- August 28, 2025
- Mins Read



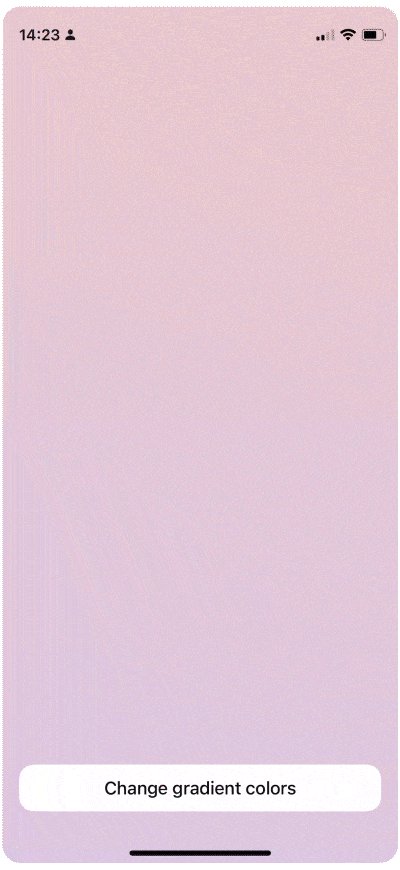
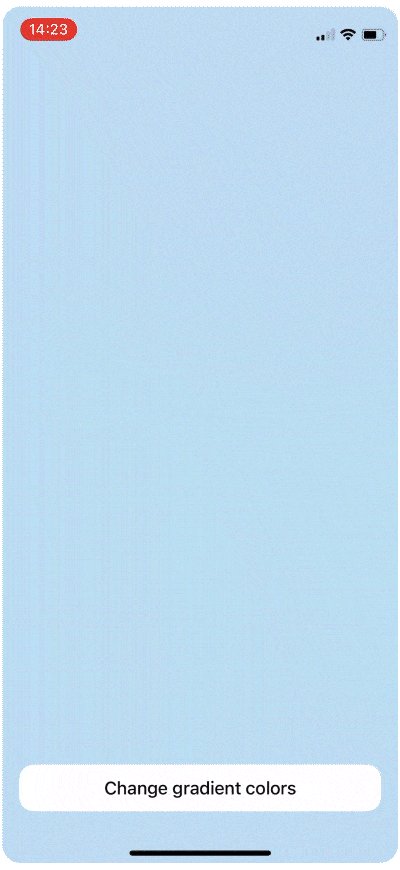
Animated linear gradient library written with SwiftUI
Usage
Minimal example
import AnimatedGradient
struct ContentView: View {
var body: some View {
AnimatedLinearGradient(colors: [.red, .green, .blue])
}
}
With modifiers
import AnimatedGradient
struct ContentView: View {
var body: some View {
AnimatedLinearGradient(colors: [.red, .green, .blue])
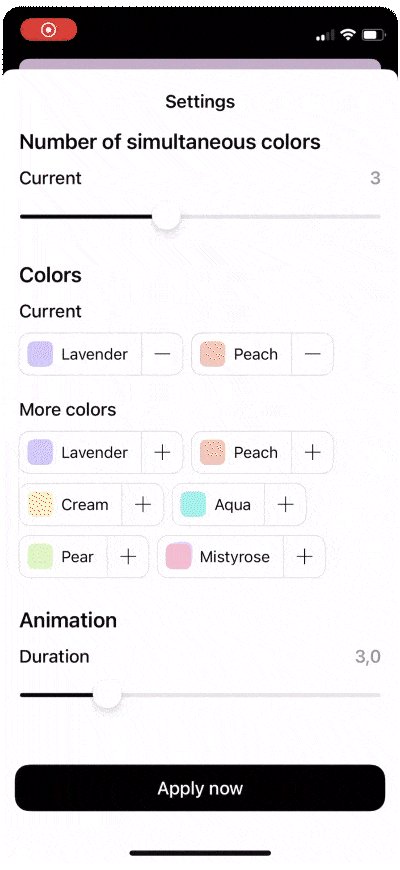
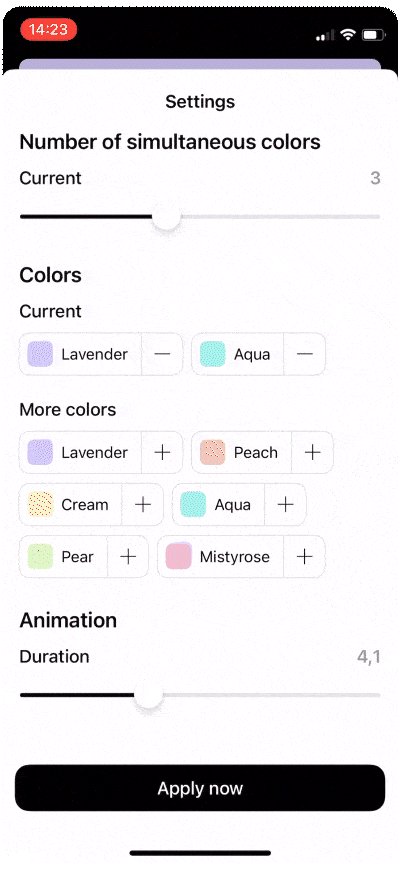
.numberOfSimultaneousColors(2)
.setAnimation(.linear(duration: 5))
.gradientPoints(start: .bottomLeading, end: .topTrailing)
}
}
Required parameters – init
colors– An array of colors between which the gradient will transition
Available customizations – modifiers
numberOfSimultaneousColors(Int)– Number of colors on screen at any given time, can be more, equal or less than colors in the arraysetAnimation(Animation)– Animation of the transition of one color to anothergradientPoints(start:end:)– Standard linear gradient control points
Presets
You can use preselected colors from GradientPreset for a quick start
Examples
To try AnimatedGradient examples:
- Clone the repo
https://github.com/exyte/AnimatedGradient.git - Open
AnimatedGradientExample.xcodeproj - Try it!
Installation
Swift Package Manager
dependencies: [
.package(url: “https://github.com/exyte/AnimatedGradient.git”)
]
Requirements
- iOS 14.0+
Our other open source SwiftUI libraries
PopupView – Toasts and popups library
AnchoredPopup – Anchored Popup grows “out” of a trigger view (similar to Hero animation)
Grid – The most powerful Grid container
ScalingHeaderScrollView – A scroll view with a sticky header which shrinks as you scroll
AnimatedTabBar – A tabbar with a number of preset animations
MediaPicker – Customizable media picker
Chat – Chat UI framework with fully customizable message cells, input view, and a built-in media picker
OpenAI Wrapper lib for OpenAI REST API
ConcentricOnboarding – Animated onboarding flow
FloatingButton – Floating button menu
AnimatedGradient – A number of animated loading indicators
ProgressIndicatorView – A number of animated progress indicators
FlagAndCountryCode – Phone codes and flags for every country
SVGView – SVG parser
LiquidSwipe – Liquid navigation animation
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



