- August 28, 2025
- Mins Read
LIHAlert provides animated banners for iOS. Updated to Swift 3


Demo Project
The LIHAlert workspace contains a demo project, also used for developments.
Requirements
Xcode 7+
Installation
LIHAlert is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod “LIHAlert”
or
Copy the LIHAlert folder into your project.
For the swift 2 version
pod ‘LIHAlert’, ‘~> 1.1.0’
Usage
Import the module using
import LIHAlert
To run the example project, clone the repo, and run pod install from the Example directory first.
Templates
LIHAlert contains some predefined alert templates for each Alert type.
- Text Alert
- Success alert
- Error alert
- Text with a title
- Processing Alert (Text with an ActivityIndicator)
- Text with a button
- Text with two buttons
- Custom view banner (also used to embed view controllers)
You can use following code snippets to use them.
1. Text Banner

var textAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textAlert = LIHAlertManager.getTextAlert(“Sample Message”)
self.textAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.textAlert?.show(nil, hidden: nil)
}
Call showBanner() function to show the banner
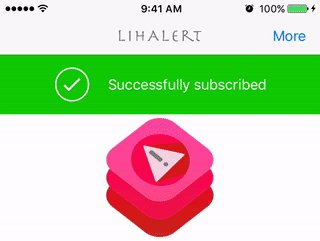
2. Success Alert

var successAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.successAlert = LIHAlertManager.getSuccessAlert(message: “Successfully subscribed”)
self.successAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.successAlert?.show(nil, hidden: nil)
}
To change the icon,
successAlert?.icon = UIImage(named:”imageName”)
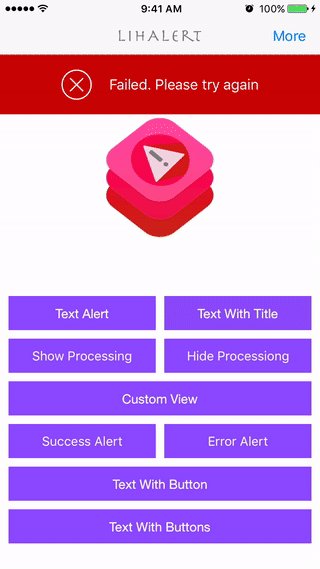
3. Error Alert

var errorAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.errorAlert = LIHAlertManager.getErrorAlert(message: “Failed. Please try again”)
self.errorAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.errorAlert?.show(nil, hidden: nil)
}
To change the icon,
successAlert?.icon = UIImage(named:”imageName”)
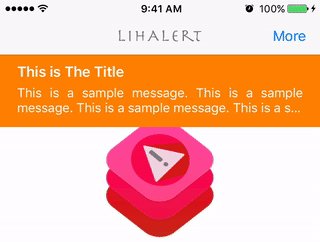
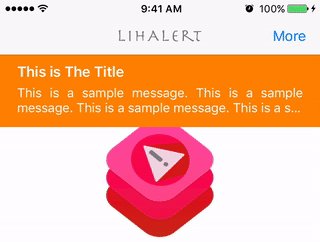
4. Text with title

var textWithTitleAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textWithTitleAlert = LIHAlertManager.getTextWithTitleAlert(“This is The Title”, message: “This is a sample message.”)
self.textWithTitleAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.textWithTitleAlert?.show(nil, hidden: nil)
}
5. Loading Alert
This is a banner with a text and an activity indicator. This is not an auto close banner. You have to hide it when the process is finished.

var processingAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.processingAlert = LIHAlertManager.getProcessingAlert(“Fetching data…”)
self.processingAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.processingAlert?.show(nil, hidden: nil)
}
override hideBanner(sender: AnyObject) {
self.processingAlert?.hide(nil)
}
Call showBanner() function to show the banner and hideBanner() to hide the banner. To change the activity indicator style,
processingAlert?.activityIndicatorStyle = UIActivityIndicatorViewStyle.WhiteLarge
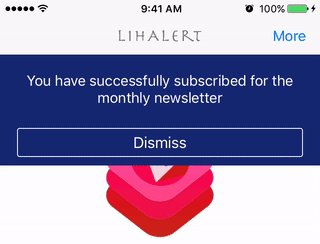
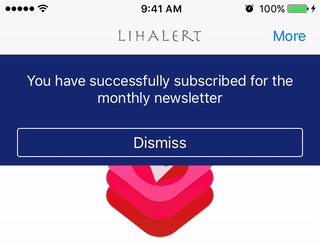
6. Text with a button Alert
This alert contains a button along with a text. More suitable for notifying important messages to user.

var textWithButtonAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textWithButtonAlert = LIHAlertManager.getTextWithButtonAlert(“You have successfully subscribed for the monthly newsletter”, buttonText: “Dismiss”)
self.textWithButtonAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
textWithButtonAlert?.show(nil, hidden: nil)
}
Call showBanner() function to show the banner. Implement LIHAlertDelegate for button click events.
class ViewController: LIHAlertDelegate {
func buttonPressed(button: UIButton) {
print(“You have pressed the button”)
self.textWithButtonAlert?.hideAlert(nil)
}
}
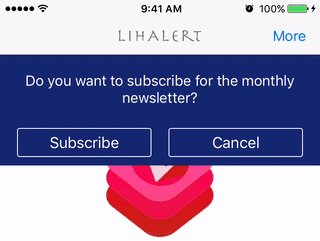
7. Text with two buttons Alert
This alert contains two buttons along with a text.

var textWithTwoButtonsAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textWithTwoButtonsAlert = LIHAlertManager.getTextWithTwoButtonsAlert(“Do you want to subscribe for the monthly newsletter?”, buttonOneText: “Subscribe”, buttonTwoText: “Cancel”)
self.textWithTwoButtonsAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
textWithTwoButtonsAlert?.show(nil, hidden: nil)
}
Call showBanner() function to show the banner. Implement LIHAlertDelegate for button click events.
class ViewController: LIHAlertDelegate {
func buttonOnePressed(button: UIButton) {
self.textWithTwoButtonsAlert?.hideAlert({ () -> () in
self.successAlert?.show(nil, hidden: nil)
})
}
func buttonTwoPressed(button: UIButton) {
self.textWithTwoButtonsAlert?.hideAlert(nil)
}
}
8. Custom View Alert
You can specify any view to act as the banner.

var customViewAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
//In this case I am using an ImageView as the banner
let customView = UIImageView(frame: CGRectMake(0.0, 64.0, 100, 50))
customView.image = UIImage(named: “customViewImage”)
self.customViewAlert = LIHAlertManager.getCustomViewAlert(customView)
self.customViewAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.customViewAlert?.show(nil, hidden: nil)
}
How to embed a view controller

var customViewAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
let vc = (self.storyboard?.instantiateViewController(withIdentifier: “TableVc”))!
self.customViewAlert = LIHAlertManager.getCustomViewAlert(customView: vc.view)
self.customViewAlert?.initAlert(self.view)
self.addChildViewController(vc)
vc.didMove(toParentViewController: self)
}
func showBanner(sender: AnyObject) {
self.customViewAlert?.show(nil, hidden: nil)
}
See ‘CustomAlertsViewController’ for more embed view controller examples
How to create your own banner
let alertTextAlert: LIHAlert = LIHAlert()
alertTextAlert.alertType = LIHAlertType.Text
alertTextAlert.contentText = message
alertTextAlert.alertColor = UIColor(red: 102.0/255.0, green: 197.0/255.0, blue: 241.0/255.0, alpha: 1.0)
alertTextAlert.alertHeight = 50.0
alertTextAlert.alertAlpha = 1.0
alertTextAlert.autoCloseEnabled=true
alertTextAlert.contentTextColor = UIColor.whiteColor()
alertTextAlert.hasNavigationBar = true
alertTextAlert.paddingTop = 0.0
alertTextAlert.animationDuration = 0.35
alertTextAlert.autoCloseTimeInterval = 1.5
Alert Types
enum LIHAlertType {
case Custom, Text, TextWithLoading, TextWithIcon, TextWithButton, TextWithTwoButtons, TextWithTitle
}
List of all properties
//delegates
public var delegate: LIHAlertDelegate?
//Title
public var titleLabel: UILabel?
public var titleText: String //Default is “Sample Title”
public var titleTextColor: UIColor //Default is UIColor.blackColor()
public var titleTextFont: UIFont?
public var titleTextFontSize: CGFloat?
public var titleTextNumberOfLines: Int //Default is 1
//Content Text
public var contentLabel: UILabel?
public var contentText: String //Default is “Sample Content”
public var contentTextColor: UIColor //Default is UIColor.blackColor()
public var contentTextFont: UIFont?
public var contentTextNumberOfLines: Int //Default is 2
//TextWithLoading
public var activityIndicatorStyle: UIActivityIndicatorViewStyle //Default is UIActivityIndicatorViewStyle.White
//Icon
public var iconImageView: UIImageView?
public var icon: UIImage?
//OneButton
public var button_textWithButton: UIButton?
public var buttonText: String //Default is “Dismiss”
public var buttonColor: UIColor //Default is UIColor.blueColor()
public var buttonTextColor: UIColor //Default is UIColor.whiteColor()
public var buttonFont: UIFont?
public var buttonBordercolor: UIColor //Default is UIColor.whiteColor()
public var buttonBorderWidth: CGFloat //Default is 1.0
public var buttonCornerRadius: CGFloat //Default is 3.0
public var buttonWidth: CGFloat?
//TWO BUTTONS
//ButtonOne
public var buttonOne_textWithButton: UIButton?
public var buttonOneText: String //Default is “Dismiss”
public var buttonOneColor: UIColor //Default is UIColor.blueColor()
public var buttonOneTextColor: UIColor //Default is UIColor.whiteColor()
public var buttonOneFont: UIFont?
public var buttonOneBordercolor: UIColor //Default is UIColor.whiteColor()
public var buttonOneBorderWidth: CGFloat //Default is 1.0
public var buttonOneCornerRadius: CGFloat //Default is 3.0
//ButtonTwo
public var buttonTwo_textWithButton: UIButton?
public var buttonTwoText: String //Default is “Dismiss”
public var buttonTwoColor: UIColor //Default is UIColor.blueColor()
public var buttonTwoTextColor: UIColor //Default is UIColor.whiteColor()
public var buttonTwoFont: UIFont?
public var buttonTwoBordercolor: UIColor //Default is UIColor.whiteColor()
public var buttonTwoBorderWidth: CGFloat //Default is 1.0
public var buttonTwoCornerRadius: CGFloat //Default is 3.0
//AlertView
public var alertView: UIView?
public var alertColor: UIColor //Default is UIColor.grayColor()
public var alertAlpha: CGFloat //Default is 1.0
public var alertHeight:CGFloat //Default is 75.0
public var paddingLeft: CGFloat //Default is 0.0
public var paddingTop: CGFloat //Default is 0.0
public var animationDuration: NSTimeInterval //Default is 0.5
public var alertType: LIHAlertType //Default is LIHAlertType.Text
public var autoCloseEnabled: Bool //Default is true
public var autoCloseTimeInterval: Double //Default is 3.0
public var hasNavigationBar: Bool //Default is false
public var touchBackgroundToDismiss: Bool //default is false
public var dimsBackground: Bool //default is false
public var backgroundDimOpacity: CGFloat //default is 0.4
Use the completion callbacks
//when showing an auto hiding banner
lihAlert?.show({ () -> () in
//alert showed
}, hidden: { () -> () in
//alert hidden
})
//when hiding a banner
lihAlert?.hideAlert({ () -> () in
//Banner hidden
})
Know Issues
1. Top margin
In some projects the alert may appear with a margin on top. Hopefully this will be fixed in the next release. Until then use the following solution.
2. Solution
Even the navigation bar is there, set it to false.
alert.hasNavigationBar = false
Changelog
v2.1.1
Dim background, Touch background to dimiss
v2.0.4
Objective-C support(beta)
v2.0.2
Embed view controller support
v2.0.0
Updates to Swift 3
v1.1.0
Fixed an issue-Alerts comes to the top when it appears
v1.0.0
Banner templates
- Text only
- Text with a title
- Text with an ActivityIndicator
- Text with an icon
- Text with a button
- Text with two buttons
- Custom view banner
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




