- August 28, 2025
- Mins Read
Problem
UIStackView is a very handy tool to build flow layout, but it’s available only when iOS9+, we’ve found some great compatible replacements like OAStackView, but we want more:
- Perfect downward compatible, no infectivity, use UIStackView directly as if it’s shipped from iOS6.
- Interface builder support, live preview.
- Keep layout constraints as closely as UIStackView constructs.
Usage
Podfile
platform :ios, ‘7.0’
pod “FDStackView”, “1.0”
Import nothing, learn nothing, it just works.
- It will automatically replace the symbol for UIStackView into FDStackView at runtime before iOS9.
// Works in iOS6+, use it directly.
UIStackView *stackView = [[UIStackView alloc] init];
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.distribution = UIStackViewDistributionFill;
stackView.alignment = UIStackViewAlignmentTop;
[stackView addArrangedSubview:[[UILabel alloc] init]];
[self.view addSubview:stackView];
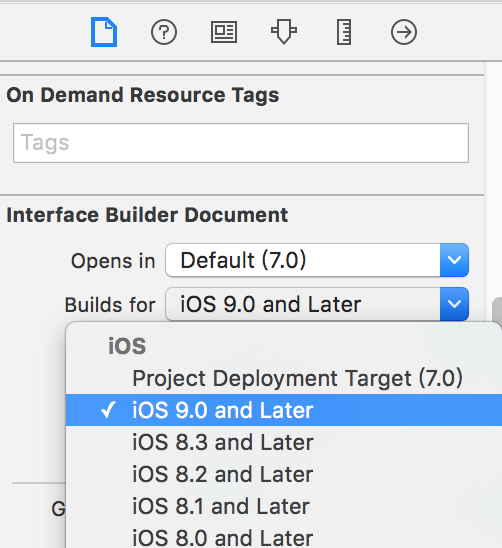
- Interface Builder Support
Set Builds for option to iOS 9.0 and later to eliminate the version error in Xcode:
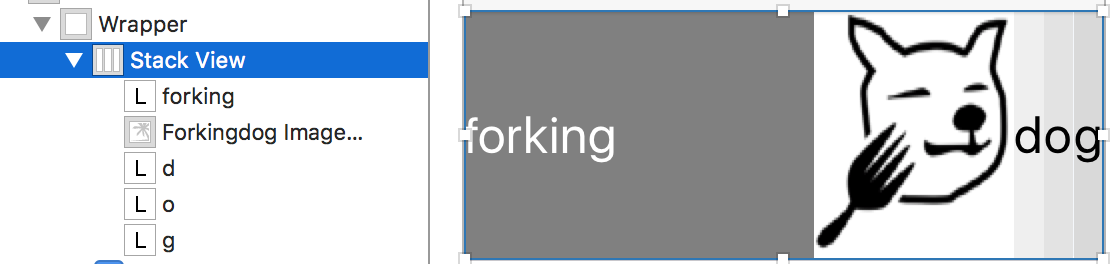
Now, use UIStackView as you like and its reactive options and live preview:
Requirements
- Xcode 7+ (For interface builder supports and the latest Objective-C Syntax)
- Base SDK iOS 9.0+ (To link UIStackView symbol in UIKit)
Versions
- 1.0.1 is the lastest version. We released it after we have used it in our official application. And it was successfully passed through the App Store’s review. So you have no concern to use it.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...