- August 28, 2025
- Mins Read
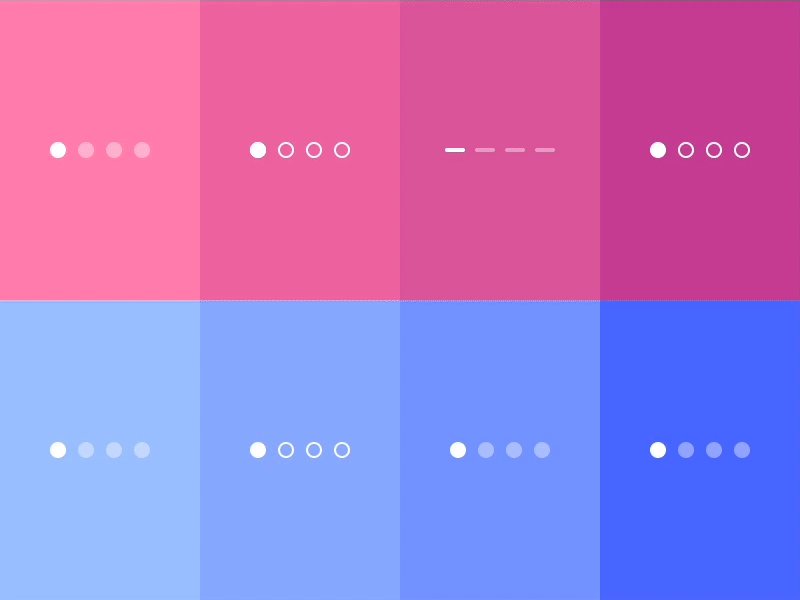
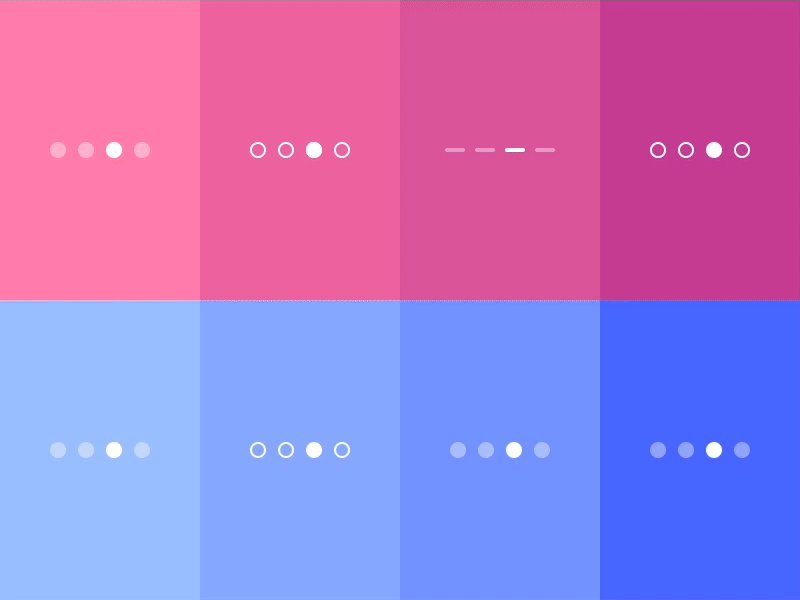
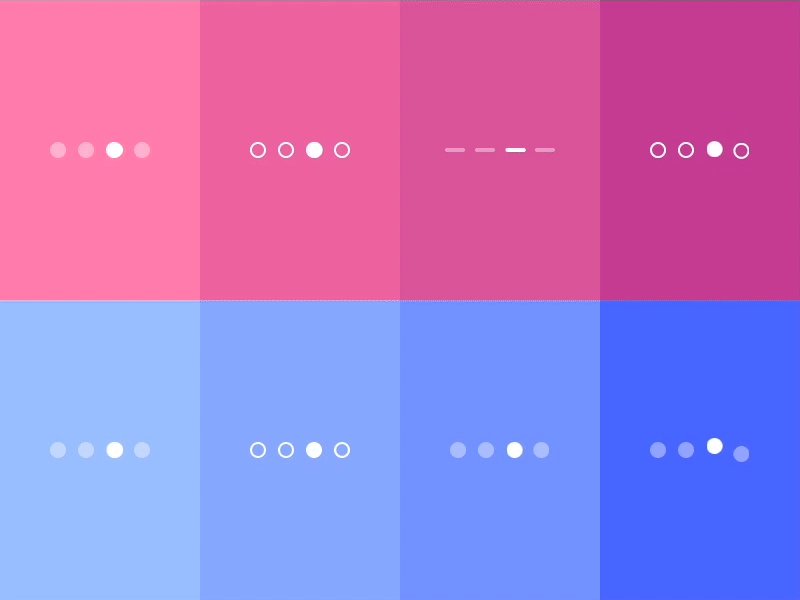
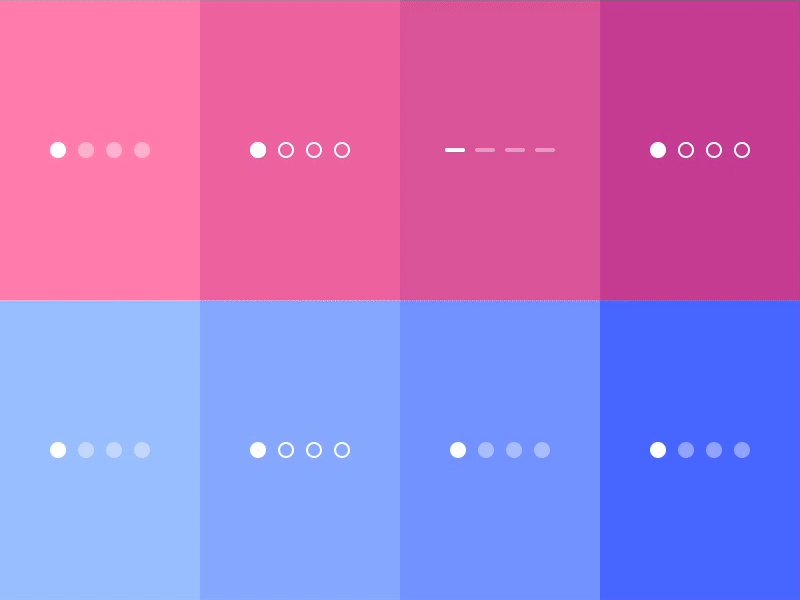
CHIPageControl is a set of cool animated page controls to replace boring UIPageControl. We were inspired by Jardson Almeida dribbble shot and implemented a few more page controls.
Made with ❤️ by Chili Labs.
Overview

Requirements
- iOS 8.0+
- Xcode 8+
- Swift 3
Installation
Manually
Just add the CHIPageControl folder to your project.
CocoaPods
use CocoaPods with Podfile:
pod ‘CHIPageControl’, ‘~> 0.1.3’
# individual page control
pod ‘CHIPageControl/Aji’
pod ‘CHIPageControl/Aleppo’
pod ‘CHIPageControl/Chimayo’
pod ‘CHIPageControl/Fresno’
pod ‘CHIPageControl/Jalapeno’
pod ‘CHIPageControl/Jaloro’
pod ‘CHIPageControl/Paprika’
pod ‘CHIPageControl/Puya’
Carthage
use Carthage with Cartfile
github “ChiliLabs/CHIPageControl” ~> 0.1.3
Swift Package Manager
The Swift Package Manager is a tool for managing the distribution of Swift code.
Add the following to your Package.swift file:
dependencies: [
.package(url: “https://github.com/ChiliLabs/CHIPageControl.git”, .branch(“master”))
]
And then build your project
$ swift build
Usage
🎨 Storyboards
Just drop UIView and set its class to be one of CHIPageControls.
💻 Code
let pageControl = CHIPageControlAji(frame: CGRect(x: 0, y:0, width: 100, height: 20))
pageControl.numberOfPages = 4
pageControl.radius = 4
pageControl.tintColor = .red
pageControl.currentPageTintColor = .green
pageControl.padding = 6
Adding multiple tintColors
// The size of the array needs to match the numberOfPages or it will throw an fatal error
pageControl.tintColors = [UIColor.black, UIColor.yellow, UIColor.black, UIColor.black]
// or
// If it is the first one, it will fill all colors with the selected tintColor and then replace the colors with the desired one
pageControl.insertTintColor(UIColor.yellow, position: 1)
Updating progress
//update dynamically
pageControl.progress = 0.5
//set progress with animation
pageControl.set(progress: 2, animated: true)
Touch events
You can hear touch events in any of the page indicators.
pageControl.enableTouchEvents = true
Delegate
Implement the CHIBasePageControlDelegate to catch touch events.
func didTouch(pager: CHIBasePageControl, index: Int)
Page Controls🌶️🌶️🌶️
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...











