- August 28, 2025
- Mins Read
Table of Contents
Requirements
- iOS 13.0+ / macOS 10.15+ / tvOS 13.0+
- Xcode 11.0+
- Swift 5.1+
Install
Swift Package Manager
Open Xcode, go to File -> Swift Packages -> Add Package Dependency and enter https://github.com/JWAutumn/ACarousel
You can also add ACarousel as a dependency to your Package.swift:
dependencies: [
.package(url: “https://github.com/JWAutumn/ACarousel”, from: “0.2.0”)
]
Manually
Download and open the project, drag the ACarousel.swift file into your own project.
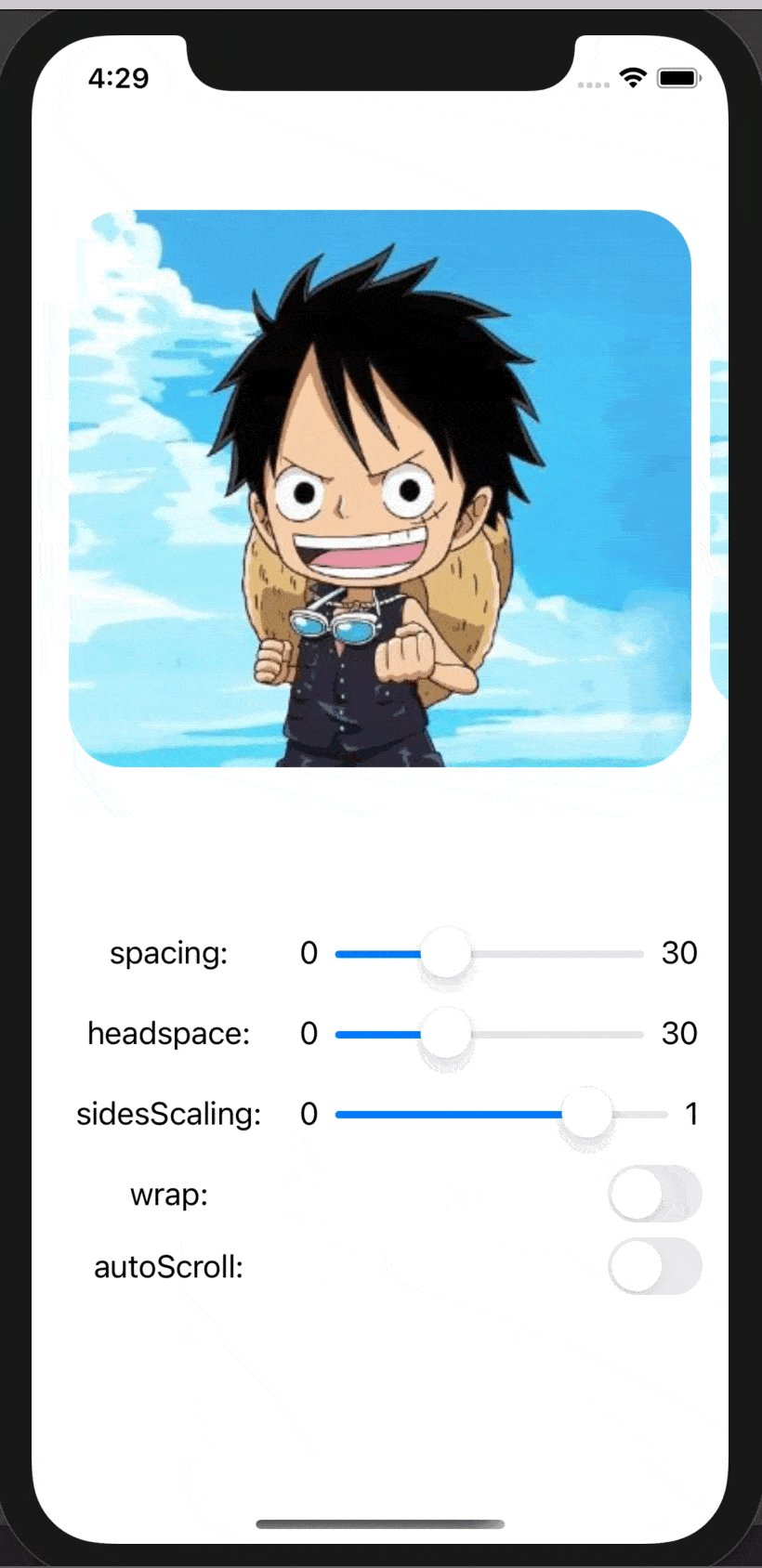
Usage
Basic use: The parameters of ACarousel have default values, so you can simply pass in the data source and eat it ~
struct Item: Identifiable {
let id = UUID()
let image: Image
}
let roles = [“Luffy”, “Zoro”, “Sanji”, “Nami”, “Usopp”, “Chopper”, “Robin”, “Franky”, “Brook”]
struct ContentView: View {
let items: [Item] = roles.map { Item(image: Image($0)) }
var body: some View {
