- July 11, 2025
- Mins Read
ImageTransition is a library for smooth animation of images during transitions.
Something looks like below:
| e.g. UIImageView | e.g. UIImageView in UICollectionView |
|---|---|
 |
 |
Feature
- Transition zooming animation like the iOS Photos app and the “Pinterest”, and so on
- Easy to use (conform to
ImageTransitionableprotocol) - Swifty (protocol-oriented)
- Animation configuration customizable (animation duration, UIView.AnimationOptions)
- CornerRadius animation (e.g. from a round image to a square Image)
Installation
- Swift Package Manager:
https://github.com/shtnkgm/ImageTransition.git - Carthage:
github "shtnkgm/ImageTransition" - CocoaPods:
pod "ImageTransition"
Usage
- Confirm
ImageTransitionableprotocol
// Source UIViewController
import ImageTransition
extension SourceViewController: ImageTransitionable {
var imageViewForTransition: UIImageView? {
return imageView
}
}
// Destination UIViewController
import ImageTransition
extension DestinationViewController: ImageTransitionable {
var imageViewForTransition: UIImageView? {
return imageView
}
}
- Set Delegate
// present / dismiss transition
@objc private func imageViewDidTapped() {
let destinationViewController = DestinationViewController.make()
destinationViewController.transitioningDelegate = ImageTransitionDelegate.shared
present(destinationViewController, animated: true, completion: nil)
}
// push / pop transition
@objc private func imageViewDidTapped() {
let destinationViewController = DestinationViewController.make()
// Set ImageTransitionDelegate.shared to `delegate` property of UINavigationContoller
navigationController?.delegate = ImageTransitionDelegate.shared
navigationController?.pushViewController(destinationViewController, animated: true)
}
Customize
You can customize the configuration of animation.
ImageTransitionDelegate.shared.presentDuration = 0.5
ImageTransitionDelegate.shared.dismissDuration = 0.5
ImageTransitionDelegate.shared.pushDuration = 0.5
ImageTransitionDelegate.shared.popDuration = 0.5
ImageTransitionDelegate.shared.presentAnimationOptions = [.curveLinear]
ImageTransitionDelegate.shared.dismissAnimationOptions = [.curveEaseIn]
ImageTransitionDelegate.shared.pushAnimationOptions = [.curveLinear]
ImageTransitionDelegate.shared.popAnimationOptions = [.curveEaseIn]
Requirements
- iOS 14.0 or later
GitHub
- July 11, 2025
- SwiftUI
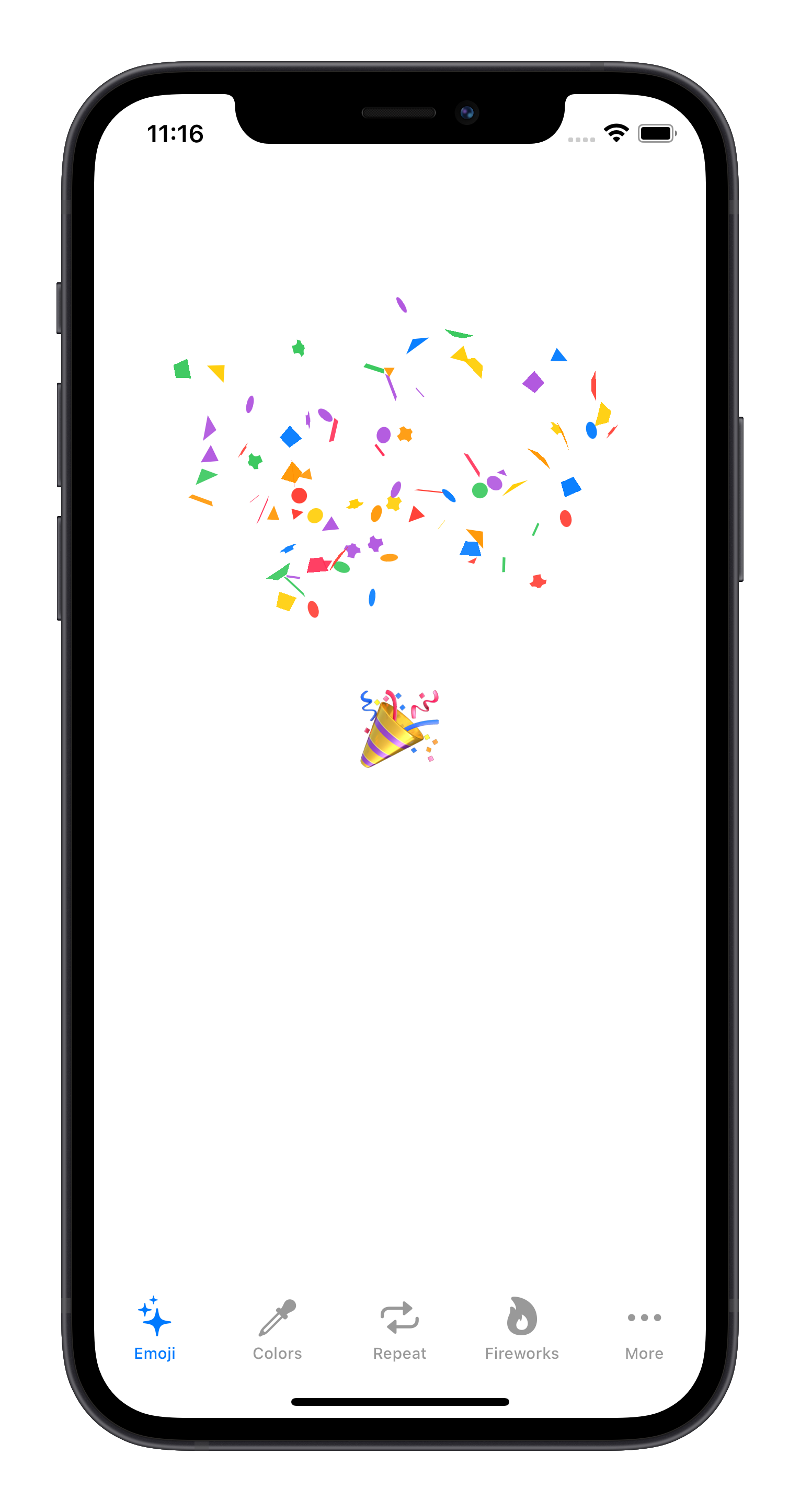
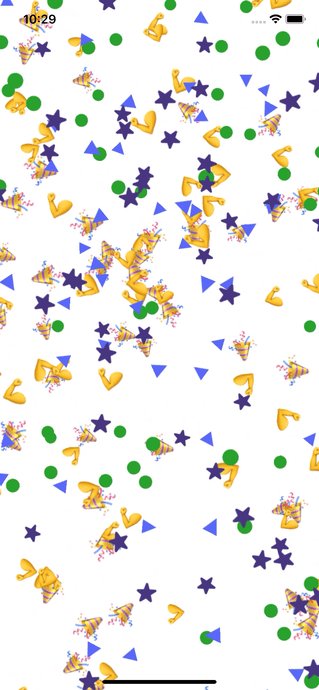
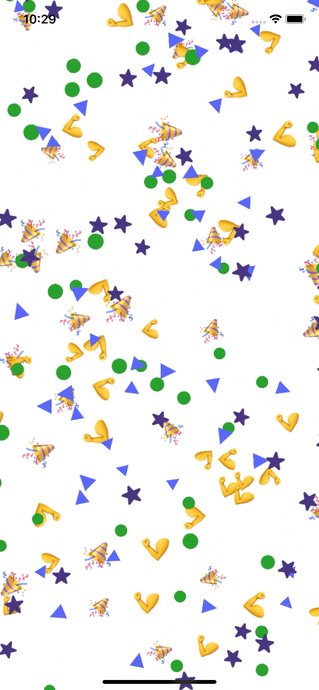
A SwiftUI View that emits confetti with user-defined shapes, images, and text.
