- August 28, 2025
- Mins Read
EasyTransitions is a library that helps developers create custom interactive transitions using simple functions defined in a protocol and avoid handling with the mutiple transitions API’s in UIKit.
⚠️This library is a Work In Progress expect many changes until it reaches 1.0 ⚠️
The development roadmap will be documented using Github issues, milestones and project. Contributions are welcome!
🌟Features
- Custom transitions simple set up
- Support for Modal Presentations, UIPresentationController and UINavigationController transitions
- Interactive transition support in 1 line with multiple pan gesture directions
- 3 custom transitions as examples
- iOS & tvOS
📲Installation
Using CocoaPods
Edit your Podfile and specify the dependency:
pod ‘EasyTransitions’
Using Carthage
Edit your Cartfile and specify the dependency:
github “marcosgriselli/EasyTransitions”
👩💻How to use
Transitions
Given that UIViewControllerAnimatedTransitioning works differently for Modal presentations and UINavigationController transitions I’ve split the functionality in:
ModalTransitionConfiguratorNavigationTransitionConfigurator
Each of them grabs the available views to perfrom the transition. As read in the docs I avoid grabbing the views directly from the UIViewControllers and access them via UIViewControllerContextTransitioning‘s view(forKey: UITransitionContextViewKey).
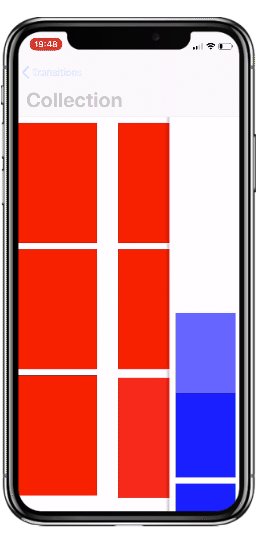
Modal transitions

Designs from Meng To‘s Design+Code
public protocol ModalTransitionAnimator {
var duration: TimeInterval { get }
var onDismissed: (() -> Void)? { get set }
var onPresented: (() -> Void)? { get set }
func layout(presenting: Bool,
modalView: UIView,
in container: UIView)
func animate(presenting: Bool,
modalView: UIView,
in container: UIView)
}
During a modal transition we should only manage the view that is being presented modaly (modalView). We can inject animations on the root controller anyway.
The ModalTransitionAnimator is a really straight forward protocol. Just layout the views ready to be animated on layout function and perform the animations on animate. You can check the AppStoreAnimator for a basic example.
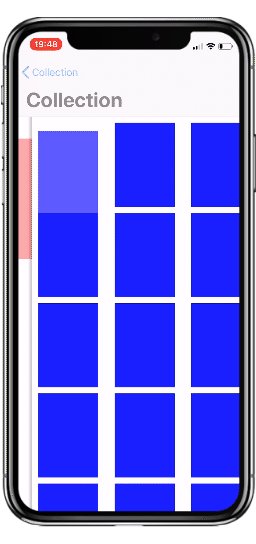
UINavigationController transitions

UINavigationController have a slightly different approach. Both the from and to view are accessible using view(forKey: UITransitionContextViewKey) so we add them to the protocol functions.
public protocol NavigationTransitionAnimator {
var duration: TimeInterval { get }
var auxAnimations: (Bool) -> [AuxAnimation] { get set }
func layout(presenting: Bool, fromView: UIView,
toView: UIView, in container: UIView)
func animations(presenting: Bool,
fromView: UIView, toView: UIView,
in container: UIView)
}
I’ve added the auxiliary animations as part of the protocol but expect multiple changes in this area.
UIPresentationController transitions

UIPresentationController follows the same approach as Modal presentations. The only thing you need to call is func set(presentationController: UIPresentationController?) on your ModalTransitionDelegate object.
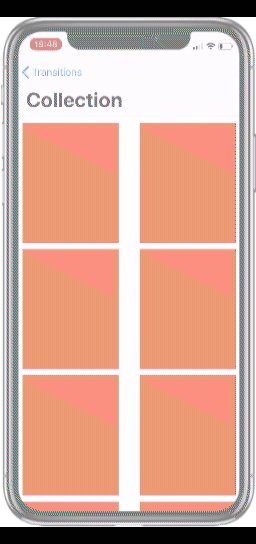
Interaction
TransitionInteractiveController handles wiring a UIPanGestureRecognizer to the current UIViewController. This works for any action as we should set the navigationAction: () -> Void for the interaction to work. This let’s us use the same TransitionInteractiveController class for Modal, UINavigationController or even UITabBarController transitions.
It’s wiring takes a UIViewController and a Pan object. EasyTransitions handles the swiping automatically. It responds to velocity and completness percentage to finish the transition. I plan to support configuring this.
Right now the transition will complete if we stop swiping when it’s over 50% or if we swipe fast or release. It will cancel it self if we swipe fast and release in the oposite direction.
Pan
The Pan enum is a simple way to unify UIPanGestureRecognizer and UIScreenEdgePanGestureRecognizer. Internally EasyTransitions uses TransitionPanGestureRecognizer and TransitionEdgePanGestureRecognier to support a PanGesture protocol which calculates velocity and translation for each gesture and the correct sign they should have.
public enum Pan {
case regular(PanDirection)
case edge(UIRectEdge)
}
Example
There’s an example on TodayCollectionViewController but there should’t be many changes on other implementations. Here’s a generic example:
class MainViewController: UIViewController {
var modalTransitionDelegate = ModalTransitionDelegate()
func showDetailViewController() {
let detailController = DetailViewController()
let animator = MyAnimator() // ModalTransitionAnimator
modalTransitionDelegate.set(animator: animator)
modalTransitionDelegate.wire(viewController: detailController,
with: .regular(.fromTop),
navigationAction: {
detailController.dismiss(animated: true, completion: nil)
})
detailController.transitioningDelegate = modalTransitionDelegate
detailController.modalPresentationStyle = .custom
present(detailController, animated: true, completion: nil)
}
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



