- August 28, 2025
- Mins Read
BPBlockActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on iOS.
Demo
Requirements
- Deployment Target –
iOS 8.0 - Swift Version –
Swift 3.2
Installation
CocoaPods
BPBlockActivityIndicator is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod “BPBlockActivityIndicator”
Carthage
Simply add the following line to your Cartfile:
github “ppth0608/BPBlockActivityIndicator”
Manual
Copy the folder Source/ to your project
Usage
Using BPBlockActivityIndicator isn’t difficult at all. There are two actual ways of implementing it in your project:
- Storyboard setup
- Manual setup
Storyboard Setup
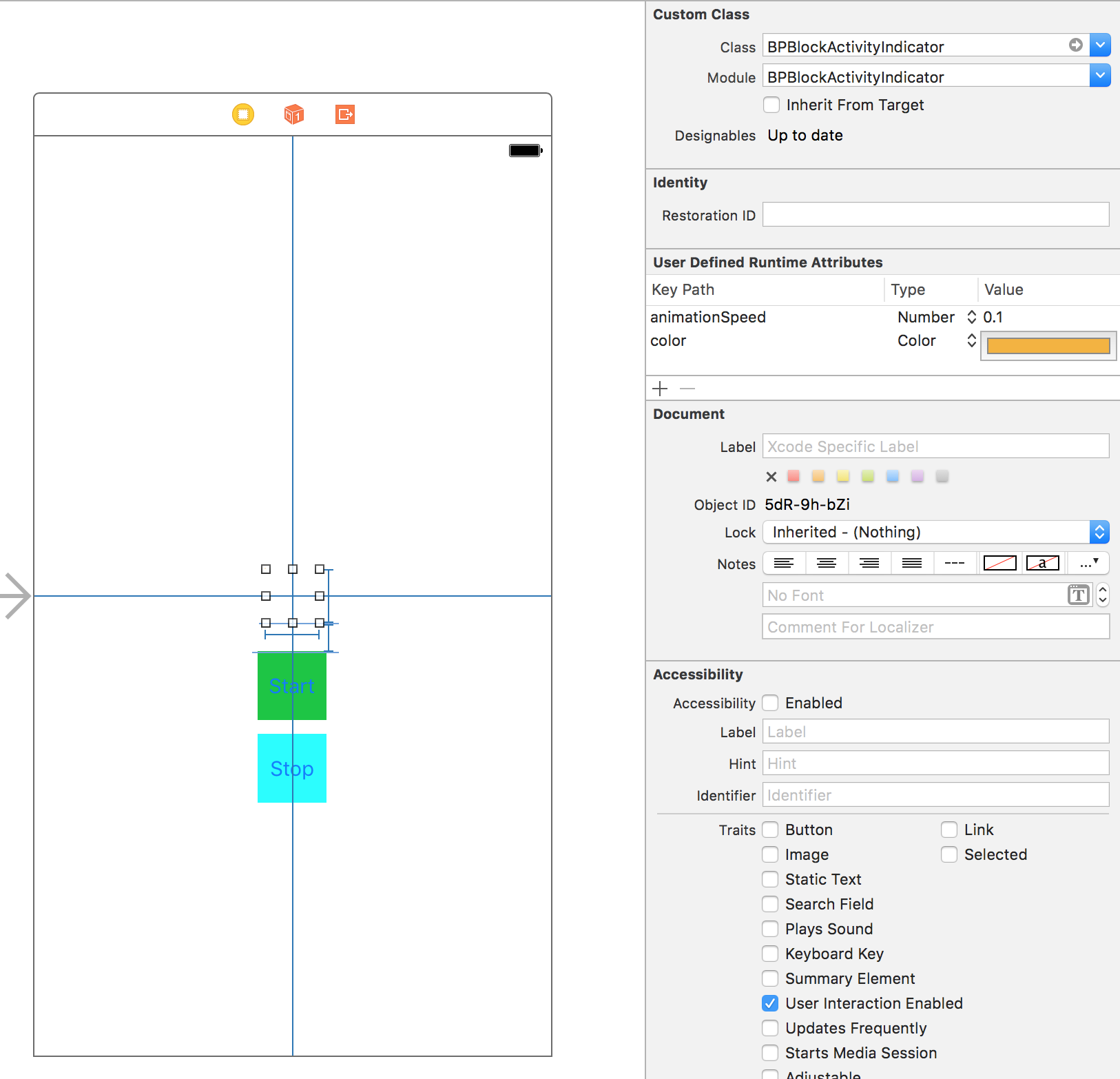
First, add a UIView to your Storyboard and set the custom class (You can set custom classes in Identity Inspector) as it shown in the picture below:

Then, add the corresponding Outlet in to your code:
@IBOutlet weak var blockIndicator: BPBlockActivityIndicator!
Manual setup
If you would like to setup BPBlockActivityIndicator manually, you have to do the following:
var blockIndicatorindicator: BPBlockActivityIndicator!
override func viewDidLoad() {
super.viewDidLoad()
// initialize BPBlockActivityIndicator programmatically
blockIndicatorindicator = BPBlockActivityIndicator(frame: CGRect(x: 0, y: 0, width: 40, height: 40))
view.addSubview(blockIndicatorindicator)
}
Animate & Stop
You can easily animate and stop animations like so:
@IBAction func startAnimate(_ sender: Any) {
blockIndicator.animate()
}
@IBAction func stopAnimate(_ sender: Any) {
blockIndicator.stop()
}
Customize
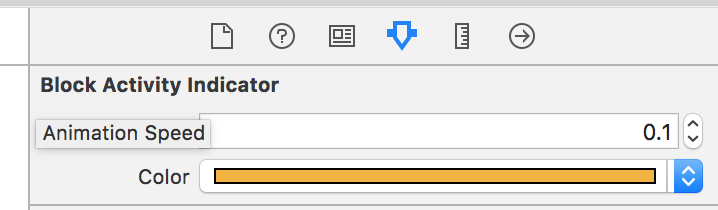
If you want to setup animation speed or the color of blocks (if using a storyboard) you can set the properties in the Identity Inspector as it shown in the picture below:

Or (if using code), you can call methods as shown in the code below:
blockIndicatorindicator = BPBlockActivityIndicator(frame: CGRect(x: 30, y: 30, width: 40, height: 40))
.movementSpeed(0.2)
.blockColor(.cyan)
view.addSubview(blockIndicatorindicator)
Default settings are shown below:
- Animation Speed : 0.6
- Color of blocks : Blue
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...