- August 28, 2025
- Mins Read
English | 中文
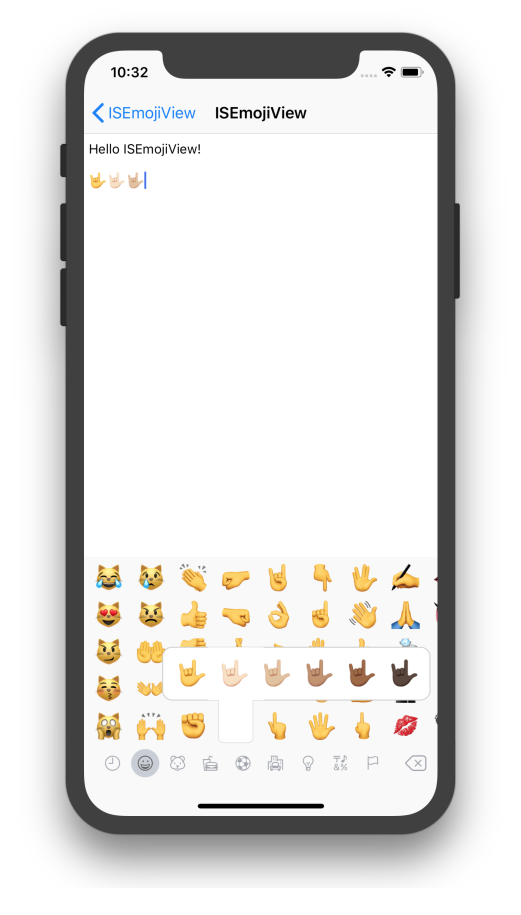
An easy to use Emoji keyboard for iOS.
Has been rewritten with swift, the old Objective-C version on branch oc.
Features
- Written in Swift
- Custom emojis
- Multiple skin tone support ( 🏻 🏼 🏽 🏾 🏿 )
- Categories bottom bar (like iOS system emoji Keyboard)
- Recently used emoji
- Dark Mode (#58)
- SwiftUI support.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- Swift 5
- iOS8+
- Xcode 10
.package(name: “ISEmojiView”, url: “https://github.com/isaced/ISEmojiView.git”, .upToNextMinor(from: “0.3.0”)),
In Xcode:
- File > Swift Packages > Add Package Dependency
- Add https://github.com/isaced/ISEmojiView.git
- Select “Up to Next Major” with “0.3.0”
Cocoapods
# Swift
pod ‘ISEmojiView’
# Objective-C (Deprecated)
pod ‘ISEmojiView’, ‘0.0.1’
Carthage
github “isaced/ISEmojiView”
Import
import ISEmojiView
Initialization
let keyboardSettings = KeyboardSettings(bottomType: .categories)
let emojiView = EmojiView(keyboardSettings: keyboardSettings)
emojiView.translatesAutoresizingMaskIntoConstraints = false
emojiView.delegate = self
textView.inputView = emojiView
Implement <EmojiViewDelegate>
// callback when tap a emoji on keyboard
func emojiViewDidSelectEmoji(_ emoji: String, emojiView: EmojiView) {
textView.insertText(emoji)
}
// callback when tap change keyboard button on keyboard
func emojiViewDidPressChangeKeyboardButton(_ emojiView: EmojiView) {
textView.inputView = nil
textView.keyboardType = .default
textView.reloadInputViews()
}
// callback when tap delete button on keyboard
func emojiViewDidPressDeleteBackwardButton(_ emojiView: EmojiView) {
textView.deleteBackward()
}
// callback when tap dismiss button on keyboard
func emojiViewDidPressDismissKeyboardButton(_ emojiView: EmojiView) {
textView.resignFirstResponder()
}
This is a class to desribe keyboard settings. Available properties:
bottomType– type of bottom view. Available variants:.pageControl,.categories. SeeBottomTypeenum. Default.pageControl.customEmojis– array of custom emojis. To describe emojis you have to useEmojiCategoryclass.isShowPopPreview– long press to pop preview effect like iOS10 system emoji keyboard. Default is true.countOfRecentsEmojis– the max number of recent emojis, if set 0, nothing will be shown. Default is 50.needToShowAbcButton– need to show change keyboard button. This button is located inCategoriesbottom view.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...