- August 28, 2025
- Mins Read
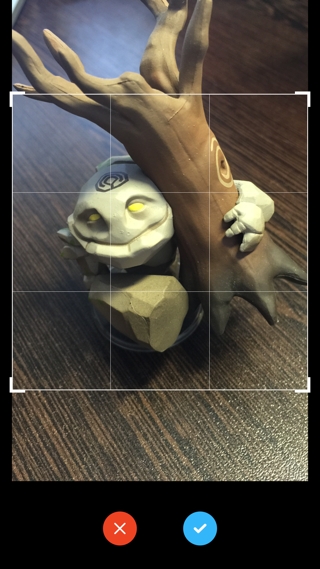
A camera view controller with custom image picker and image cropping.
- Front facing and rear facing camera
- Simple and clean look
- Custom image picker with permission checking
- Image cropping
- Flash light
- Zoom
- Tap to focus
This project requires Xcode 9 to run and compiles with swift 4
Note: This library makes use of the AVFoundation camera API’s which are unavailable on the iOS simulator. You’ll need a real device to run it.
CocoaPods: Add the following to your Podfile:
pod ‘ALCameraViewController’
For swift 3.2 support
pod ‘ALCameraViewController’, ‘~> 2.0.3’
Carthage:
github “alexlittlejohn/ALCameraViewController”
If you are building your app with iOS 10 or newer, you need to add two privacy keys to your app to allow the usage of the camera and photo library, or your app will crash.
Add the keys below to your Info.plist, adding strings with the description you want to provide when prompting the user.
NSPhotoLibraryUsageDescription
NSCameraUsageDescription
To use this component couldn’t be simpler. Add import ALCameraViewController to the top of your controller file.
In the viewController
let cameraViewController = CameraViewController { [weak self] image, asset in
// Do something with your image here.
self?.dismiss(animated: true, completion: nil)
}
present(cameraViewController, animated: true, completion: nil)
There are a number of configurable options available for CameraViewController
init(croppingParameters: CroppingParameters = CroppingParameters(),
allowsLibraryAccess: Bool = true,
allowsSwapCameraOrientation: Bool = true,
allowVolumeButtonCapture: Bool = true,
completion: @escaping CameraViewCompletion)
The Cropping Parameters struct accepts the following parameters
init(isEnabled: Bool = false,
allowResizing: Bool = true,
allowMoving: Bool = true,
minimumSize: CGSize = CGSize(width: 60, height: 60))
The success parameter returns a UIImage? and a PHAsset? for more advanced use cases. If the user canceled photo capture then both of these options will be nil
typealias CameraViewCompletion = (UIImage?, PHAsset?) -> Void
Note: To prevent retain cycles, it is best to use a
[weak self]reference within the success parameter
You can also instantiate the image picker component by itself as well.
let croppingEnabled = true
/// Provides an image picker wrapped inside a UINavigationController instance
let imagePickerViewController = CameraViewController.imagePickerViewController(croppingEnabled: croppingEnabled) { [weak self] image, asset in
// Do something with your image here.
// If cropping is enabled this image will be the cropped version
self?.dismiss(animated: true, completion: nil)
}
present(imagePickerViewController, animated: true, completion: nil)
For more control you can create it directly.
Note: This approach requires some familiarity with the PhotoKit library provided by apple
import Photos
let imagePickerViewController = PhotoLibraryViewController()
imagePickerViewController.onSelectionComplete = { asset in
// The asset could be nil if the user doesn’t select anything
guard let asset = asset else {
return
}
// Provides a PHAsset object
// Retrieve a UIImage from a PHAsset using
let options = PHImageRequestOptions()
options.deliveryMode = .highQualityFormat
options.isNetworkAccessAllowed = true
PHImageManager.default().requestImage(for: asset, targetSize: PHImageManagerMaximumSize, contentMode: .aspectFill, options: options) { image, _ in
if let image = image {
// Do something with your image here
}
}
}
present(imagePickerViewController, animated: true, completion: nil)
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...