- August 28, 2025
- Mins Read
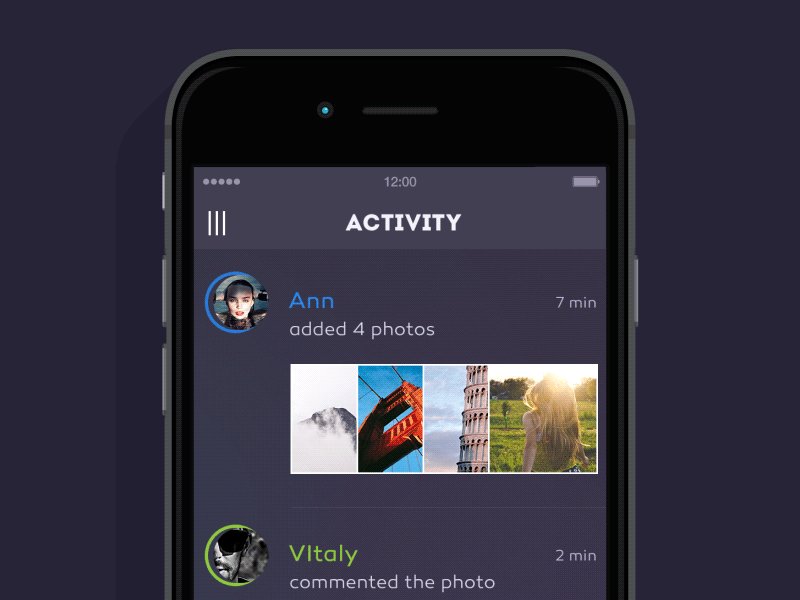
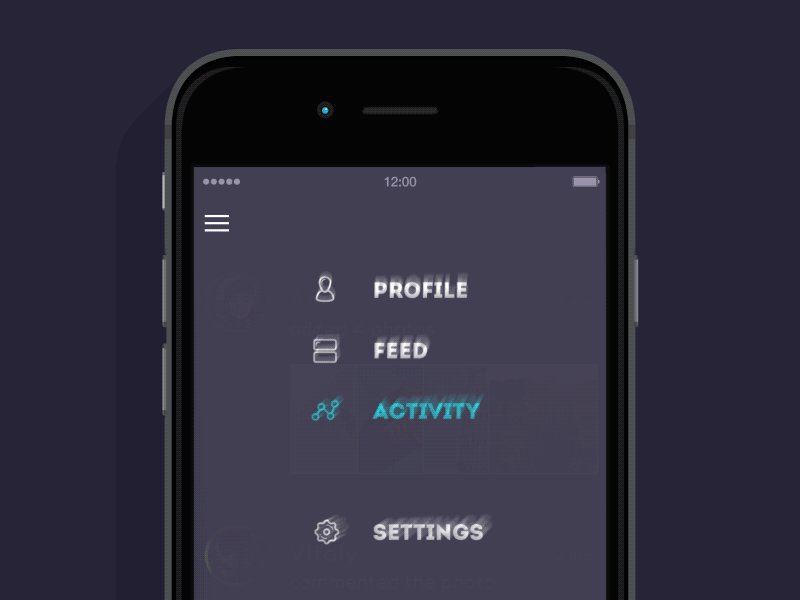
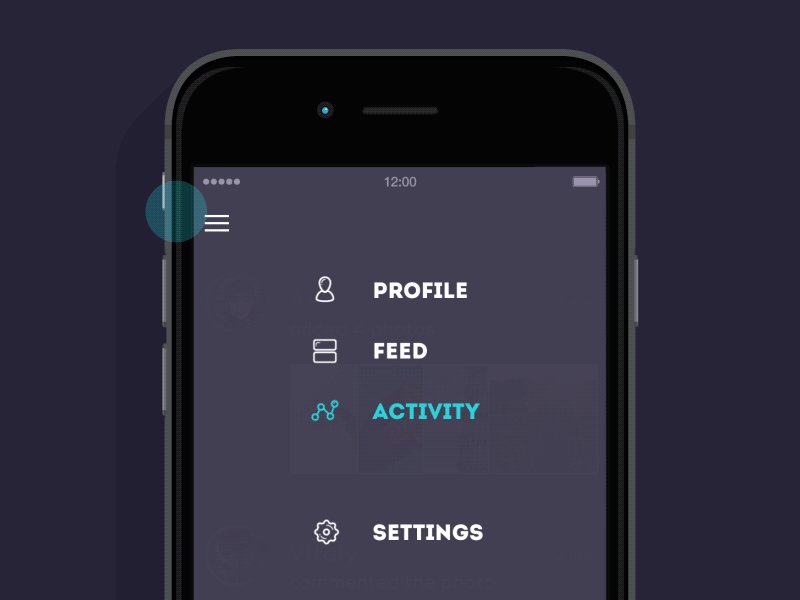
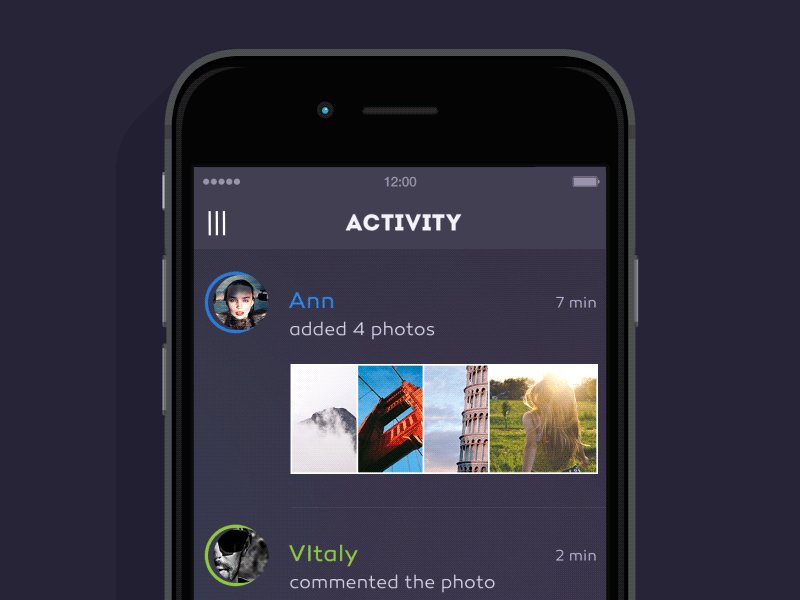
Inspired by this project on Dribbble
Also, read how it was done in our blog
Requirements
- iOS 8.0+
- Xcode 10
- Swift 5.0 (v 4.1+)
- Swift 4.2 (v 4.0)
Installation
CocoaPods
pod ‘GuillotineMenu’
Manual Installation
You are welcome to see the sample of the project for fully operating sample in the Example folder.
- You must add “GuillotineMenuTransitionAnimation.swift” to your project, that’s all.
Usage
- Now, it’s for you to decide, should or not your menu drop from top left corner of the screen or from your navigation bar, because if you want animation like in example, you must make your menu view controller confirm to “GuillotineMenu” protocol. When you confirm to this protocol, you must make a menu button and title, you don’t need to make frame for them, because animator will make it itself.
- In view controller, that will present your menu, you must make a property for “GuillotineMenuTransitionAnimator”. It’s necessary for proper animation when you show or dismiss menu.
- When you present menu, you must ensure, that model presentation style set to Custom and menu’s transition delegate set to view controller, that presents menu:
let menuViewController = storyboard!.instantiateViewController(withIdentifier: “MenuViewController”)
menuViewController.modalPresentationStyle = .custom
menuViewController.transitioningDelegate = self
- Implement UIViewControllerTransitionDelegate methods in your presenting view controller:
extension ViewController: UIViewControllerTransitioningDelegate {
