- August 28, 2025
- Mins Read
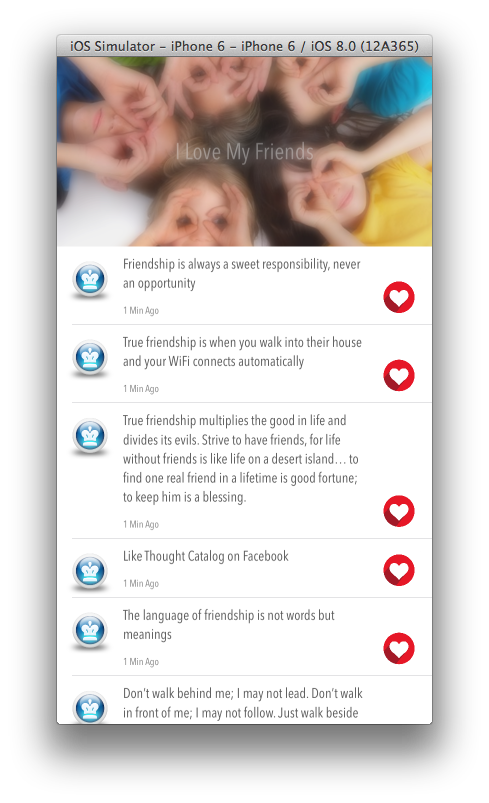
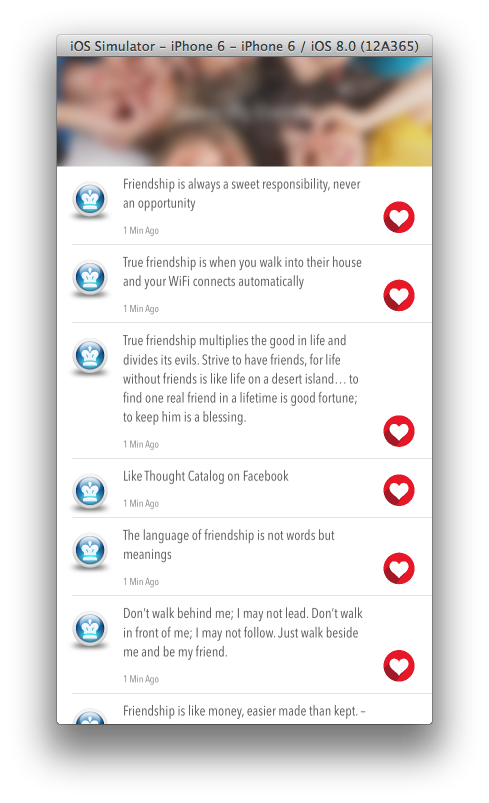
Parallax scrolling effect on UITableView header view when a tableView is scrolled


Usage
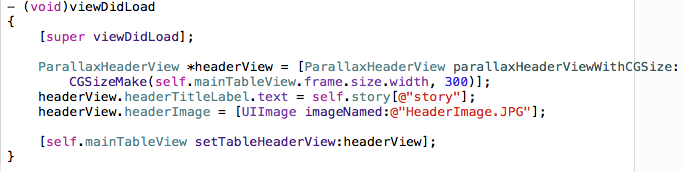
Create a ParallaxHeaderView using either of one API’s
- (id)parallaxHeaderViewWithImage:(UIImage *)image forSize:(CGSize)headerSize
- (id)parallaxHeaderViewWithCGSize:(CGSize)headerSize
set the parallaxHeaderView to UITableViewHeader as shown below

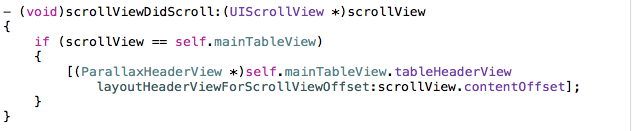
override scrollViewDelegate method
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
Pass the UITableView or UIScrollView scrolling contentOffset to ParallaxHeaderView as shown below.

“thats it”
Swift
let headerView: ParallaxHeaderView = ParallaxHeaderView.parallaxHeaderViewWithImage(UIImage(named: “YourImageName”), forSize: CGSizeMake(self.tableview.frame.size.height, 300)) as ParallaxHeaderView
self.tableview.tableHeaderView = headerView
func scrollViewDidScroll(scrollView: UIScrollView) {
let header: ParallaxHeaderView = self.tableview.tableHeaderView as ParallaxHeaderView
header.layoutHeaderViewForScrollViewOffset(scrollView.contentOffset)
self.tableview.tableHeaderView = header
}
Credits
Used UIImage+ImageEffects (Extentions) of Created by Aaron Pang, achiving Bluring effect to headerView, support from iOS 7.0 onwords
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




