###Usage #####Basic message:
SweetAlert().showAlert(“Here’s a message!”)
#####Title with a text under:
SweetAlert().showAlert(“Here’s a message!”, subTitle: “It’s pretty, isn’t it?”, style: AlertStyle.None)
#####Animated Success message:
SweetAlert().showAlert(“Good job!”, subTitle: “You clicked the button!”, style: AlertStyle.Success)
#####Warning message and Chained Animated Success messge on completion:
SweetAlert().showAlert(“Are you sure?”, subTitle: “You file will permanently delete!”, style: AlertStyle.Warning, buttonTitle:”Cancel”, buttonColor:UIColorFromRGB(0xD0D0D0) , otherButtonTitle: “Yes, delete it!”, otherButtonColor: UIColorFromRGB(0xDD6B55)) { (isOtherButton) -> Void in
if isOtherButton == true {
println(“Cancel Button Pressed”)
}
else {
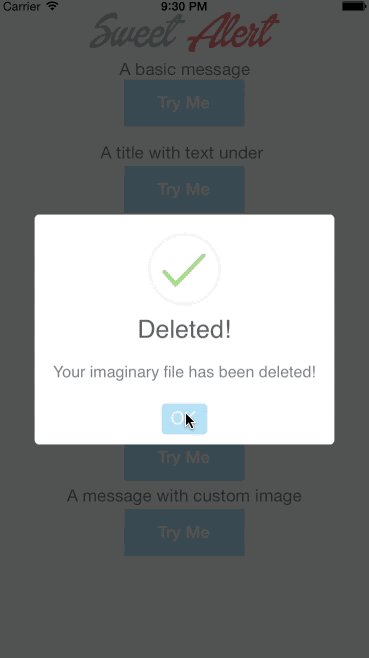
SweetAlert().showAlert(“Deleted!”, subTitle: “Your imaginary file has been deleted!”, style: AlertStyle.Success)
}
}
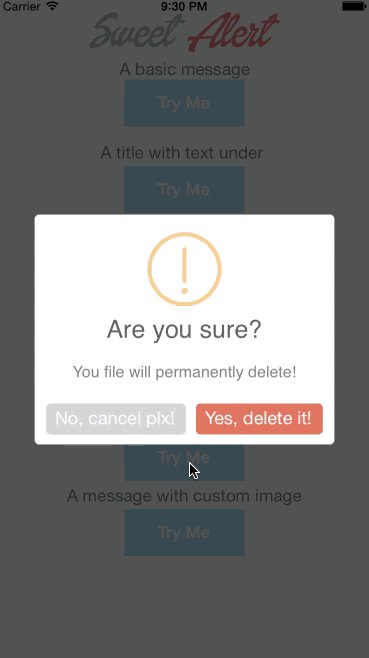
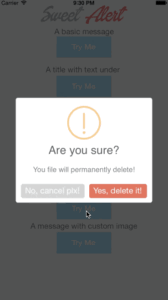
#####Chained Alerts on actions with custom button colors:
//Chaining alerts with messages on button click
SweetAlert().showAlert(“Are you sure?”, subTitle: “You file will permanently delete!”, style: AlertStyle.Warning, buttonTitle:”No, cancel plx!”, buttonColor:UIColorFromRGB(0xD0D0D0) , otherButtonTitle: “Yes, delete it!”, otherButtonColor: UIColorFromRGB(0xDD6B55)) { (isOtherButton) -> Void in
if isOtherButton == true {
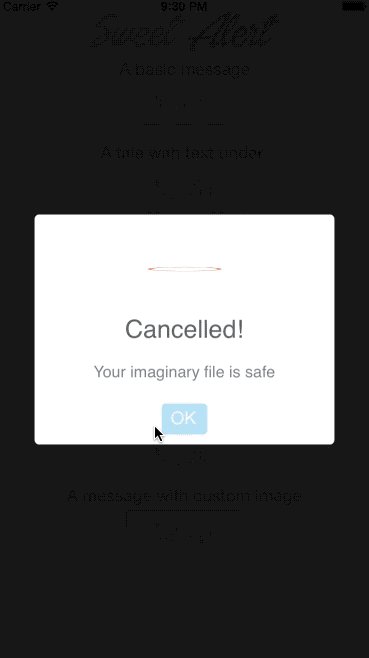
SweetAlert().showAlert(“Cancelled!”, subTitle: “Your imaginary file is safe”, style: AlertStyle.Error)
}
else {
SweetAlert().showAlert(“Deleted!”, subTitle: “Your imaginary file has been deleted!”, style: AlertStyle.Success)
}
}
#####Custom icon alert:
SweetAlert().showAlert(“Sweet!”, subTitle: “Here’s a custom image.”, style: AlertStyle.CustomImag(imageFile: “thumb.jpg”))
###Diffrent Animated Styles for Diffrent Purposes
enum AlertStyle {
case Success,Error,Warning,None
case CustomImag(imageFile:String)
}
###Installation Add the SwiftAlert.swift in to your project.
###Reuirements
- Xcode 7.0+
- iOS 7.0+
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...