- August 28, 2025
- Mins Read
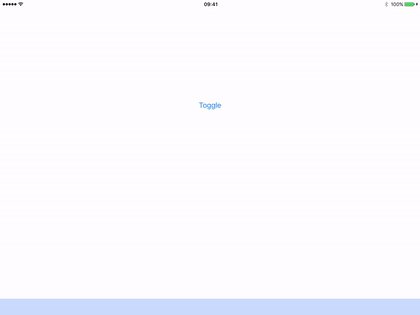
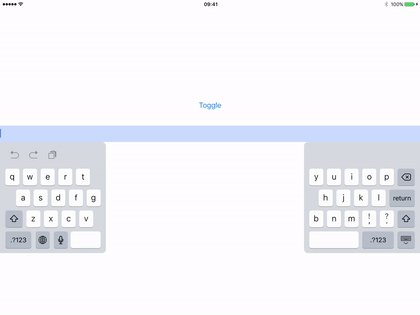
iOS utility class allows you to access keyboard view and track keyboard animation.
(It was used by YYText)
Compatibility
iPhone / iPad / iPod with iOS 6~11.
Usage
// Get keyboard manager
YYKeyboardManager *manager = [YYKeyboardManager defaultManager];
// Get keyboard view and window
UIView *view = manager.keyboardView;
UIWindow *window = manager.keyboardWindow;
// Get keyboard status
BOOL visible = manager.keyboardVisible;
CGRect frame = manager.keyboardFrame;
frame = [manager convertRect:frame toView:self.view];
// Track keyboard animation
[manager addObserver:self];
– (void)keyboardChangedWithTransition:(YYKeyboardTransition)transition {
CGRect fromFrame = [manager convertRect:transition.fromFrame toView:self.view];
CGRect toFrame = [manager convertRect:transition.toFrame toView:self.view];
BOOL fromVisible = transition.fromVisible;
BOOL toVisible = transition.toVisible;
NSTimeInterval animationDuration = transition.animationDuration;
UIViewAnimationCurve curve = transition.animationCurve;
}
Installation
- Add
pod 'YYKeyboardManager'to your Podfile. - Run
pod installorpod update. - Import <YYKeyboardManager/YYKeyboardManager.h>.
- Add
github "ibireme/YYKeyboardManager"to your Cartfile. - Run
carthage update --platform iosand add the framework to your project. - Import <YYKeyboardManager/YYKeyboardManager.h>.
- Download all the files in the YYKeyboardManager subdirectory.
- Add the source files to your Xcode project.
- Import
YYKeyboardManager.h.
Documentation
Full API documentation is available on CocoaDocs.
You can also install documentation locally using appledoc.
Requirements
This library requires iOS 6.0+ and Xcode 8.0+.
License
YYKeyboardManager is provided under the MIT license. See LICENSE file for details.
中文介绍
iOS 键盘监听管理工具类。
(该工具是从 YYText 提取出来的独立组件)

兼容性
该项目能很好的兼容 iPhone / iPad / iPod,兼容 iOS 6~11, 并且能很好的处理屏幕旋转。
用法
// 获取键盘管理器
YYKeyboardManager *manager = [YYKeyboardManager defaultManager];
// 获取键盘的 view 和 window
UIView *view = manager.keyboardView;
UIWindow *window = manager.keyboardWindow;
// 获取键盘当前状态
BOOL visible = manager.keyboardVisible;
CGRect frame = manager.keyboardFrame;
frame = [manager convertRect:frame toView:self.view];
// 监听键盘动画
[manager addObserver:self];
– (void)keyboardChangedWithTransition:(YYKeyboardTransition)transition {
CGRect fromFrame = [manager convertRect:transition.fromFrame toView:self.view];
CGRect toFrame = [manager convertRect:transition.toFrame toView:self.view];
BOOL fromVisible = transition.fromVisible;
BOOL toVisible = transition.toVisible;
NSTimeInterval animationDuration = transition.animationDuration;
UIViewAnimationCurve curve = transition.animationCurve;
}
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...