- August 28, 2025
- Mins Read
- October 12, 2023
💾 A library for backporting UITableView/UICollectionViewDiffableDataSource
powered by DifferenceKit.
Made with ❤️ by Ryo Aoyama
Introduction
Apple has announced a diffable data source at WWDC 2019.
It’s a great API that easily updating our table view and collection view items using automatic diffing.
However, it’s a little while before we can use it in a production service.
That because it requires the latest OS to use.
DiffableDataSources make it possible to introduce almost the same functionality from now on.
Uses a sophisticated open source DifferenceKit for the algorithm engine.
It’s extremely fast and completely avoids synchronization bugs, exceptions, and crashes.


Difference from the Official
Spec
- Supports iOS 9.0+ / macOS 10.11+ / tvOS 9.0+
- Open sourced algorithm.
- Duplicate sections or items are allowed.
- Using
performBatchUpdatesfor diffing updates.
Namings
DiffableDataSources have different class names to avoid conflicts with the official API.
Correspondence table is below.
| Official | Backported |
|---|---|
| NSDiffableDataSourceSnapshot | DiffableDataSourceSnapshot |
| UITableViewDiffableDataSource | TableViewDiffableDataSource |
| UICollectionViewDiffableDataSource | CollectionViewDiffableDataSource |
| NSCollectionViewDiffableDataSource | CocoaCollectionViewDiffableDataSource |
Getting Started
Build Project
$ git clone https://github.com/ra1028/DiffableDataSources.git
$ cd DiffableDataSources/
$ make setup
$ open DiffableDataSources.xcworkspace
Basic Usage
First, define the type representing section.
It should conforms to Hashable for identifies from the all sections.
Type of enum can used conveniently because it conforms Hashable by default.
enum Section {
case main
}
Then, define the item type conforms to Hashable.
struct User: Hashable {
var name: String
}
Create a data source object, it will be set to table view automatically.
You should dequeue the non nil cells via closure.
final class UsersViewController: UIViewController {
let tableView: UITableView = …
lazy var dataSource = TableViewDiffableDataSource<Section, User>(tableView: tableView) { tableView, indexPath, user in
let cell = tableView.dequeueReusableCell(withIdentifier: “Cell”, for: indexPath)
cell.textLabel?.text = user.name
return cell
}
override func viewDidLoad() {
super.viewDidLoad()
tableView.register(UITableViewCell.self, forCellReuseIdentifier: “Cell”)
}
}
Manages and updates the data sources intuitively by intermediating DiffableDataSourceSnapshot.
The UI isn’t updated until you apply the edited snapshot object.
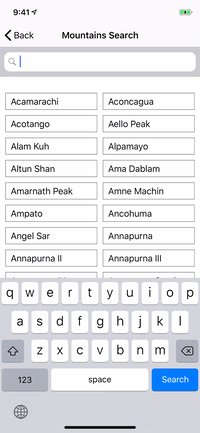
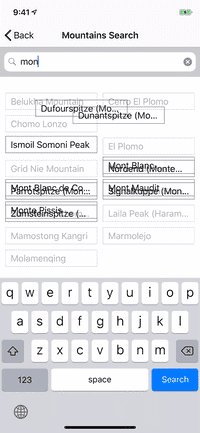
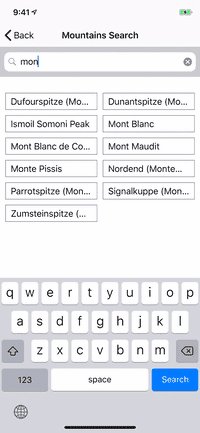
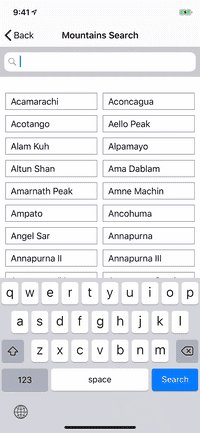
Update the UI with diffing animation automatically calculated by applying an edited snapshot.
let users = [
User(name: “Steve Jobs”),
User(name: “Stephen Wozniak”),
User(name: “Tim Cook”),
User(name: “Jonathan Ive”)
]
let snapshot = DiffableDataSourceSnapshot<Section, User>()
snapshot.appendSections([.main])
snapshot.appendItems(users)
dataSource.apply(snapshot) {
// completion
}
Check the documentation for more detailed API.
[See More Usage]
Requirements
- Swift 5.0+
- iOS 9.0+
- macOS 10.11+
- tvOS 9.0+
Installation
CocoaPods
Add the following to your Podfile:
pod ‘DiffableDataSources’
Carthage
Add the following to your Cartfile:
github “ra1028/DiffableDataSources”
Swift Package Manager
Add the following to the dependencies of your Package.swift:
.package(url: “https://github.com/ra1028/DiffableDataSources.git”, from: “x.x.x”)
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



