- August 28, 2025
- Mins Read
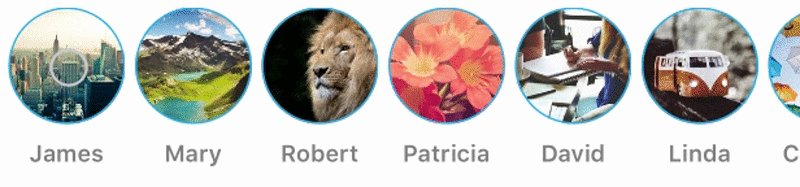
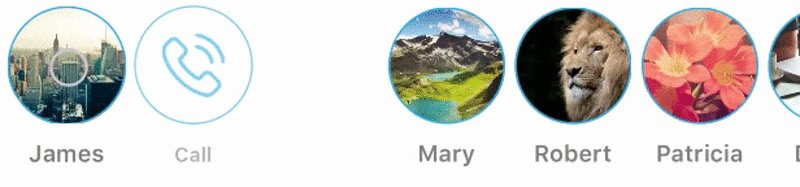
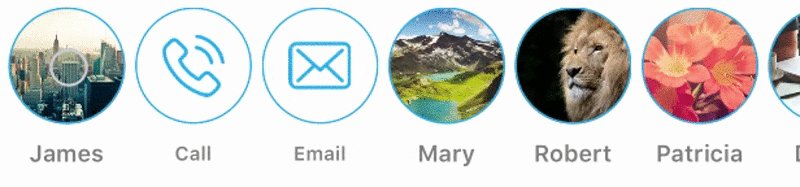
An iOS UICollectionViewLayout subclass to show a list of contacts with configurable expandable items.
Features
- Cstomizable contacts cells
- Customizable contact items cells
- Different sizes and responsive design
- Multiple delegate methods
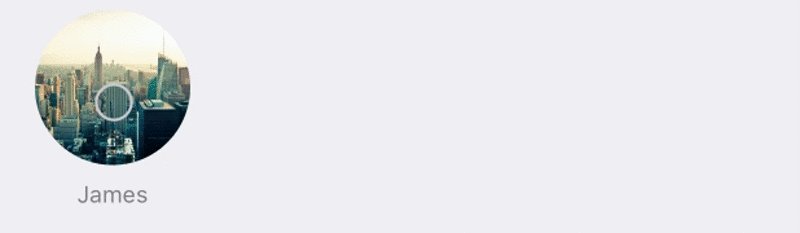
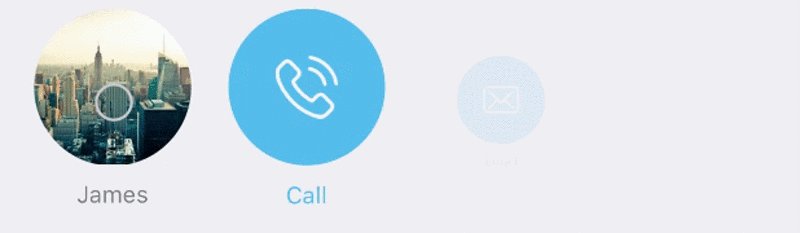
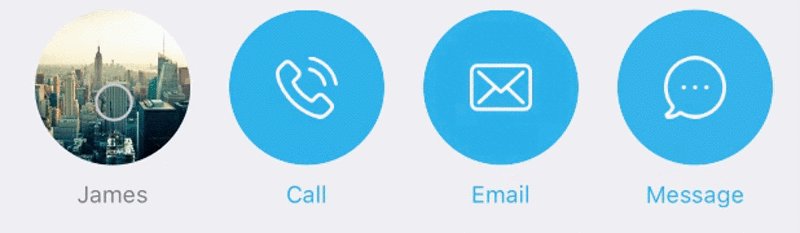
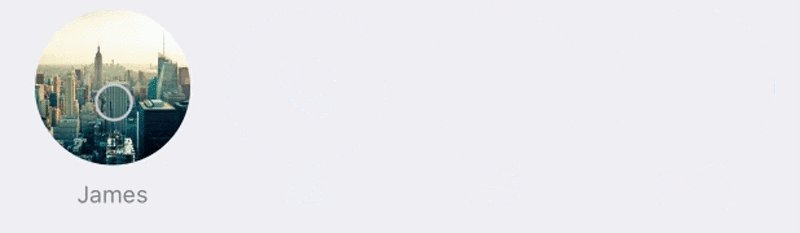
Demo App
Run the demo app and play with it! Demo App
Demo Project
To run the example project, clone the repo, and run pod install from the Example directory first.
Getting Started
Requirements
Requires iOS SDK version > 7.0
Requires ARC
Installation with CocoaPods
CocoaPods is a 3rd-party dependency manager for Swift and Objective-C projects. For more information, refer to the CocoaPods Getting Started Guide. Otherwise, you can install CocoaPods with the following command:
$ gem install cocoapods
Podfile
To integrate MEVHorizontalContacts into your Xcode project using CocoaPods, specify it in your Podfile:
source ‘https://github.com/CocoaPods/Specs.git’
pod ‘MEVHorizontalContacts’
Then, run the following command:
$ pod install
Installation Manually
To integrate MEVHorizontalContacts into your Xcode project manually, just include the filest from /Pod/Classes/ folder in your App’s Xcode project.
