- August 28, 2025
- Mins Read
Lightweight custom collection view inspired by Airbnb.
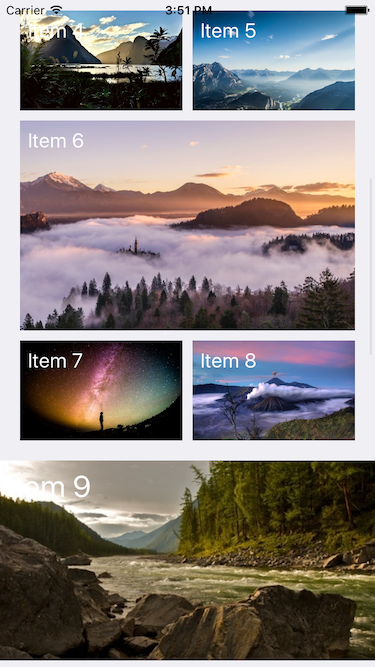
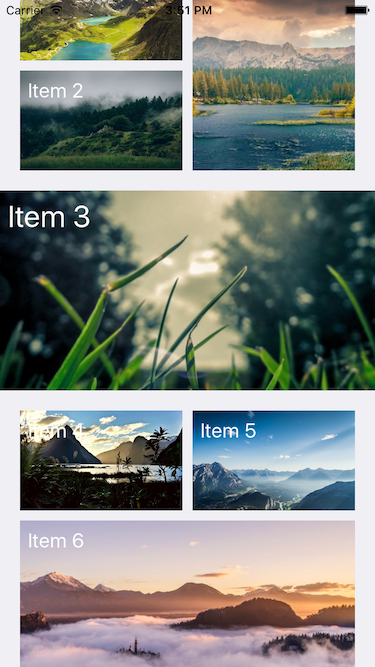
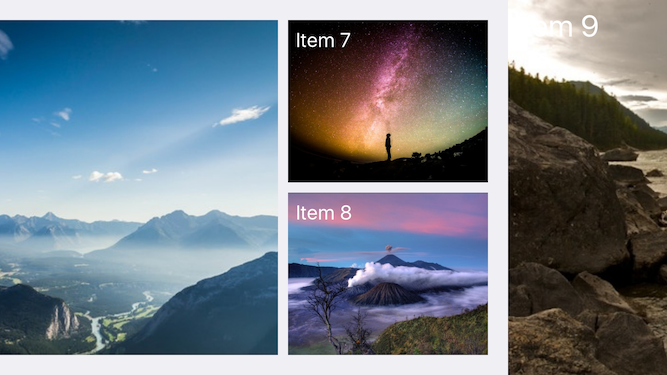
Screenshots



Requirements
| ASCollectionView Version | Minimum iOS Target | Swift Version |
|---|---|---|
| 1.4.0 | 10.0 | 5.x |
| 1.1.0 | 9.0 | 4.2 |
| 1.0.9 | 9.0 | 4.1 |
| 1.0.8 | 9.0 | 4.0 |
| 1.0.7 | 9.0 | 3.x |
| 1.0.2 | 8.0 | 2.x |
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate ASCollectionView into your Xcode project using CocoaPods, specify it in your Podfile:
source ‘https://github.com/CocoaPods/Specs.git’
platform :ios, ‘10.0’
use_frameworks!
target ‘<Your Target Name>’ do
pod ‘ASCollectionView’, ‘1.4.0’
end
Then, run the following command:
$ pod install
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
brew update
brew install carthage
To integrate ASCollectionView into your Xcode project using Carthage, specify it in your Cartfile:
github “abdullahselek/ASCollectionView” ~> 1.4.0
Run carthage update to build the framework and drag the built ASCollectionView.framework into your Xcode project.
Swift Package Manager
Modify your Package.swift file to include the following dependency:
.package(url: “https://github.com/abdullahselek/ASCollectionView.git”, from: “1.4.0”)
Run swift package resolve
XCFramework
XCFrameworks require Xcode 11 or later and integration is very similar to integration of .framework format. Please use script scripts/build-framework.sh to generate binary ASCollectionView.xcframework archive that you can use as a dependency in Xcode.
ASCollectionView.xcframework is a Release (Optimized) binary that offer best available Swift code performance.
Example Usage
There is a sample viewcontroller inside demo folder and I added some sample code below.
You can add collectionview to your storyboard, xib file or add programmatically and then set constraints. Turn back to your viewcontroller and implement custom datasource and delegate methods.
class ViewController: UIViewController, ASCollectionViewDataSource, ASCollectionViewDelegate {
…
override func viewDidLoad() {
super.viewDidLoad()
collectionView.registerNib(UINib(nibName: collectionElementKindHeader, bundle: nil), forSupplementaryViewOfKind: collectionElementKindHeader, withReuseIdentifier: “header”)
collectionView.delegate = self
collectionView.asDataSource = self
}
// MARK: ASCollectionViewDataSource
func numberOfItemsInASCollectionView(asCollectionView: ASCollectionView) -> Int {
return numberOfItems
}
func collectionView(asCollectionView: ASCollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let gridCell = collectionView.dequeueReusableCellWithReuseIdentifier(“cell”, forIndexPath: indexPath) as! GridCell
gridCell.label.text = NSString(format: “Item %ld “, indexPath.row) as String
gridCell.imageView.image = UIImage(named: NSString(format: “image-%ld”, indexPath.row % 10) as String)
return gridCell
}
func collectionView(asCollectionView: ASCollectionView, parallaxCellForItemAtIndexPath indexPath: NSIndexPath) -> ASCollectionViewParallaxCell {
let parallaxCell = collectionView.dequeueReusableCellWithReuseIdentifier(“parallaxCell”, forIndexPath: indexPath) as! ParallaxCell
parallaxCell.label.text = NSString(format: “Item %ld “, indexPath.row) as String
parallaxCell.updateParallaxImage(UIImage(named: NSString(format: “image-%ld”, indexPath.row % 10) as String)!)
return parallaxCell
}
func collectionView(asCollectionView: ASCollectionView, headerAtIndexPath indexPath: NSIndexPath) -> UICollectionReusableView {
let header = collectionView.dequeueReusableSupplementaryViewOfKind(ASCollectionViewElement.Header, withReuseIdentifier: “header”, forIndexPath: indexPath)
return header
}
func loadMoreInASCollectionView(asCollectionView: ASCollectionView) {
if numberOfItems > 30 {
collectionView.enableLoadMore = false
return
}
numberOfItems += 10
collectionView.loadingMore = false
collectionView.reloadData()
}
GridCell collectionview cell used in sample
class GridCell: UICollectionViewCell {
@IBOutlet var label: UILabel!
@IBOutlet var imageView: UIImageView!
}
ParallaxCell used in sample
class ParallaxCell: ASCollectionViewParallaxCell {
@IBOutlet var label: UILabel!
}
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