ACarousel(items) { item in
item.image
.resizable()
.scaledToFill()
.frame(height: 300)
.cornerRadius(30)
}
.frame(height: 300)
}
}
or:
…
var body: some View {
ACarousel(roles, id: \.self) { name in
Image(name)
.resizable()
.scaledToFill()
.frame(height: 300)
.cornerRadius(30)
}
.frame(height: 300)
}
…
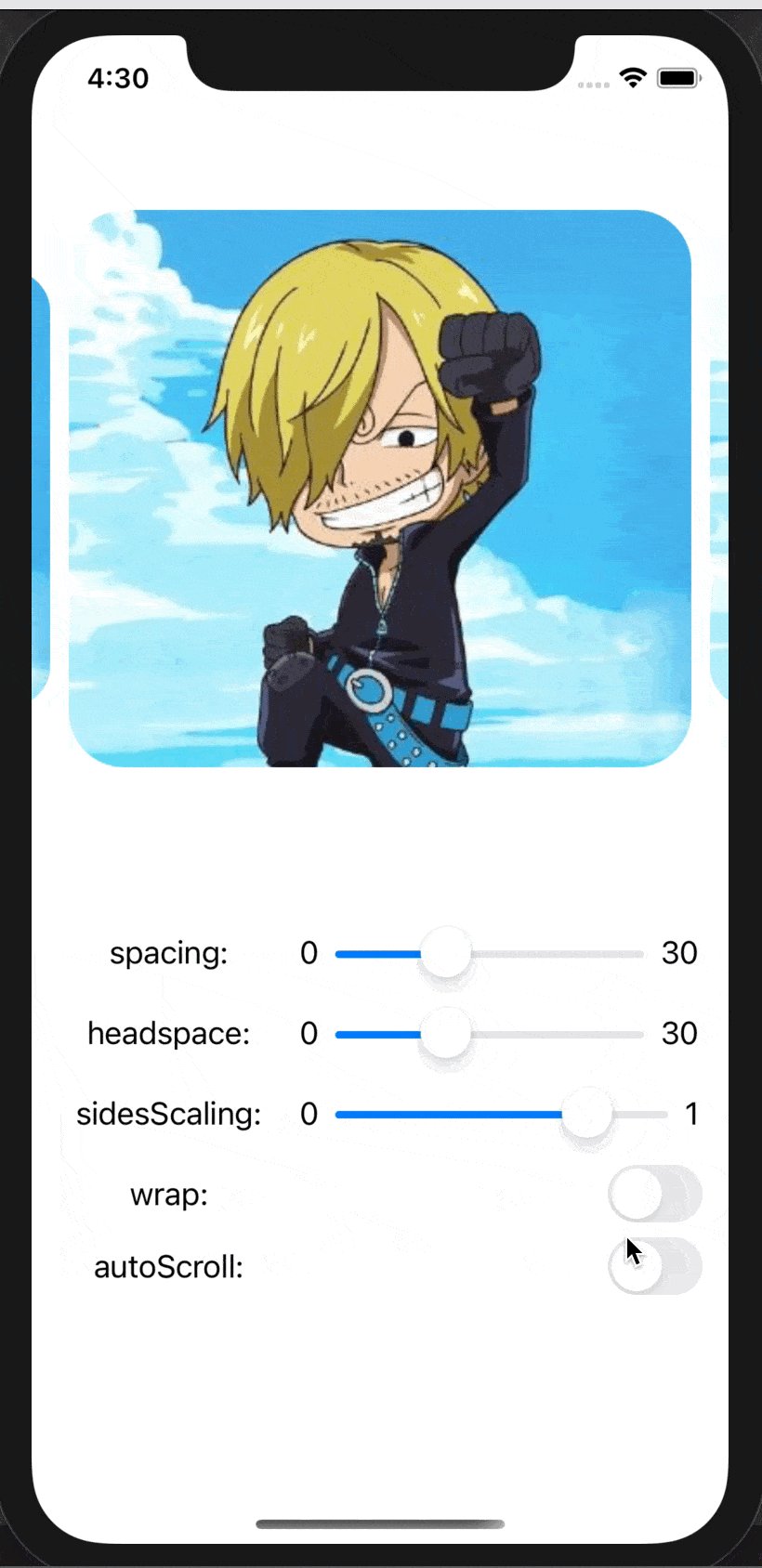
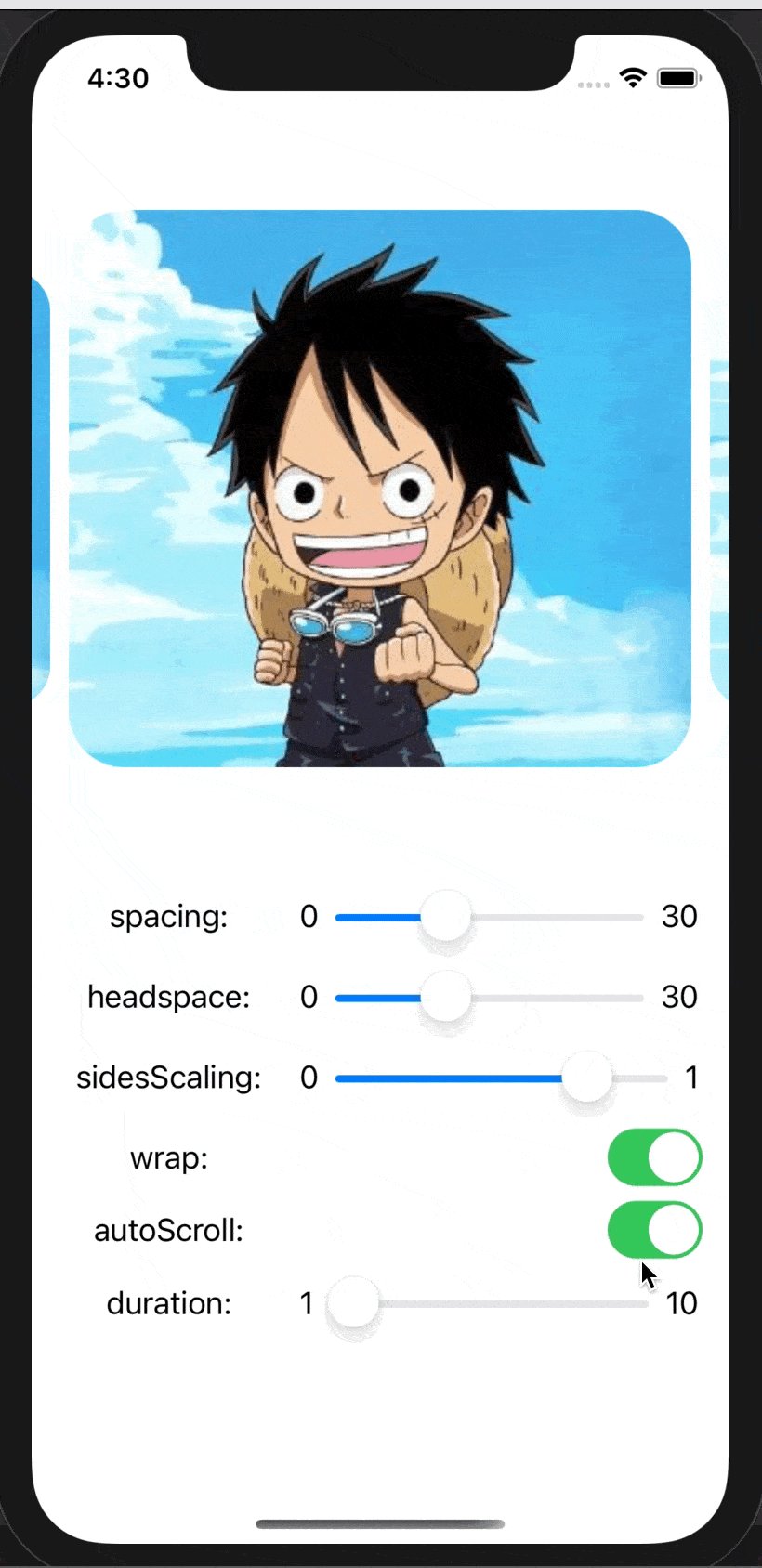
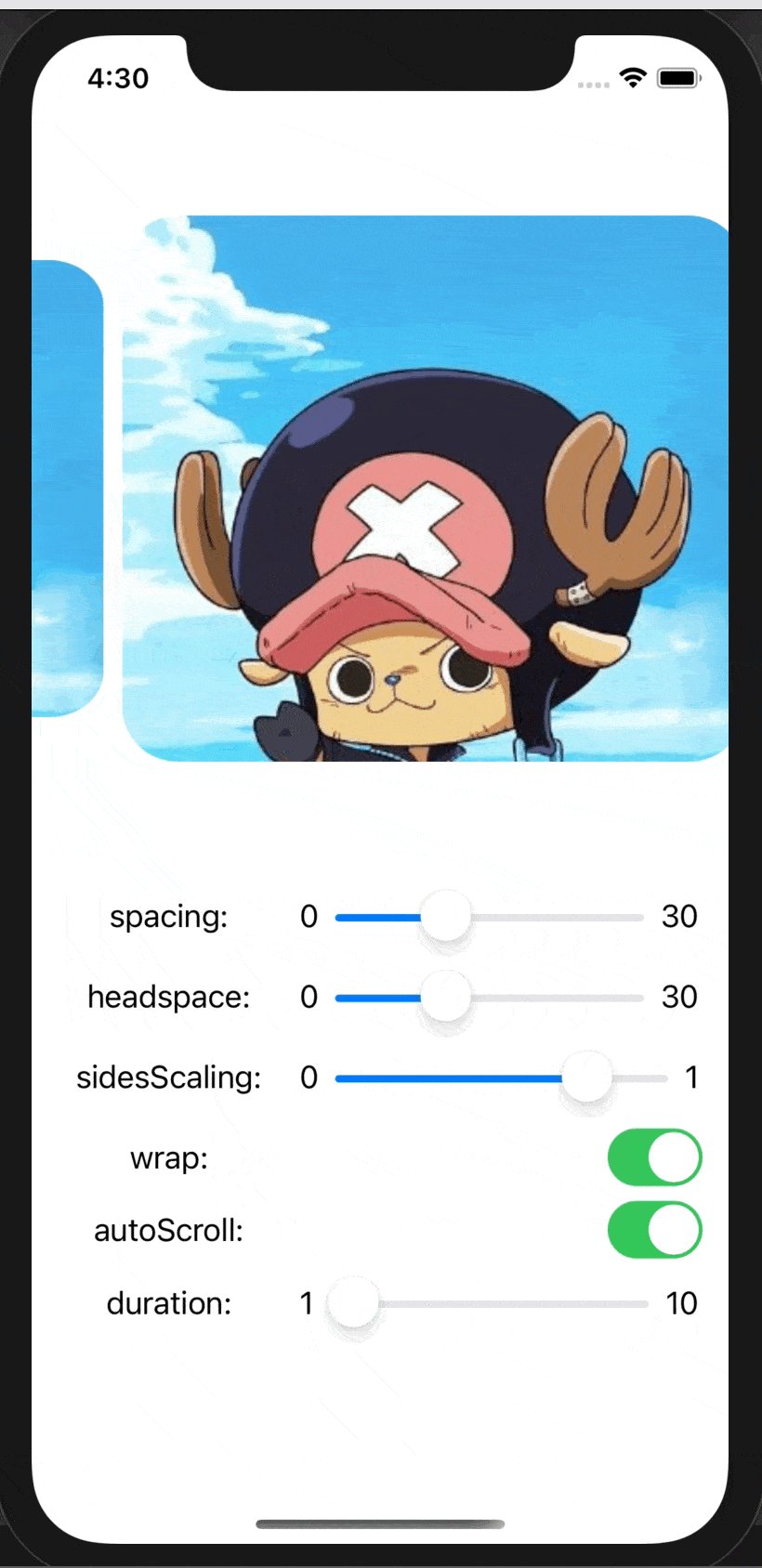
- Customize configuration: You can configure the corresponding parameters to customize the display style according to your needs.
/// …
struct ContentView: View {
let items: [Item] = roles.map { Item(image: Image($0)) }
var body: some View {
ACarousel(items,
spacing: 10,
headspace: 10,
sidesScaling: 0.7,
isWrap: true,
autoScroll: .active(2)) { item in
item.image
.resizable()
.scaledToFill()
.frame(height: 300)
.cornerRadius(30)
}
.frame(height: 300)
}
}
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...