- August 28, 2025
- Mins Read
PRESENTATION
This search bar will allow you to offer suggestions words to your users when they are looking for something using default iOS search bar. Enjoy it !
DEMO
Two ways to use this lib :
- One with a simple array of string (Array<String>)
- The other with an array of custom object (Array<ModernSearchBarModel>) if you want to get image of each row from an url.
| SIMPLE | ADVANCED |
|---|---|
 |
 |
INSTALLATION
CocoaPods
You can use CocoaPods to install ModernSearchBar by adding it to your Podfile:
pod ‘ModernSearchBar’
Manually
- Download and drop all *.swift files contained in Pod folder in your project.
- Don’t forget to import the assets folder too.
- Enjoy !
USAGE
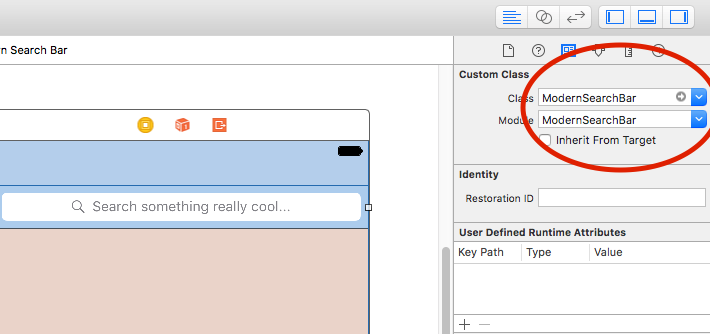
1 – Configure StoryBoard (Custom Class)

2 – Configure ViewController
//Import lib on the top of ViewController
import ModernSearchBar
//Create an IBOutlet from your searchBar
@IBOutlet weak var modernSearchBar: ModernSearchBar!
//Extend your ViewController with ‘ModernSearchBarDelegate’
class ViewController: UIViewController, ModernSearchBarDelegate
//Implement the delegation
self.modernSearchBar.delegateModernSearchBar = self
//Set datas to fill the suggestionsView of the searchbar.
//Two ways (you have to choose only one, you can’t implement both obviously)
// 1 – With an Array<String>
var suggestionList = Array<String>()
suggestionList.append(“Onions”)
suggestionList.append(“Celery”)
self.modernSearchBar.setDatas(datas: suggestionList)
// 2 – With custom Array<ModernSearchBarModel>
var suggestionListWithUrl = Array<ModernSearchBarModel>()
suggestionListWithUrl.append(ModernSearchBarModel(title: “Alpha”, url: “https://github.com/PhilippeBoisney/ModernSearchBar/raw/master/Examples%20Url/exampleA.png”))
suggestionListWithUrl.append(ModernSearchBarModel(title: “Bravo”, url: “https://github.com/PhilippeBoisney/ModernSearchBar/raw/master/Examples%20Url/exampleB.png”))
self.modernSearchBar.setDatasWithUrl(datas: suggestionListWithUrl)
DELEGATE
ModernSearchBarDelegate inherit from UISearchBarDelegate, so you can find commons methods you already use in your project. Also, I add those methods to handle click actions on suggestionsView.
///Called if you use String suggestion list
func onClickItemSuggestionsView(item: String) {
print(“User touched this item: “+item)
}
///Called if you use Custom Item suggestion list
func onClickItemWithUrlSuggestionsView(item: ModernSearchBarModel) {
print(“User touched this item: “+item.title+” with this url: “+item.url.description)
}
///Called when user touched shadowView
func onClickShadowView(shadowView: UIView) {
print(“User touched shadowView”)
}
CUSTOMIZING
//Modify shadows alpha
self.modernSearchBar.shadowView_alpha = 0.8
//Modify the default icon of suggestionsView’s rows
self.modernSearchBar.searchImage = ModernSearchBarIcon.Icon.none.image
//Modify properties of the searchLabel
self.modernSearchBar.searchLabel_font = UIFont(name: “Avenir-Light”, size: 30)
self.modernSearchBar.searchLabel_textColor = UIColor.red
self.modernSearchBar.searchLabel_backgroundColor = UIColor.black
//Modify properties of the searchIcon
self.modernSearchBar.suggestionsView_searchIcon_height = 40
self.modernSearchBar.suggestionsView_searchIcon_width = 40
self.modernSearchBar.suggestionsView_searchIcon_isRound = false
//Modify properties of suggestionsView
///Modify the max height of the suggestionsView
self.modernSearchBar.suggestionsView_maxHeight = 1000
///Modify properties of the suggestionsView
self.modernSearchBar.suggestionsView_backgroundColor = UIColor.brown
self.modernSearchBar.suggestionsView_contentViewColor = UIColor.yellow
self.modernSearchBar.suggestionsView_separatorStyle = .singleLine
self.modernSearchBar.suggestionsView_selectionStyle = UITableViewCellSelectionStyle.gray
self.modernSearchBar.suggestionsView_verticalSpaceWithSearchBar = 10
self.modernSearchBar.suggestionsView_spaceWithKeyboard = 20
Version
1.5
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




