- August 28, 2025
- Mins Read
- July 3, 2025




Features
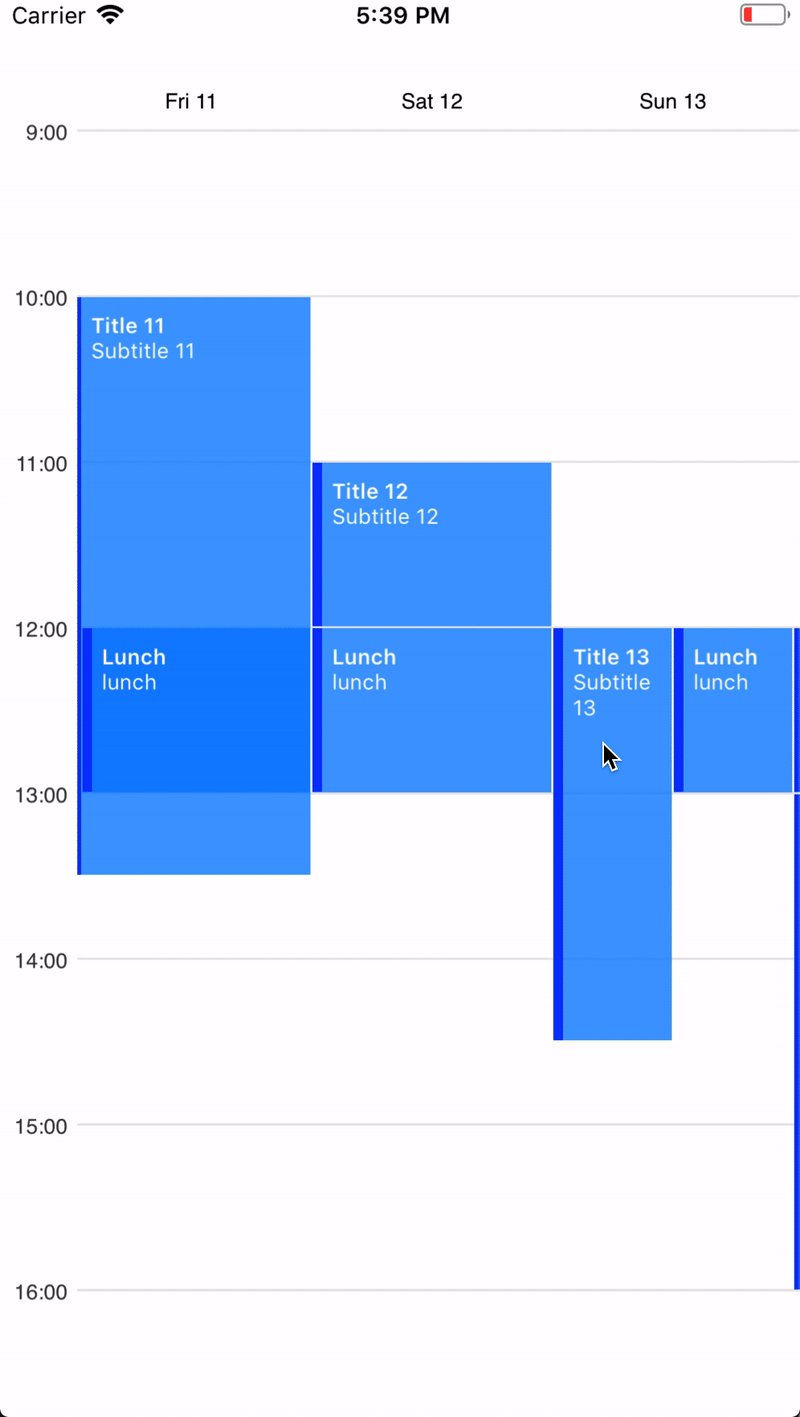
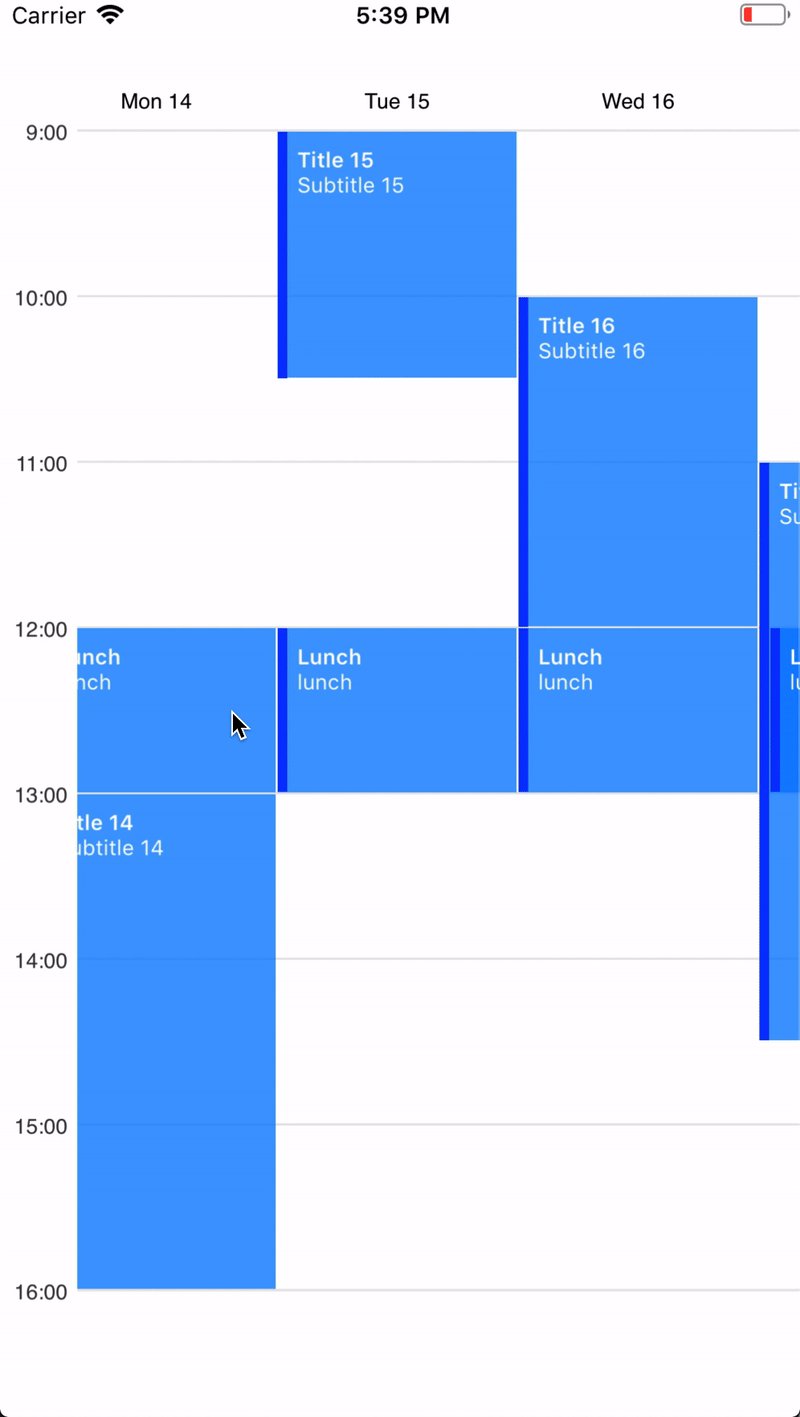
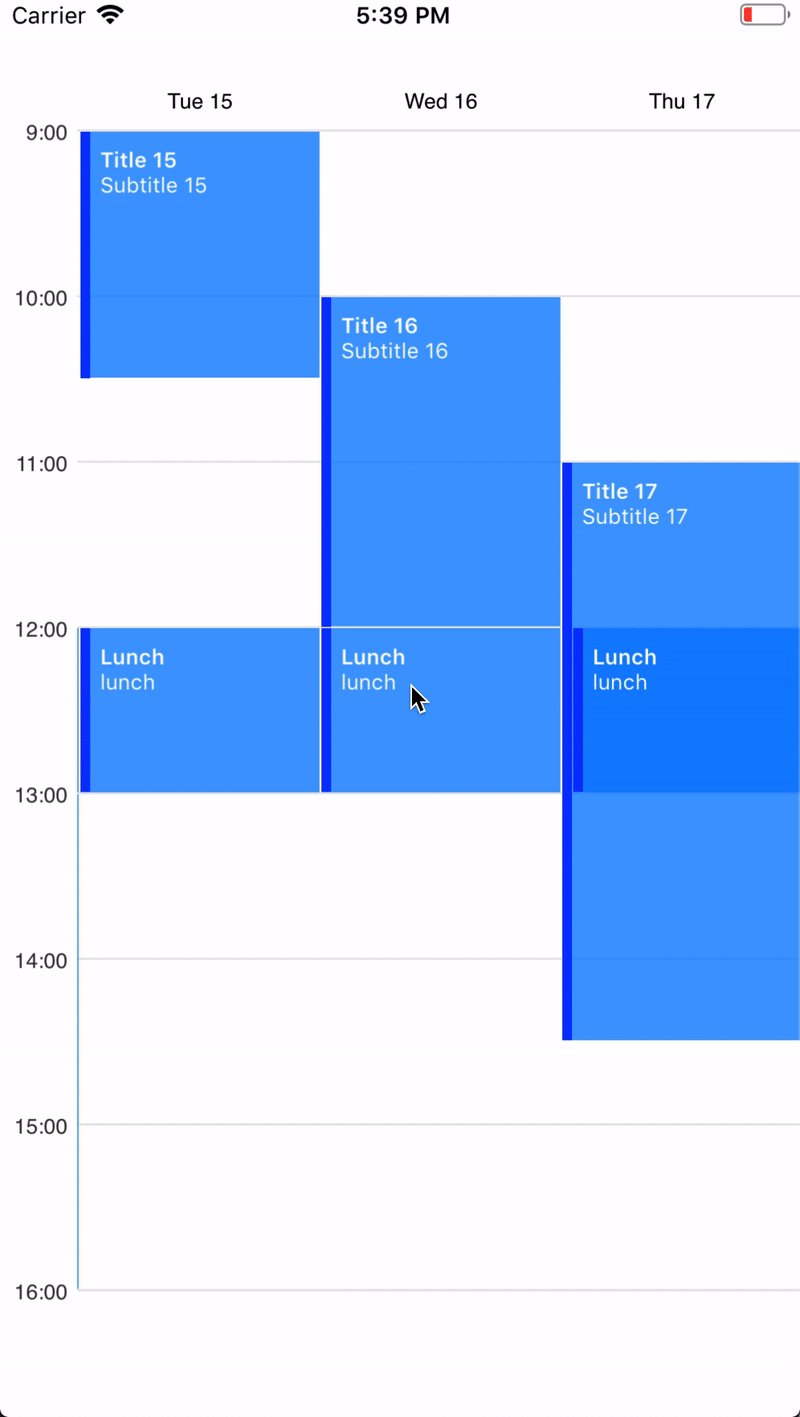
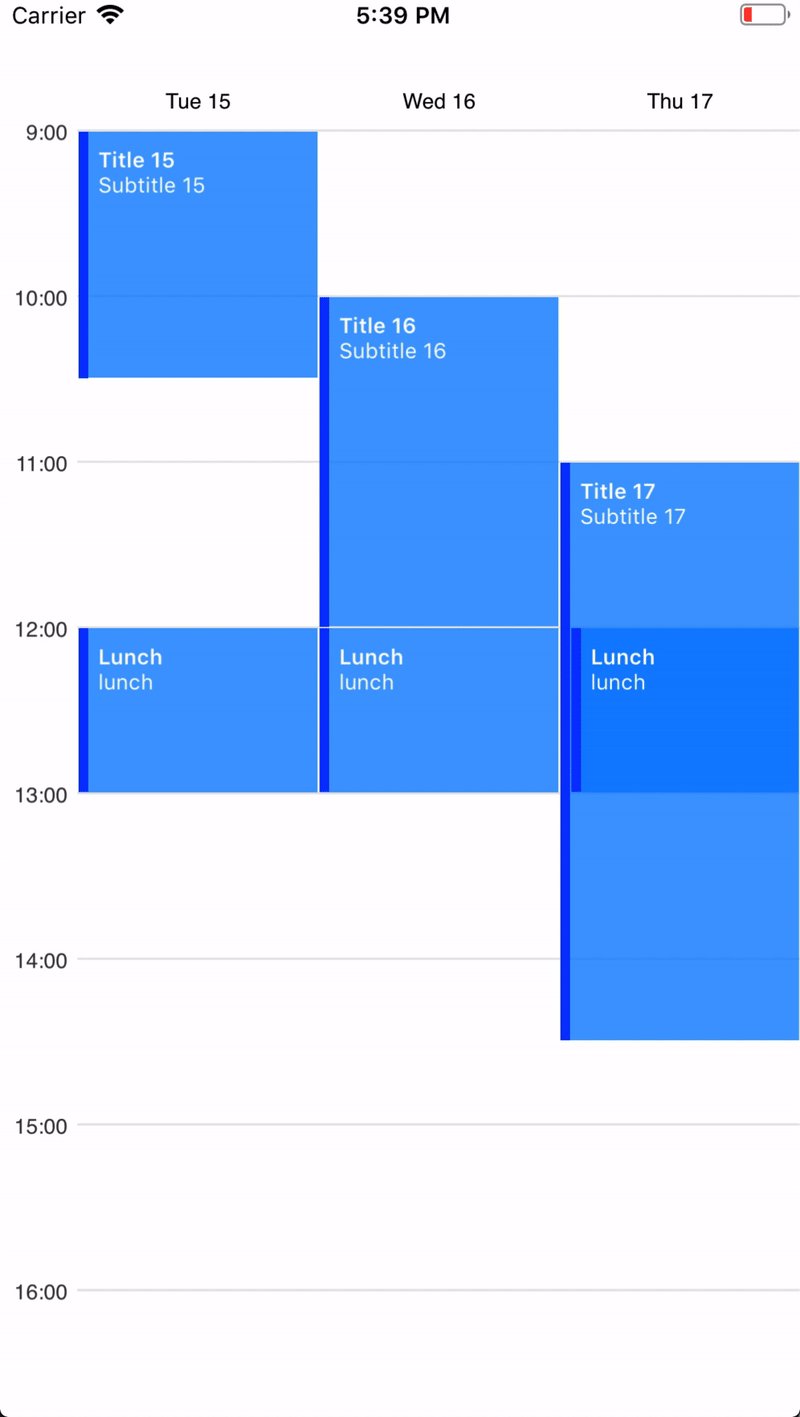
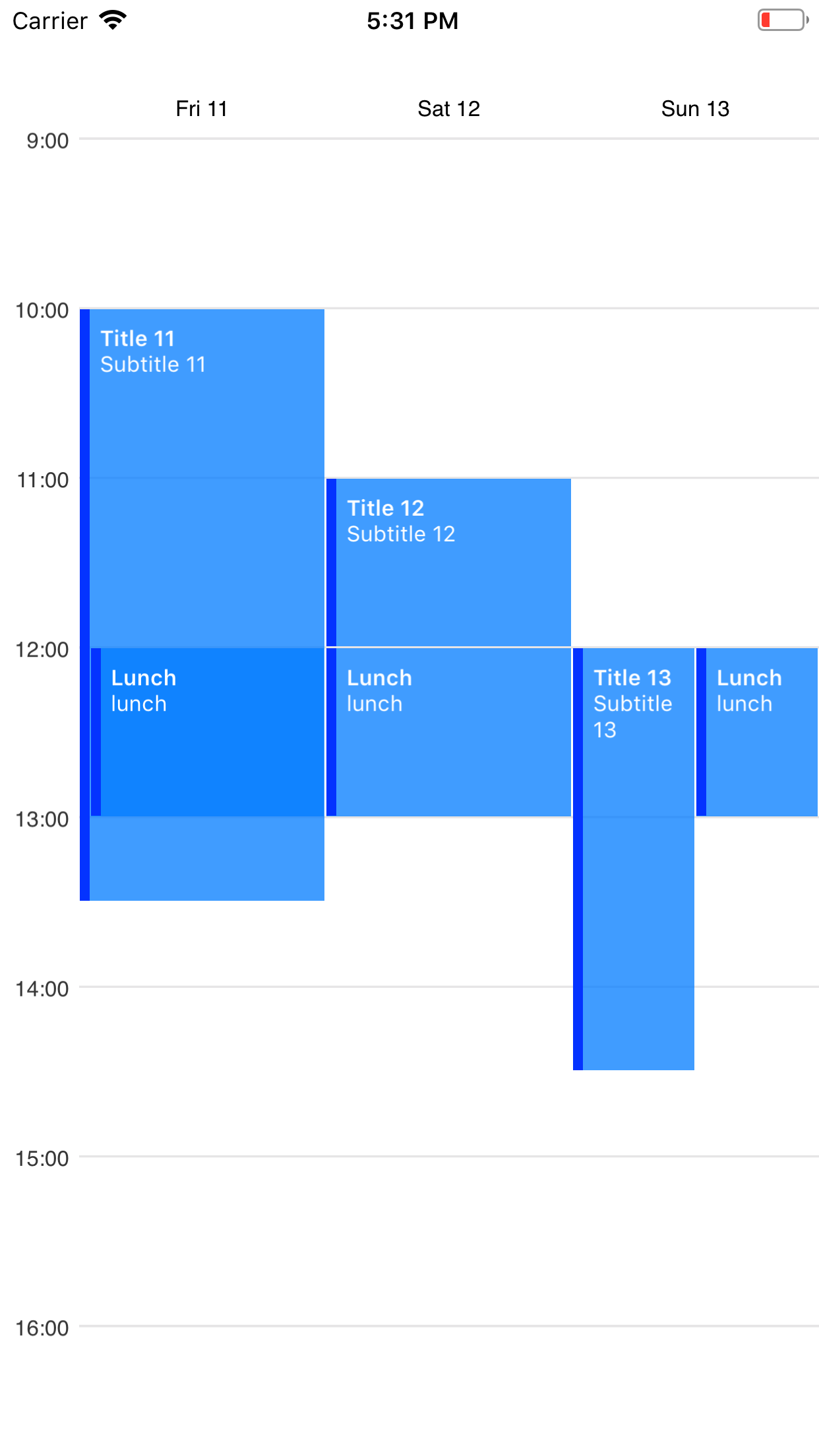
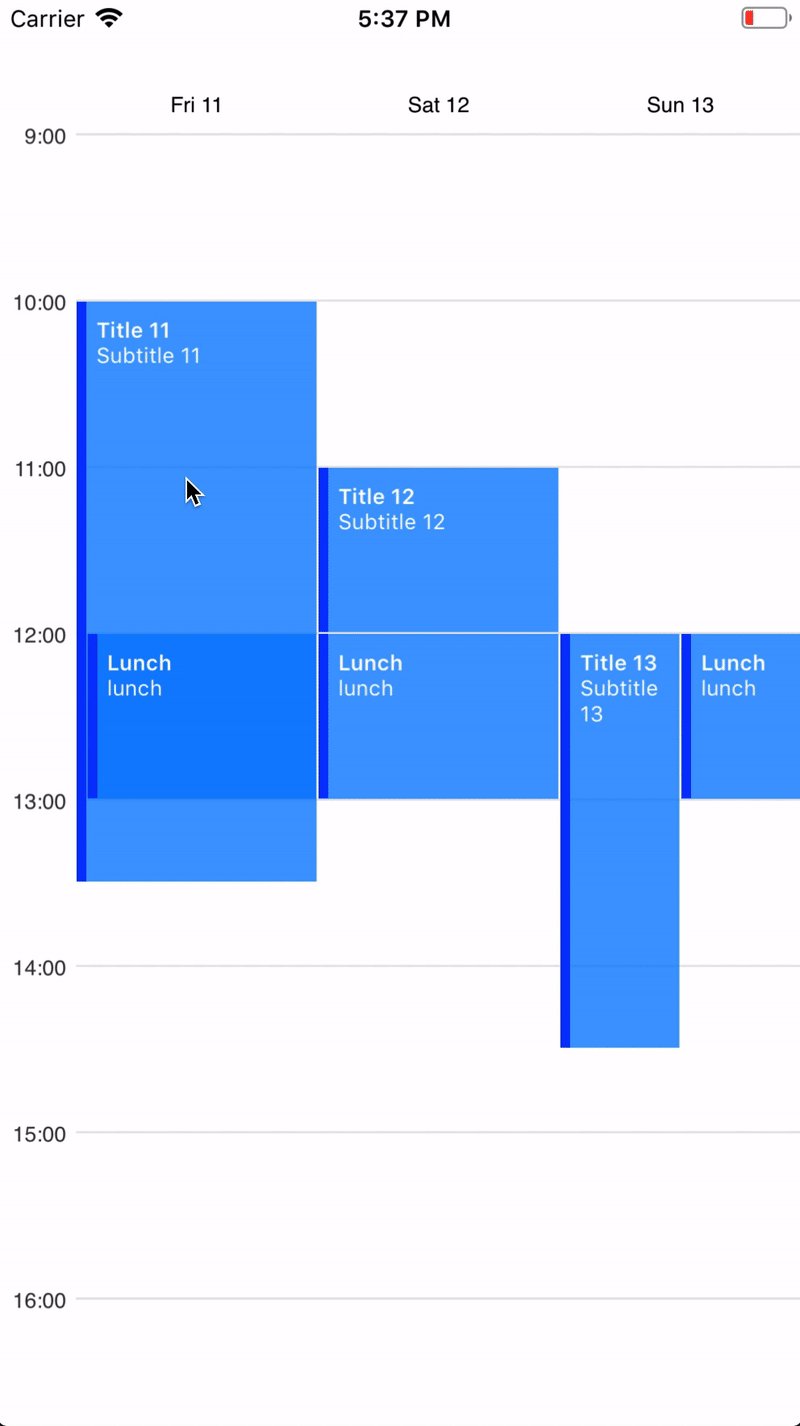
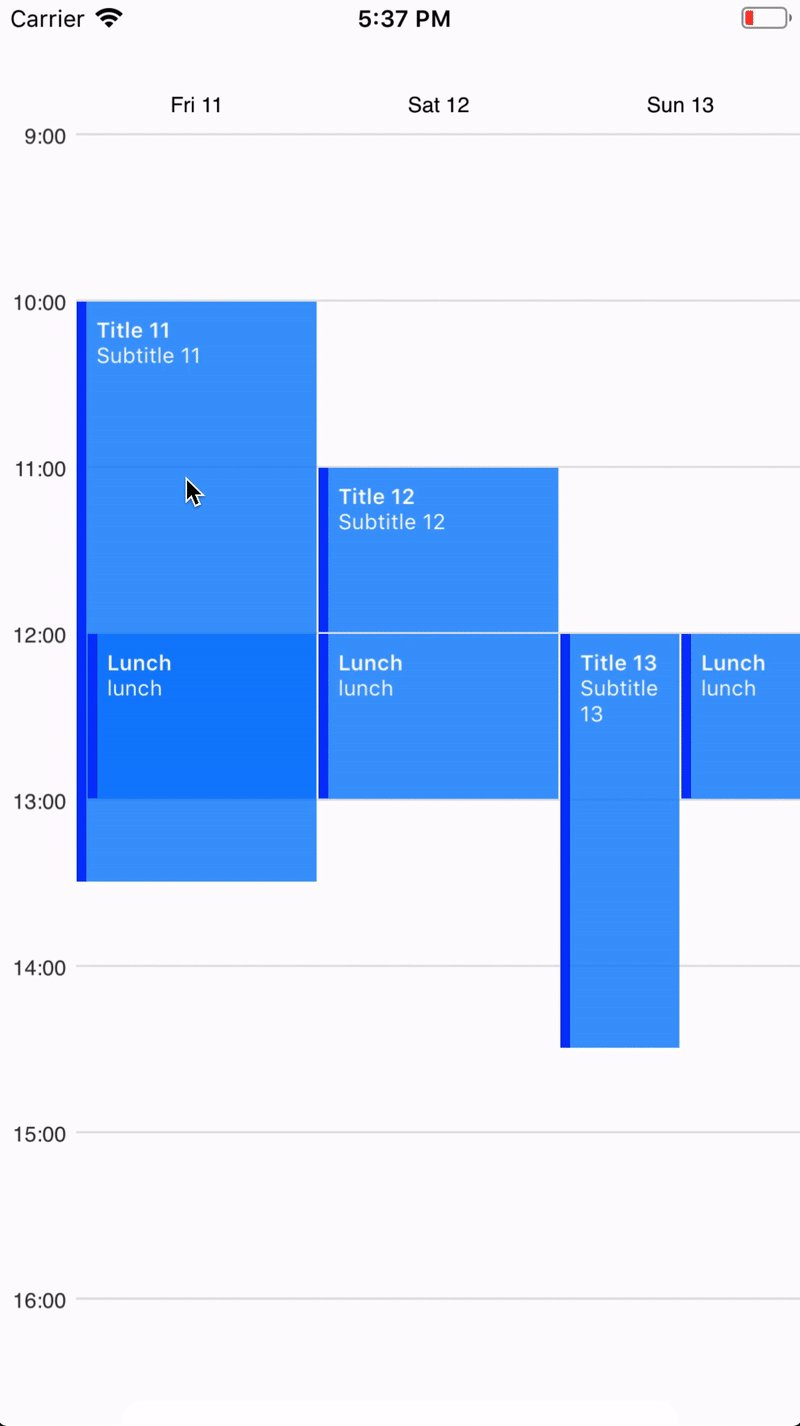
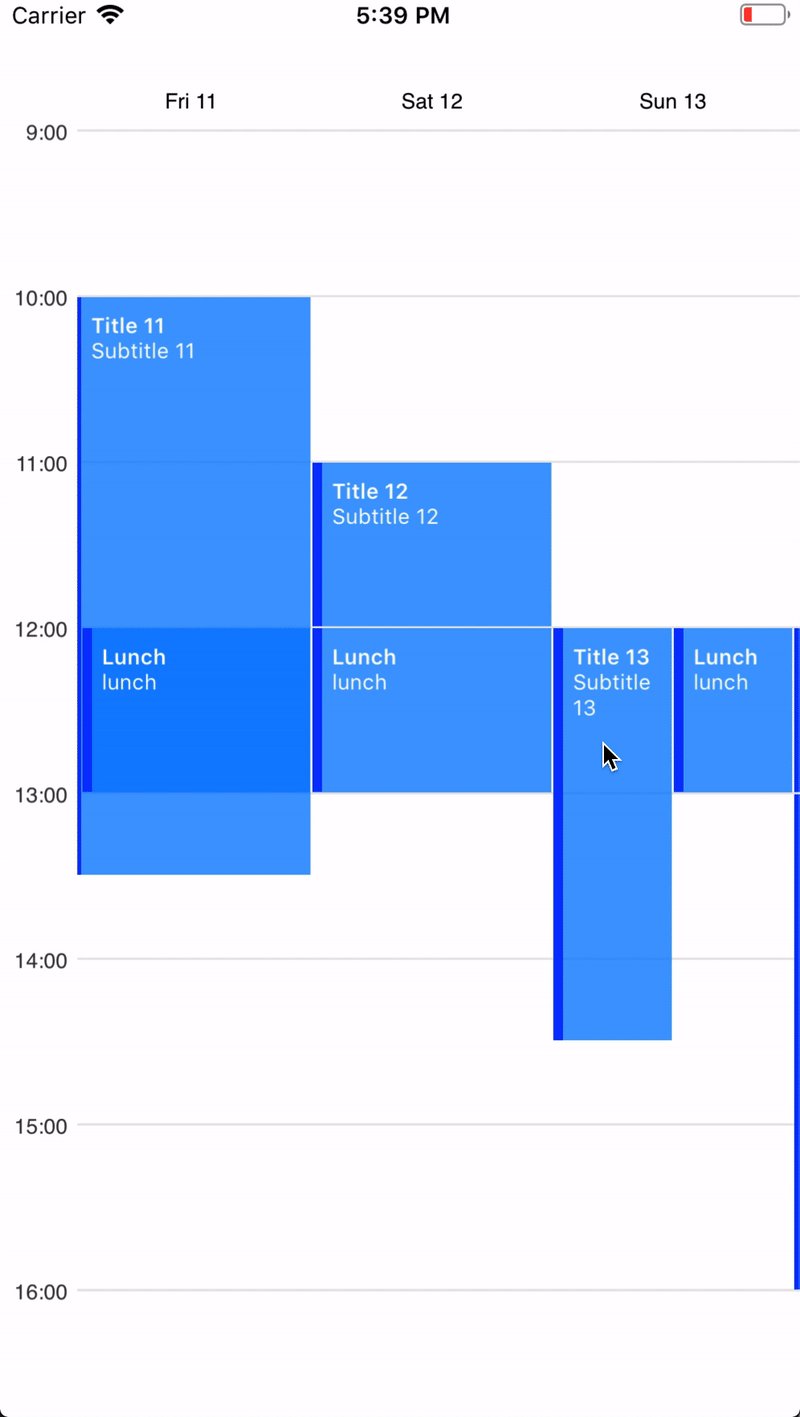
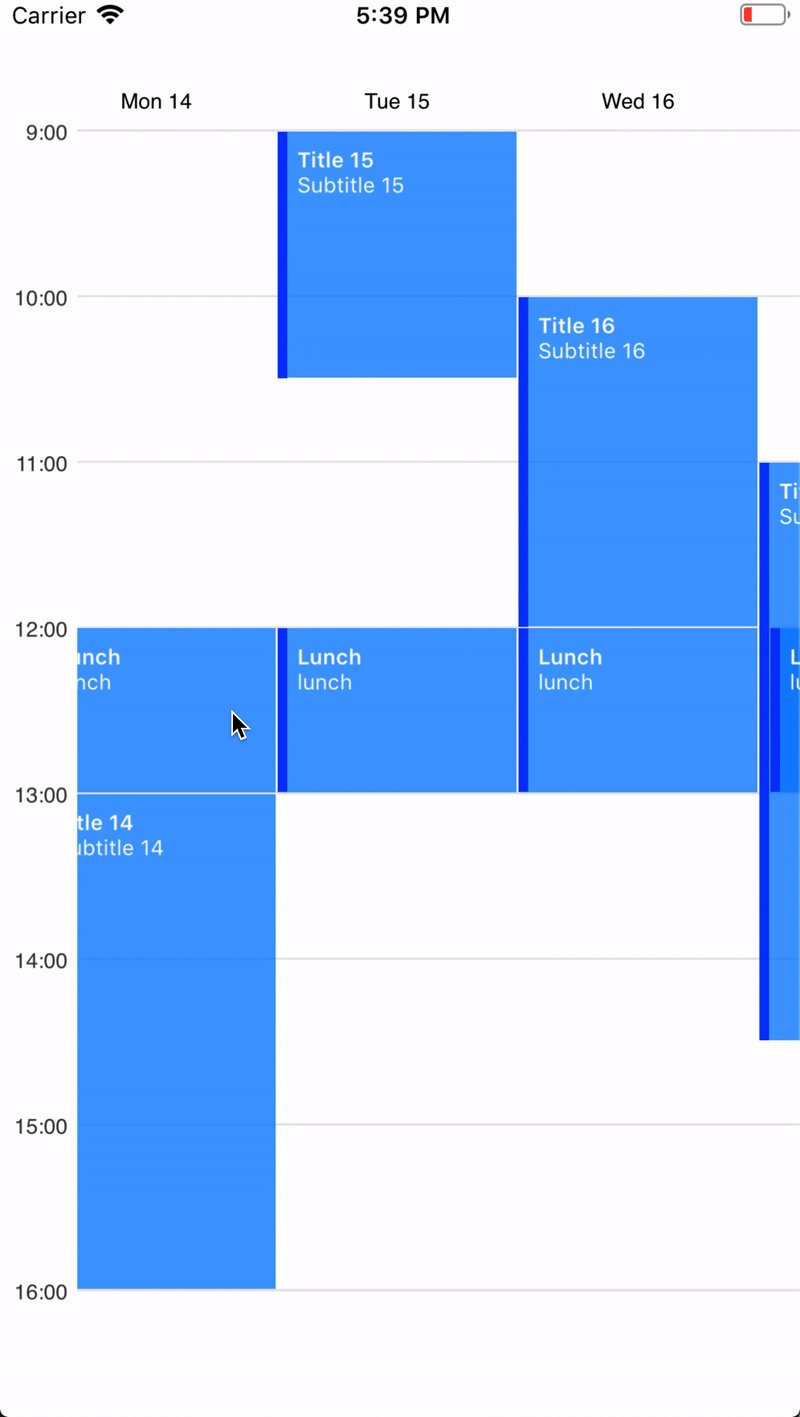
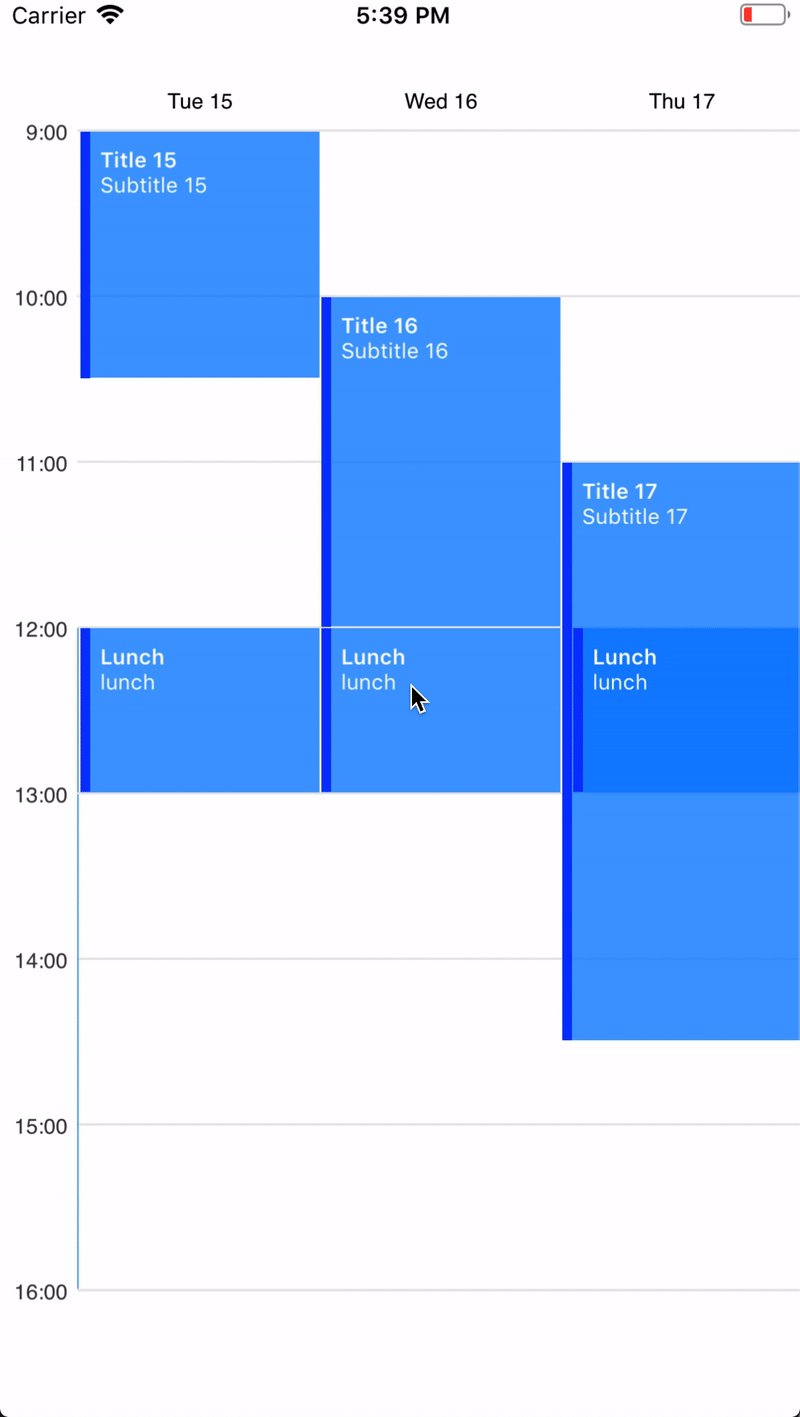