func animationControllerForPresentedController(presented: UIViewController, presentingController presenting: UIViewController, sourceController source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
presentationAnimator.mode = .presentation
return presentationAnimator
}
func animationControllerForDismissedController(dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
presentationAnimator.mode = .dismissal
return presentationAnimator
}
- At last, you can assign offset view, from where your menu will be dropped and button for it, and present your menu:
presentationAnimator.supportView = navigationController!.navigationBar
presentationAnimator.presentButton = sender
present(menuViewController, animated: true, completion: nil)
Customization
Of course, you can assign different “supportView” or “presentButton” for menu, but we think that’s the best case would be behaviour like in Example project.
To specify the length of an animation effect, change the value of the “duration” property.
Also, you have wonderful delegate methods of animator:
public protocol GuillotineAnimationDelegate: class {
func animatorDidFinishPresentation(_ animator: GuillotineTransitionAnimation)
func animatorDidFinishDismissal(_ animator: GuillotineTransitionAnimation)
func animatorWillStartPresentation(_ animator: GuillotineTransitionAnimation)
func animatorWillStartDismissal(_ animator: GuillotineTransitionAnimation)
}
You can do whatever you want alongside menu is animating.
Let us know!
We’d be really happy if you sent us links to your projects where you use our component. Just send an email to github@yalantis.com And do let us know if you have any questions or suggestion regarding the animation.
P.S. We’re going to publish more awesomeness wrapped in code and a tutorial on how to make UI for iOS (Android) better than better. Stay tuned!
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...