- August 28, 2025
- Mins Read
KeyboardHideManager – codeless manager to hide keyboard by tapping on views for iOS written in Swift.

Structure
- Features
- Requirements
- Installation
- Usage
- User Iteraction Enabled
- Code usage
- Xib support
- To do
- License
Features
- 3 simple actions to setup
- Multiple views setup
- Codeless usage
- Xib support
Requirements
- Swift 3.0+
- iOS 8.0+
Installation
CocoaPods
pod ‘KeyboardHideManager’, ‘~> 1.0’
Full CocoaPods Guide (click to expand)
KeyboardHideManager cannot be used with Carthage in IB due .framework issue. Use CocoaPods or Manual install.
If you prefer not to use either of the aforementioned dependency managers, you can integrate KeyboardHideManager into your project manually.
Drag KeyboardHideManager folder in your project.
Usage
- Drag Object from Object library

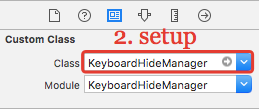
- Setup
KeyboardHideManagerin Class field

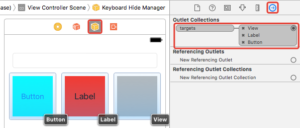
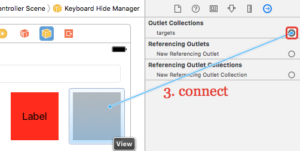
- Connect views with
targets

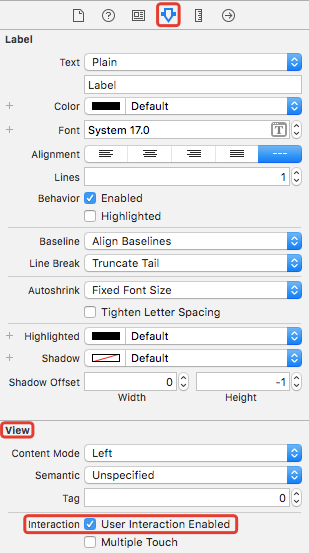
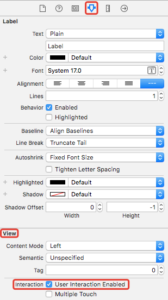
User Iteraction Enabled
Target must be UIView subclass and user iteraction enabled is on. You can set it in IB in View section: (example for UILabel)

or in code:
someView.isUserInteractionEnabled = true
Xib support
To use with xib you must add strong property to controller:
@IBOutlet var keyboardHideManager: KeyboardHideManager!
Otherwise it will be deinited. It is logic of Objects in xibs.
To do
- Add example
- Add tests
- Add comments
- Add CI
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...