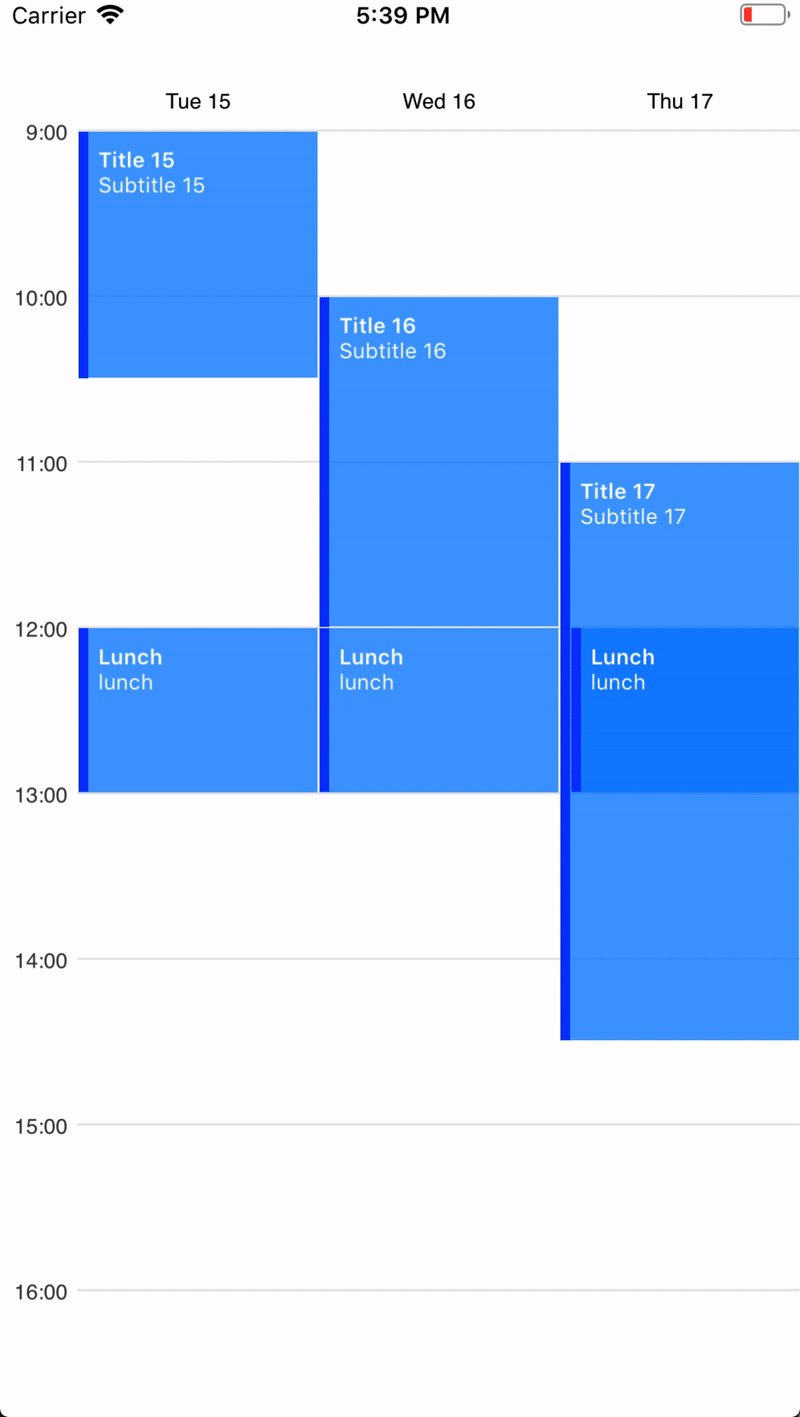
- See calendar events in a week view
- Asynchronously load calendar events
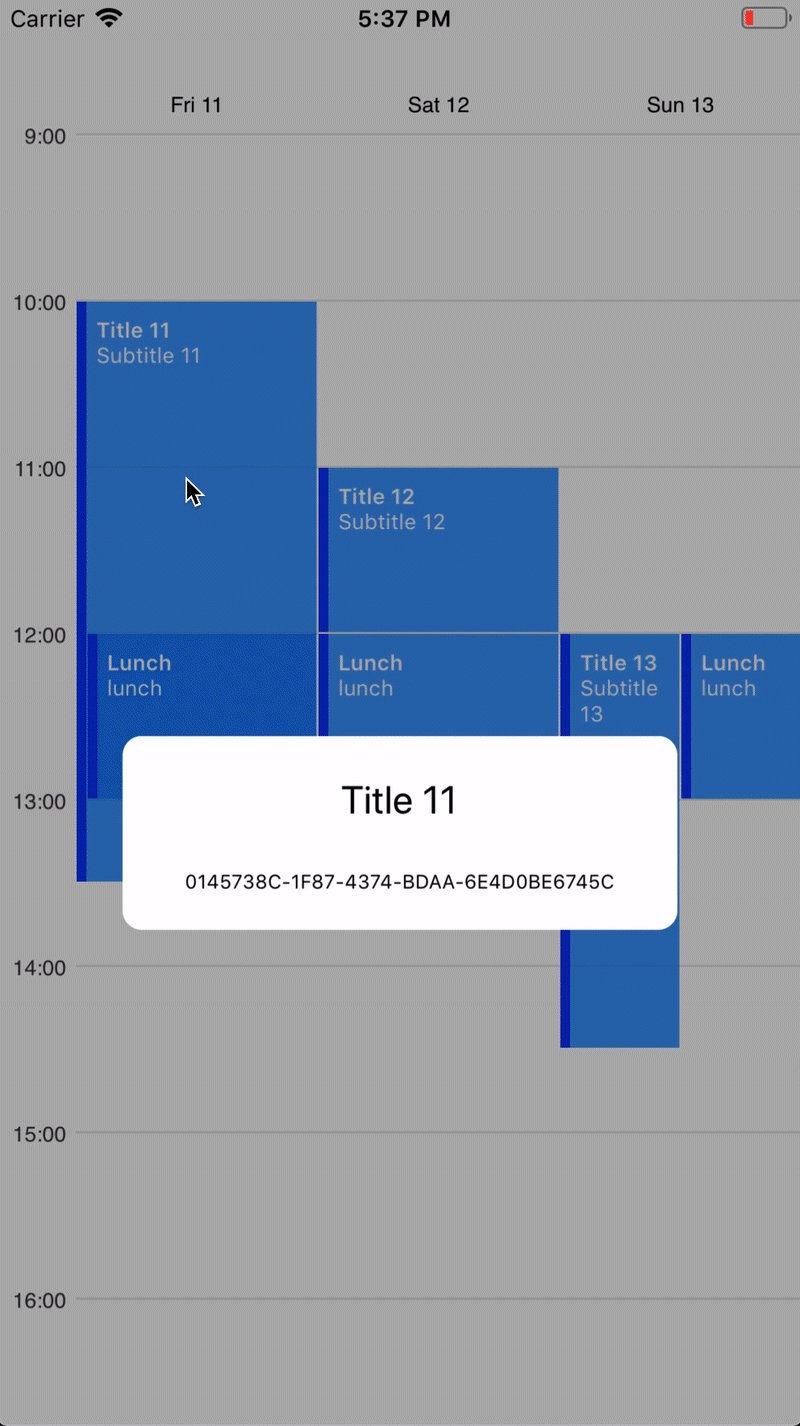
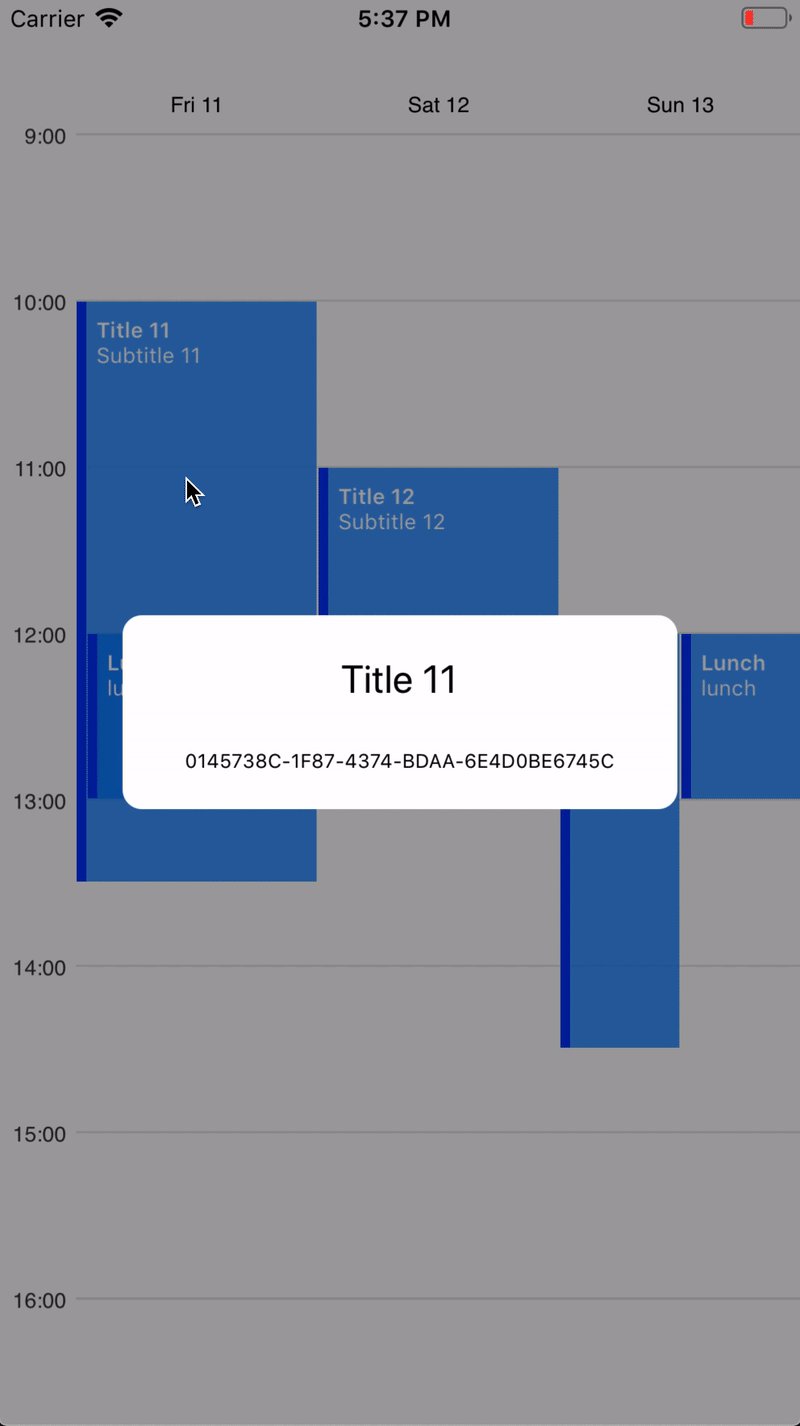
- Interaction with specific events by clicking
- Interaction with free time spaces by clicking
- Custom styling
- Infinite horizontal scrolling
Installation
Swift Package Manager
.package(url: “https://github.com/EvanCooper9/swift-week-view”)
Usage
1. Implement the ECWeekViewDataSource
