- August 28, 2025
- Mins Read
Easy way to handle iOS keyboard showing/dismissing.
Introduction
Working with iOS keyboard demands a lot of duplicated code. This category allows you to declare your animations with smooth keyboard animation timing while writing very little code.
pod ‘RSKKeyboardAnimationObserver’
-
Run
pod installfrom Terminal, then open your app’s.xcworkspacefile to launch Xcode. -
Import the
RSKKeyboardAnimationObserver.hheader. Typically, this should be written as#import <RSKKeyboardAnimationObserver/RSKKeyboardAnimationObserver.h>
Using Carthage
-
Add the
ruslanskorb/RSKKeyboardAnimationObserverproject to your Cartfile.
github “ruslanskorb/RSKKeyboardAnimationObserver”
-
Run
carthage update, then follow the additional steps required to add the iOS and/or Mac frameworks into your project. -
Import the RSKKeyboardAnimationObserver framework/module.
- Using Modules:
@import RSKKeyboardAnimationObserver - Without Modules:
#import <RSKKeyboardAnimationObserver/RSKKeyboardAnimationObserver.h>
- Using Modules:
Example
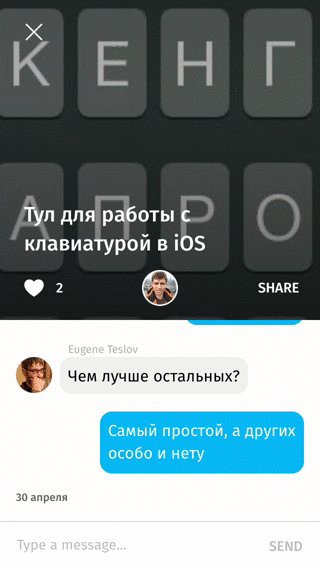
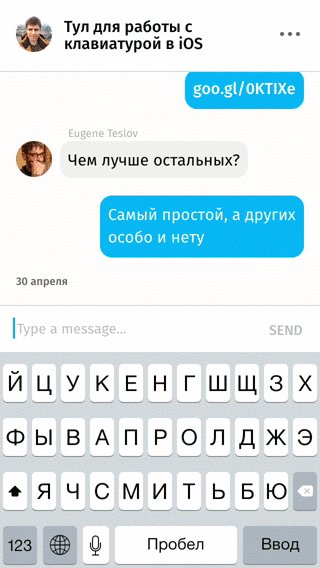
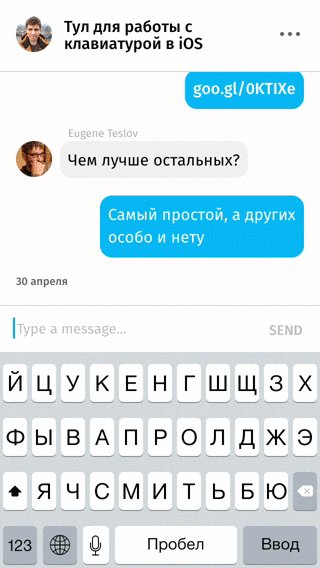
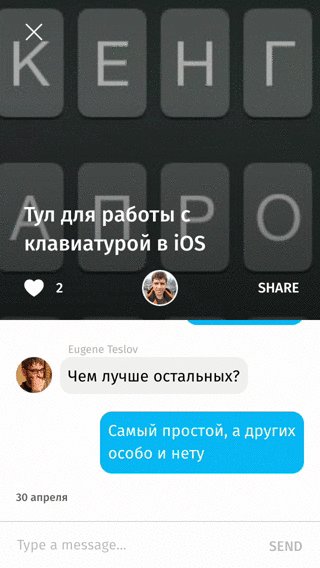
Imagine that you need to implement chat-like input over keyboard. OK, import this category.
#import <RSKKeyboardAnimationObserver/RSKKeyboardAnimationObserver.h>
Then make autolayout constraint between your input bottom and superview botton in Interface Builder, connect it with your view controller implementation through IBOutlet.
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *chatInputBottomSpace;
Then subscribe to keyboard in the place you like (viewDidAppear is the best place really).
__weak typeof(self) weakSelf = self;
[self rsk_subscribeKeyboardWithWillShowOrHideAnimation:^(CGRect keyboardRectEnd, NSTimeInterval duration, BOOL isShowing) {
__strong typeof(self) strongSelf = weakSelf;
if (strongSelf) {
strongSelf.chatInputBottomSpace.constant = isShowing ? CGRectGetHeight(keyboardRectEnd) : 0;
[strongSelf.view layoutIfNeeded];
}
} onComplete:nil];
That’s all!
Don’t forget to unsubscribe from keyboard events (viewDidDisappear is my recommendation). Calling this category method will do all the “dirty” work for you.
[self rsk_unsubscribeKeyboard];
For more complex behaviour (like in demo section) you can use extended API call with before animation section.
__weak typeof(self) weakSelf = self;
[self rsk_subscribeKeyboardWithBeforeWillShowOrHideAnimation:^(CGRect keyboardRectEnd, NSTimeInterval duration, BOOL isShowing) {
__strong typeof(self) strongSelf = weakSelf;
if (strongSelf) {
strongSelf.isKeaboardAnimation = YES;
[UIView transitionWithView:strongSelf.imageView duration:duration options:UIViewAnimationOptionTransitionCrossDissolve animations:^{
if (isShowing) {
strongSelf.imageView.image = [strongSelf.imageView.image applyLightEffect];
} else {
[strongSelf.imageView hnk_setImageFromURL:strongSelf.model.cardImageUrl];
}
} completion:nil];
}
} willShowOrHideAnimation:^(CGRect keyboardRectEnd, NSTimeInterval duration, BOOL isShowing) {
__strong typeof(self) strongSelf = weakSelf;
if (strongSelf) {
strongSelf.headerHeight.constant = isShowing ? kHeaderMinHeight : kHeaderMaxHeight;
strongSelf.panelSpace.constant = isShowing ? CGRectGetHeight(keyboardRectEnd) : 0;
for (UIView *v in strongSelf.headerAlphaViews) {
v.alpha = isShowing ? 0.0f : 1.0f;
}
[strongSelf.view layoutIfNeeded];
}
} onComplete:^(BOOL finished, BOOL isShown) {
__strong typeof(self) strongSelf = weakSelf;
if (strongSelf) {
strongSelf.isKeaboardAnimation = NO;
}
}];
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...