- August 28, 2025
- Mins Read
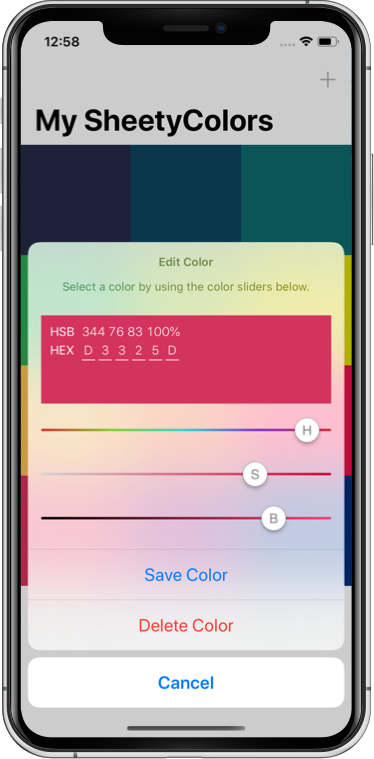
SheetyColors is an action sheet styled color picker for iOS:
- 📱 Based on UIAlertController: The SheetyColors API is based on UIKit’s
UIAlertController. Simply add buttons to it as you would for any other Action Sheet by definingUIAlertActioninstances. Therefore, it nicely integrates with the look & feel of all other native system dialogs. However, you can also chose to use the color picker it self without an action sheet. - 🎨 Fully configurable: You can choose between a variety of configurations such as
- color model (RGB, HSB, or Grayscale)
- alpha component support
- haptic feedback
- text/message label
- 🎚️ Sliders and Hex input: You can create new colors by either using sliders or the newly added Hex input.
- 👶 Intuitive UI: Each slider comes with a gradient that gives you an idea of how changing individual slider values affects the resulting color. All controls do support haptic feedback and will react to any errors such as invalid Hex values.
- 🍏 SwiftUI & iOS 13 support: SheetyColors can also be used as part of your SwiftUI projects. Have a look at the Usage section to get further info. The library is also optimized to work well with the new Dark Mode.
Example
NEW: Hex input

| RGB, HSB, and Grayscale |
|---|

Dark mode support

To get a quick overview, you can checkout the example app on Appetize.io. To run the example project from Xcode, clone the repo, and run pod install from the Example directory first.
Installation
There are currently four different ways to integrate SheetyColors into your apps.
CocoaPods
use_frameworks!
target ‘MyApp’ do
pod ‘SheetyColors’
end
Swift Package Manager
dependencies: [
.package(url: “https://github.com/chrs1885/SheetyColors.git”, from: “1.2.1”)
]
Carthage
github “chrs1885/SheetyColors”
Simply drop SheetyColors.xcodeproj into your project. Also make sure to add SheetyColors.framework to your app’s embedded frameworks found in the General tab of your main project.
Usage
Creating a SheetyColors picker is as easy as creating a normal .actionSheet styled UIAlertController. First, you need to import the library:
import SheetyColors
Next, simply create a SheetyColorsController instance and add some actions to it:
// Create a SheetyColors view with your configuration
let config = SheetyColorsConfig(alphaEnabled: true, initialColor: color, hapticFeedbackEnabled: true, title: “Create a color”, type: .rgb)
let sheetyColors = SheetyColorsController(withConfig: config)
// Add a button to accept the selected color
let selectAction = UIAlertAction(title: “Save Color”, style: .default, handler: { _ in
self.color = sheetyColors.color
}
sheetyColors.addAction(selectAction)
// Add a cancel button
let cancelAction = UIAlertAction(title: “Cancel”, style: .cancel, handler: nil)
sheetyColors.addAction(cancelAction)
// Now, present it to the user
present(sheetyColors, animated: true, completion: nil)
Please check the documentation for further information on the API.
If you prefer to use the color picker inside a custom view controller, you can do so by creating the picker’s view controller directly:
return SheetyColorsViewFactory.createView(withConfig: config, delegate: myDelegate)
The class of the myDelegate instance needs to conform to the SheetyColorsDelegate:
class MyViewController: SheetyColorsDelegate {
…
func didSelectColor(_ color: UIColor) {
self.color = color
}
}
didSelectColor will be called on any slider change.
With SwiftUI projects the color picker can’t be used inside the action sheet that Apple provides. However, you can embed the view inside your custom view container by using the SheetyColorsView:
struct ContentView: View {
@State var selectedColor: UIColor = UIColor.white
let config = SheetyColorsConfig(alphaEnabled: true, hapticFeedbackEnabled: true, initialColor: UIColor.red, type: .rgb)
var body: some View {
Text(“Select a color”)
.foregroundColor(Color(self.$selectedColor.wrappedValue))
SheetyColorsView(config: config, color: self.$selectedColor)
}
}
Here’s an example of how creating an action sheet styled color picker with SwiftUI and SheetyColors.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...