Implement the weekViewGenerateEvents protocol function. This function should return a list of ECWeekViewEvents specific to the day of date. Events that can be created immediately should be returned to this function. Events that require time to create should be passed to eventCompletion, which will overwrite previously returned events. See here for SwiftDate documentation on creating date objects at specific times. Currently, events rely on a 24-hour clock.
func weekViewGenerateEvents(_ weekView: ECWeekView, date: DateInRegion, eventCompletion: @escaping ([ECWeekViewEvent]?) -> Void) -> [ECWeekViewEvent]? {
let start: DateInRegion = date.dateBySet(hour: 12, min: 0, secs: 0)!
let end: DateInRegion = date.dateBySet(hour: 13, min: 0, secs: 0)!
let event: ECWeekViewEvent = ECWeekViewEvent(title: “Lunch”, start: start, end: end)
DispatchQueue.global(.background).async {
// do some async work & create events…
eventCompletion([event, …])
}
return [event]
}
Available arguments for ECWeekViewEvent
title: the title of the eventsubtitle: a subtitle or description of the eventstart: the start time of the eventend: the end time of the event
2. Initialize the instance
2A. Programmatically
Create an instance of ECWeekView, specify it’s data source, and add it as a subview.
let weekView = ECWeekView(frame: frame, visibleDays: 5)
weekView.dataSource = self
addSubview(weekView)
