- August 28, 2025
- Mins Read
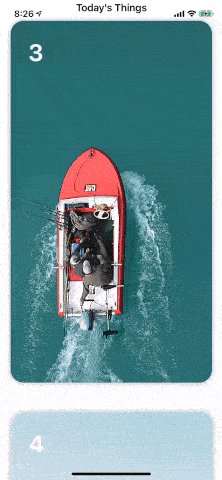
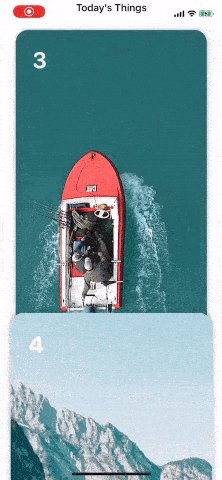
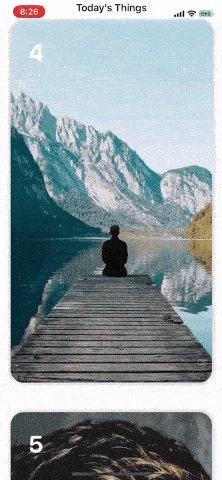
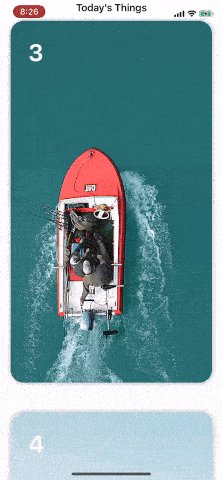
This UI attempts to capture the Quibi Card Stack and the associated User Interaction.
Required
A View that conforms to the ConfigurableCard protocol
RGStack is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod ‘RGStack’
Simplest Setup
import RGStack
struct ContentView: View {
let demos: [Demo]
var body: some View {
RGStack<DemoCard>(data: demos, size: .init(width: 320, height: 530))//convenience initializer
}
}
More configuration
Use the CardInfo, which is passed to the RGStack initializer, to control more aspects of the UI Layout
struct CardInfo {
let size: CGSize
let gapDistance: CGFloat
let minScaleForBackCard: CGFloat
let visibleFractionOfBottomCard: CGFloat
}
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...