- July 11, 2025
- SwiftUI
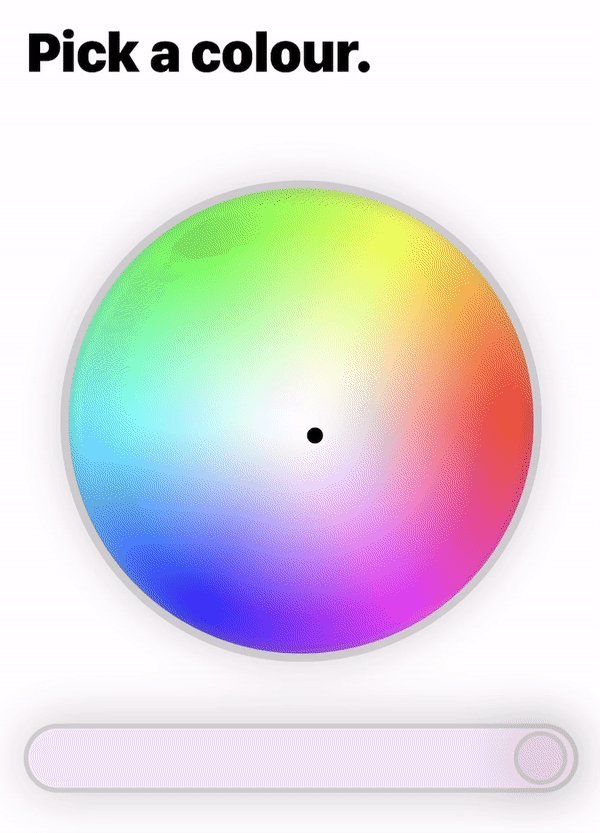
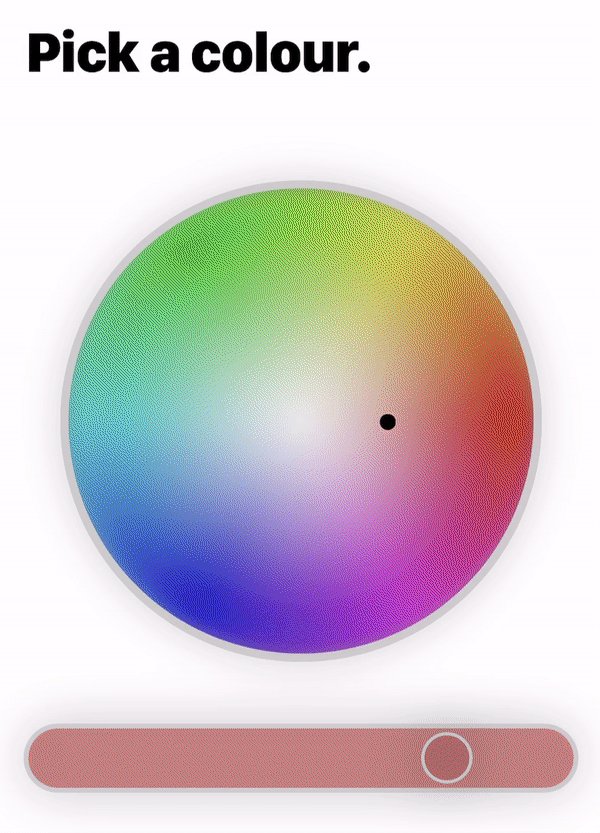
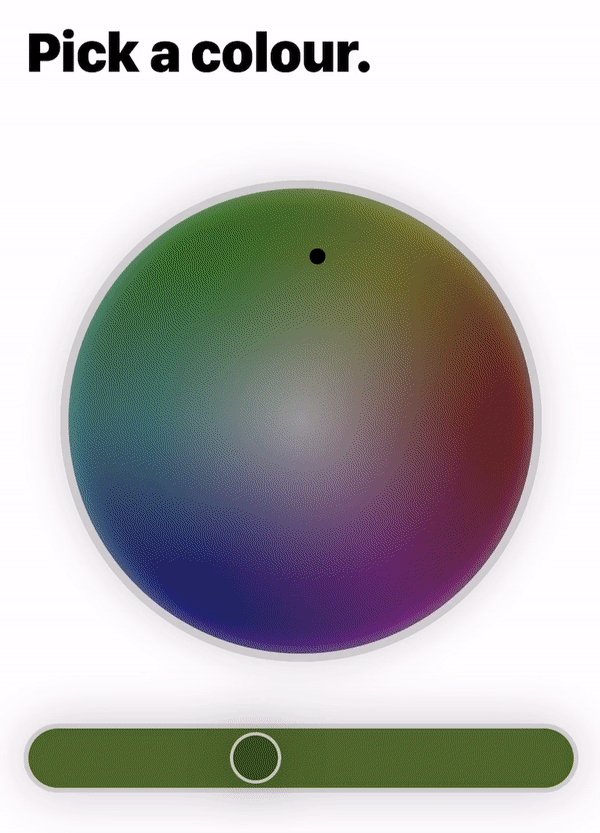
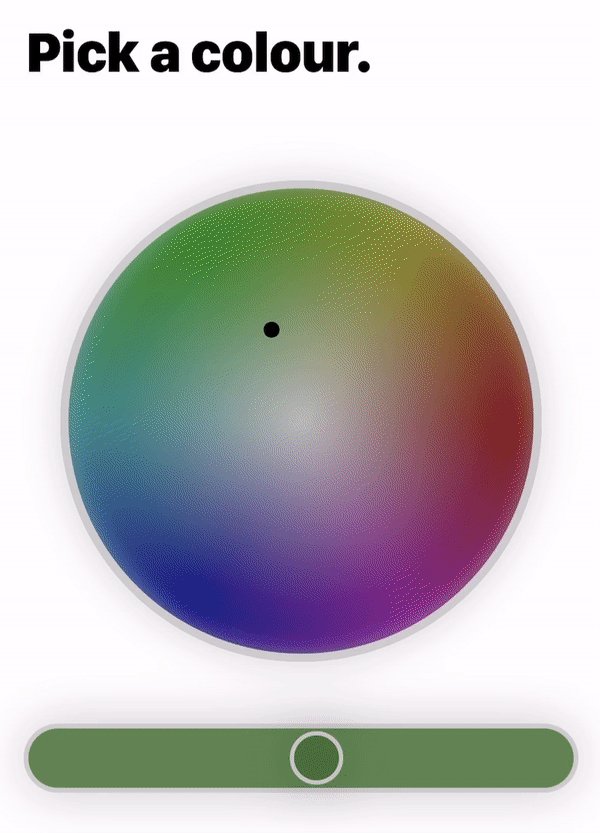
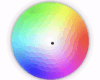
A colour wheel made all in SwiftUI. There are 2 different colour wheels to choose from. The first main one ...
- July 11, 2025
- SwiftUI
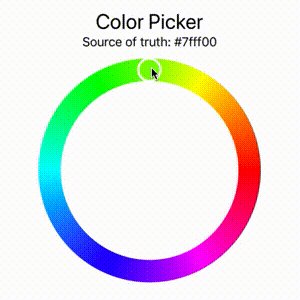
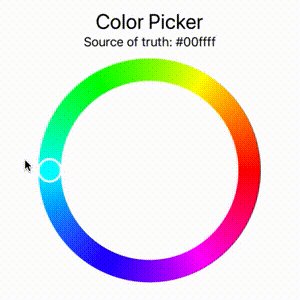
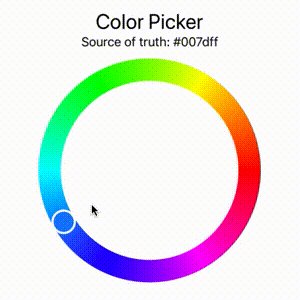
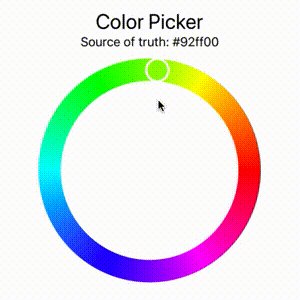
A color picker implementation with color wheel appearance written in plain SwiftUI. It is compatible with UIColor and NSColor.
- July 11, 2025
- SwiftUI
This repository is no longer maintained. Here's why: with the release of iOS 16 SwiftUI now enables most of the ...