- August 28, 2025
- Mins Read
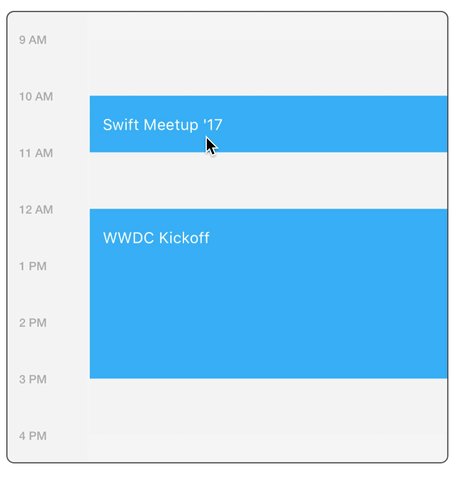
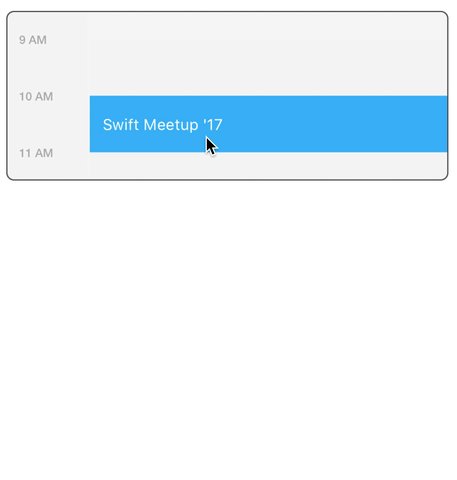
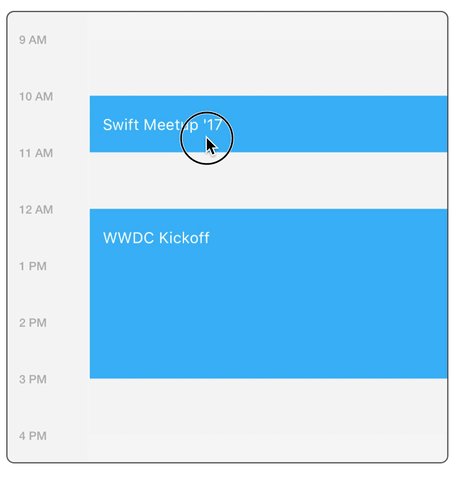
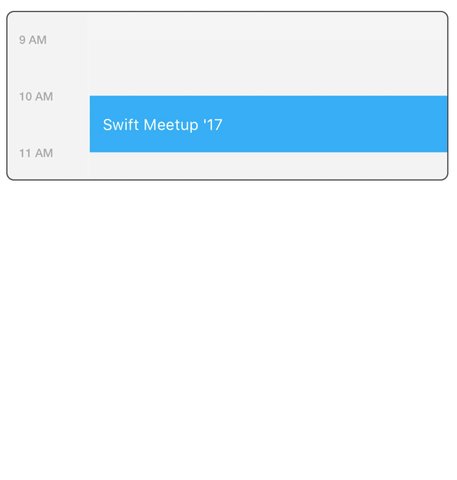
An Event View based on Apple’s Event Detail View. Written in Swift 3. Supports ARC, Autolayout and editing via StoryBoard.
Installation
CocoaPods
PTEventView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod ‘PTEventView’
Manual
You can drag and drop the Files from here into your projects directly.
Setup
Adding PTEventView
fileprivate weak var myCalenderView: PTEventView!
// In loadView or viewDidLoad
let ptEventView = Bundle.main.loadNibNamed(“PTEventView”, owner: nil, options: nil)![0] as? PTEventView
ptEventView?.delegate = self
ptEventView?.setup(frame: myCalenderView.frame)
self.view.addSubview(ptEventView!)
Data Model
PTEventView supports both 12 hour and 24 hour format as data model. The input can be received from the API or Database(Core Data, Realm, SQLite) in the form of Array of Event Object.
The Event Object should have:
- Start Time (12 hour or 24 hour)
- End Time (12 hour or 24 hour)
- Name of the Event
Note: Incase of 12 hour, suffix time with AM or PM.
Example
let dataModel12hour = [[“10AM”,”11AM”,”Swift Meetup ’17”],[“12AM”,”3PM”,”WWDC KickOff”]]
let dataModel24hour = [[“10″,”11″,”Swift Meetup ’17”],[“12″,”15″,”WWDC KickOff”]]
Use Bool to switch between Time Formats
ptEventView?.is24HourFormat = true
for event in dataModel12hour{
let eventModel = PTEventViewModel()
eventModel.startTime = event[0]
eventModel.endTime = event[1]
eventModel.eventName = event[2]
ptEventView?.EventViewdataModel.append(eventModel)
}
StoryBoard
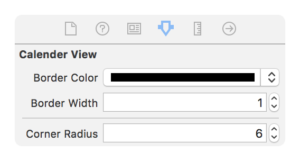
Supports IBDesignable to alter Border Width, Corner Radius and Border Color

Customization
You can customize the view parameters for designing your own view:
borderColor – Border Color Default is Black
borderWidth – Border Width Default is 1.0
cornerRadius – Corner Radius Default is 6.0
eventColor – Event Color Default is as given in Demo Gif
eventTextColor – Event Text Color Default is white. Try to make it contrasting with eventColor
ToDo[s]
- Add support for PM and AM via 24 hour format
- Orientation Support. Currently supports UI for Portrait.
- Add delegation for callbacks
- Implement AutoLayout for CalenderView
- Support Events on the same day
- Add IBInspectable for Row Color of Event
Requirement
- iOS 8.0+ (CocoaPods with Swift support will only work on iOS 8.0+. Alternatively, you will have to import library manually to your project)
- Xcode 8.0+, Swift 3.0+
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...