Then, import the following file your classes:
#import “MEVHorizontalContacts.h”
Quick Guide
Usage
1. Import class
#import “MEVHorizontalContacts.h”
2. Add Datasource and Delegate protocols.
@interface ViewController () <MEVHorizontalContactsDataSource, MEVHorizontalContactsDelegate>
@property (nonatomic, strong) MEVHorizontalContacts *horizontalContacts;
@end
3. Create, initialize and add MEVHorizontalContacts view.
_horizontalContacts = [MEVHorizontalContacts new];
_horizontalContacts.backgroundColor = [UIColor whiteColor];
_horizontalContacts.dataSource = self;
_horizontalContacts.delegate = self;
[self addSubview:_horizontalContacts];
[self addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@”H:|[horizontalContacts]|” options:NSLayoutFormatAlignAllCenterX metrics:nil views:@{@”horizontalContacts” : _horizontalContacts}]];
[self addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@”V:|[horizontalContacts]|” options:NSLayoutFormatAlignAllCenterY metrics:nil views:@{@”horizontalContacts” : _horizontalContacts}]];
4. Implement Datasource Methods
#pragma mark – MEVHorizontalContactsDataSource Methods
– (NSInteger)numberOfContacts;
– (NSInteger)numberOfItemsAtContactIndex:(NSInteger)index;
– (MEVHorizontalContactsCell *)contactAtIndex:(NSInteger)index;
– (MEVHorizontalContactsCell *)item:(NSInteger)item atContactIndex:(NSInteger)index;
– (UIEdgeInsets)horizontalContactsInsets;
– (NSInteger)horizontalContactsSpacing;
5. Implement Delegate Methods
#pragma mark – MEVHorizontalContactsDelegate Methods
– (void)contactSelectedAtIndex:(NSInteger)index;
– (void)item:(NSInteger)item selectedAtContactIndex:(NSInteger)index;
Example
Customization 1

– (MEVHorizontalContactsCell *)contactAtIndex:(NSInteger)index {
MEVHorizontalContactsCell *cell = [_horizontalContacts dequeueReusableContactCellForIndex:index];
[cell.imageView setImage:[UIImage imageNamed:[self getImageNameAtIndex:index]]];
[cell.imageView.layer setBorderColor:[UIColor colorWithRed:34/255.0f green:167/255.0f blue:240/255.0f alpha:1].CGColor];
[cell.imageView.layer setBorderWidth:1.0f];
[cell.label setText:[self getUserNameAtIndex:index]];
[cell.label setFont:[UIFont boldSystemFontOfSize:12.0f]];
return cell;
}
– (MEVHorizontalContactsCell *)item:(NSInteger)item atContactIndex:(NSInteger)index {
UIImage *image;
NSString *labelText;
switch (item) {
case 0:
labelText = @”Call”;
image = [UIImage imageNamed:@”actionCall”];
break;
case 1:
labelText = @”Email”;
image = [UIImage imageNamed:@”actionEmail”];
break;
case 2:
labelText = @”Message”;
image = [UIImage imageNamed:@”actionMessage”];
break;
default:
labelText = @”Call”;
image = [UIImage imageNamed:@”actionCall”];
break;
}
MEVHorizontalContactsCell *cell = [_horizontalContacts dequeueReusableItemCellForIndex:index];
[cell.imageView setImage:image];
[cell.imageView setTintColor:[UIColor colorWithRed:34/255.0f green:167/255.0f blue:240/255.0f alpha:1]];
[cell.imageView.layer setBorderColor:[UIColor colorWithRed:34/255.0f green:167/255.0f blue:240/255.0f alpha:1].CGColor];
[cell.imageView.layer setBorderWidth:1.0f];
[cell.label setText:labelText];
[cell.label setFont:[UIFont boldSystemFontOfSize:10.0f]];
return cell;
}
Customization 2

– (MEVHorizontalContactsCell *)contactAtIndex:(NSInteger)index {
MEVHorizontalContactsCell *cell = [_horizontalContacts dequeueReusableContactCellForIndex:index];
[cell.imageView setImage:[UIImage imageNamed:[self getImageNameAtIndex:index]]];
[cell.label setText:[self getUserNameAtIndex:index]];
return cell;
}
– (MEVHorizontalContactsCell *)item:(NSInteger)item atContactIndex:(NSInteger)index {
UIImage *image;
NSString *labelText;
switch (item) {
case 0:
labelText = @”Call”;
image = [UIImage imageNamed:@”actionCall”];
break;
case 1:
labelText = @”Email”;
image = [UIImage imageNamed:@”actionEmail”];
break;
case 2:
labelText = @”Message”;
image = [UIImage imageNamed:@”actionMessage”];
break;
default:
labelText = @”Call”;
image = [UIImage imageNamed:@”actionCall”];
break;
}
MEVHorizontalContactsCell *cell = [_horizontalContacts dequeueReusableItemCellForIndex:index];
[cell.imageView setImage:image];
[cell.imageView setBackgroundColor:[UIColor colorWithRed:34/255.0f green:167/255.0f blue:240/255.0f alpha:1]];
[cell.imageView setTintColor:[UIColor whiteColor]];
[cell.label setText:labelText];
[cell.label setTextColor:[UIColor colorWithRed:34/255.0f green:167/255.0f blue:240/255.0f alpha:1]];
return cell;
}
Roadmap
- CocoaPods support
- Carthage support
- Tests
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




