- August 28, 2025
- Mins Read
MFCard is an awesome looking Credit Card input & validation control. Written in Swift 3.
YOoo, Now MFCard is on Swift 5.
- Swift 5.0 (Xcode 11.0)*
pod ‘MFCard’
Or you can choose version for Swift 4
pod ‘MFCard’, ‘1.2.6’

MobailFirst Applications
We are a mobile development agency working on Swift for iOS, Java for Android. We are available for new projects.
Demo

Usage
First Step – @import MFCard to your project
Second Step – Add a delegate MFCardDelegate to your class & add two delegate methods
Third Step – Present a Card
var myCard : MFCardView
myCard = MFCardView(withViewController: self)
myCard.delegate = self
myCard.autoDismiss = true
myCard.toast = true
myCard.showCard()
Handle Done button (delegate method) clicked
func cardDoneButtonClicked(_ card: Card?, error: String?) {
if error == nil{
print(card!)
}else{
print(error!)
}
}
Show Card with Details
var myCard : MFCardView
myCard = MFCardView(withViewController: self)
myCard.delegate = self
myCard.autoDismiss = true
myCard.toast = true
let demoCard :Card? = Card(holderName: “Rahul Chandnani”, number: “6552552665526625”, month: Month.Dec, year: “2019”, cvc: “234”, paymentType: Card.PaymentType.bank, cardType: CardType.Discover, userId: 0)
myCard.showCardWithCardDetails(card: demoCard!)
CocoaPods Install
Add this to your Podfile.
pod ‘MFCard’
Supported Cards
- MasterCard
- Visa
- JCB
- Diners
- Discover
- Amex
- Maestro
- UnionPay
- Electron
- Dankort
- RuPay
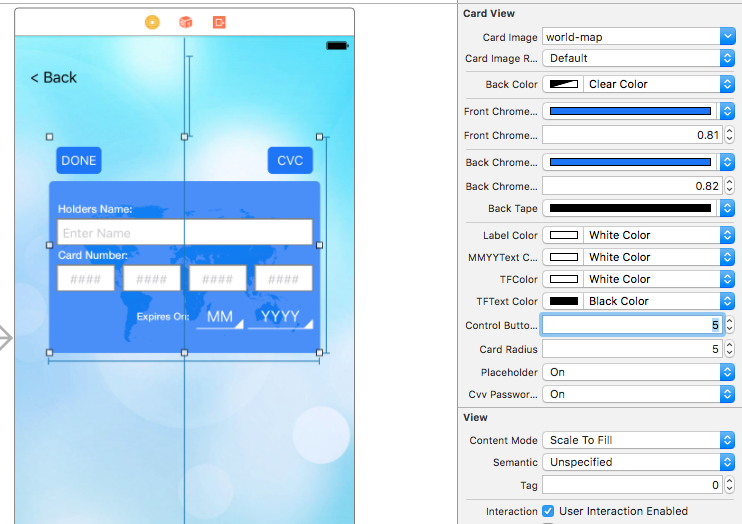
Customization Options
- Card Image
- Background colour
- Front Chrome colour (Front Card colour)
- Back Chrome colour (Back Card colour)
- Front Chrome Alpha
- Back Chrome Alpha
- Back Card Magnetic Tap colour
- All Label colour
- TextField Customisation
- Control Buttons
- Corner Radius
- Placeholders
- Auto Dismiss
- Flip on Done
- Animation on CardType Change
- MFCard show – BlurStyle
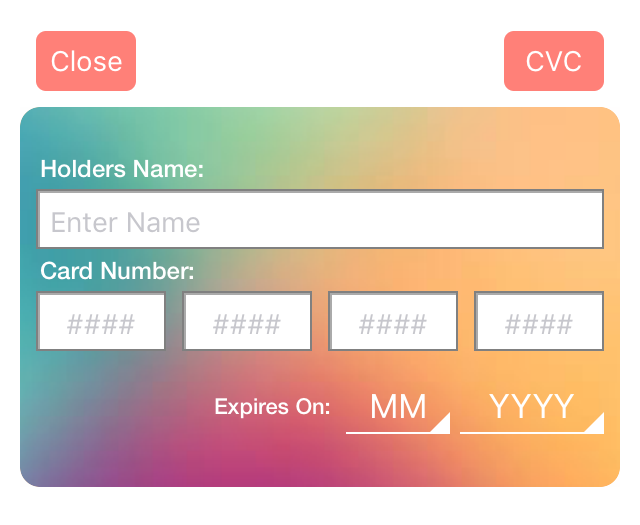
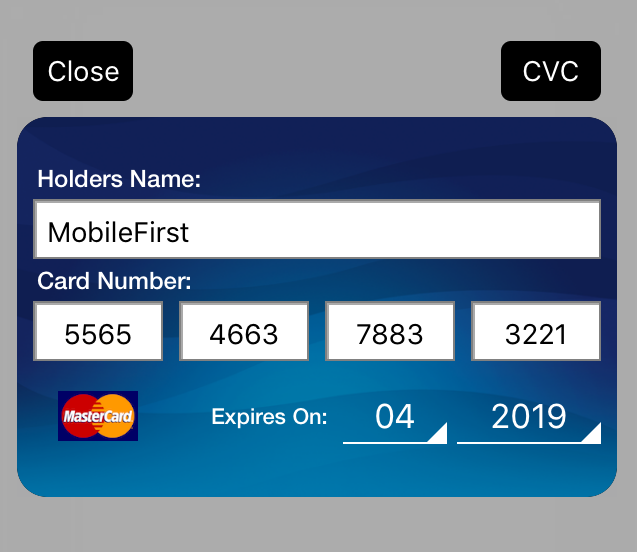
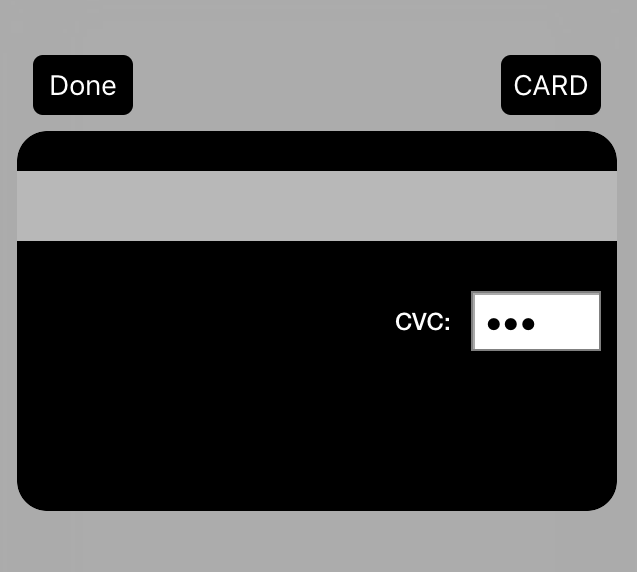
Screenshots


Features
- Card Validation Support
- Present Card like alert
- Swipe Gesture To Swipe Card front & back
- Error Handing
- Toast Messages for error handling
- All Properties editable using IBDesignable
- Animations
- Easy to use
Collaboration
Feel free to collaborate with ideas, issues and/or pull requests.
Further Plans
- Provide More Classic card views
- Mutiple Card Collection Viewer
- Stripe Integration
- Language Support (French, Spanish)
- More Animations 😛
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...


 Buy me a coffee
Buy me a coffee