Available arguments for ECWeekView
frame: the frame of the calendar viewvisibleDays: amount of days that are visible on one page. Default = 5date: (Optional) the dayECWeekViewwill initially load. Default = today
2B. Storyboard
Add a view to the storyboard and set it’s class ECWeekView. Assign the view’s data source programmatically.
@IBOutlet weak var weekView: ECWeekView!
weekView.dataSource = self
User Interaction
To handle interaction with ECWeekView, implement the ECWeekViewDelegate protocol and set the delegate property to the implementing class.
// Fires when a calendar event is touched on
func weekViewDidClickOnEvent(_ weekView: ECWeekView, event: ECWeekViewEvent, view: UIView)
// Fires when a space without an event is tapped
func weekViewDidClickOnFreeTime(_ weekView: ECWeekView, date: DateInRegion)
Custom Styling
To use custom styling, implement the ECWeekViewStyler protocol and assign the styler property to the implementing class. ECWeekView by default is its own styler.
// Creates the view for an event
func weekViewStylerECEventView(_ weekView: ECWeekView, eventContainer: CGRect, event: ECWeekViewEvent) -> UIView
// Create the header view for the day in the calendar. This would normally contain information about the date
func weekViewStylerHeaderView(_ weekView: ECWeekView, with date: DateInRegion, in cell: UICollectionViewCell) -> UIView
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



