- August 28, 2025
- Mins Read
Swift 4.0 SUPPORT!
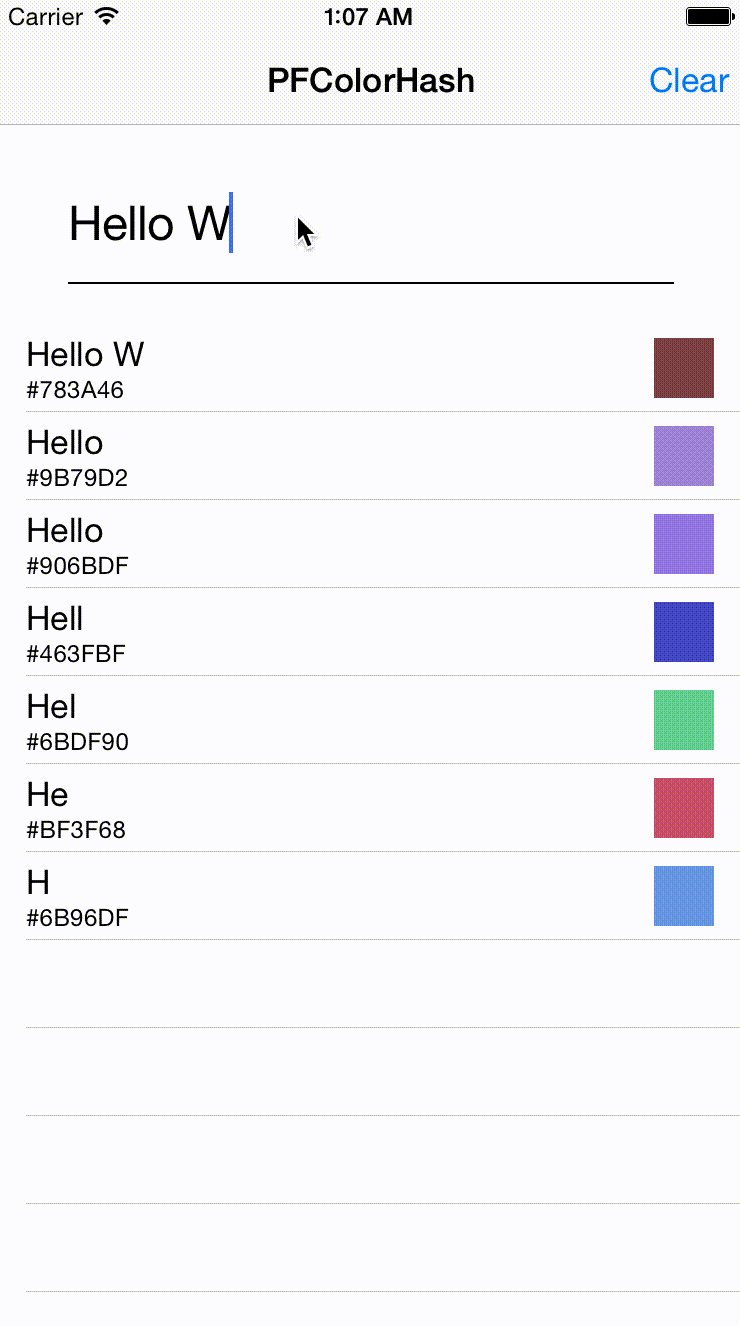
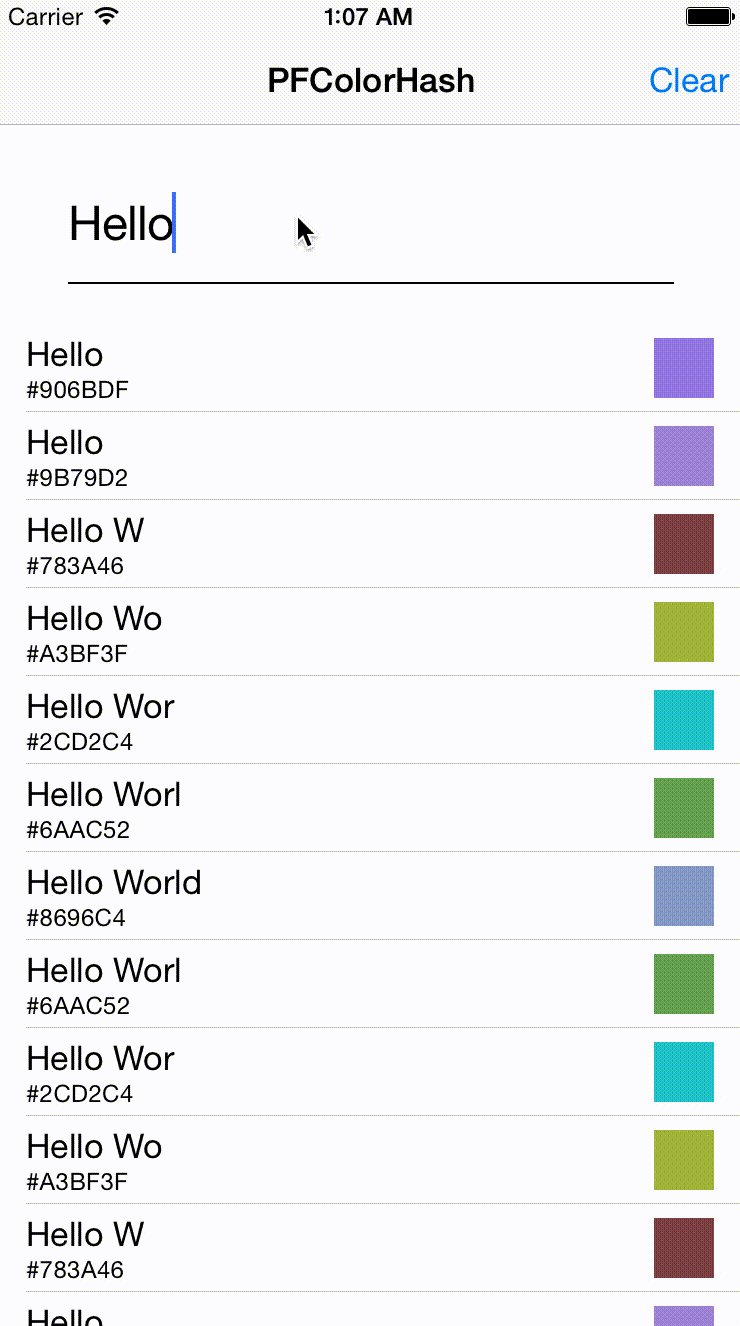
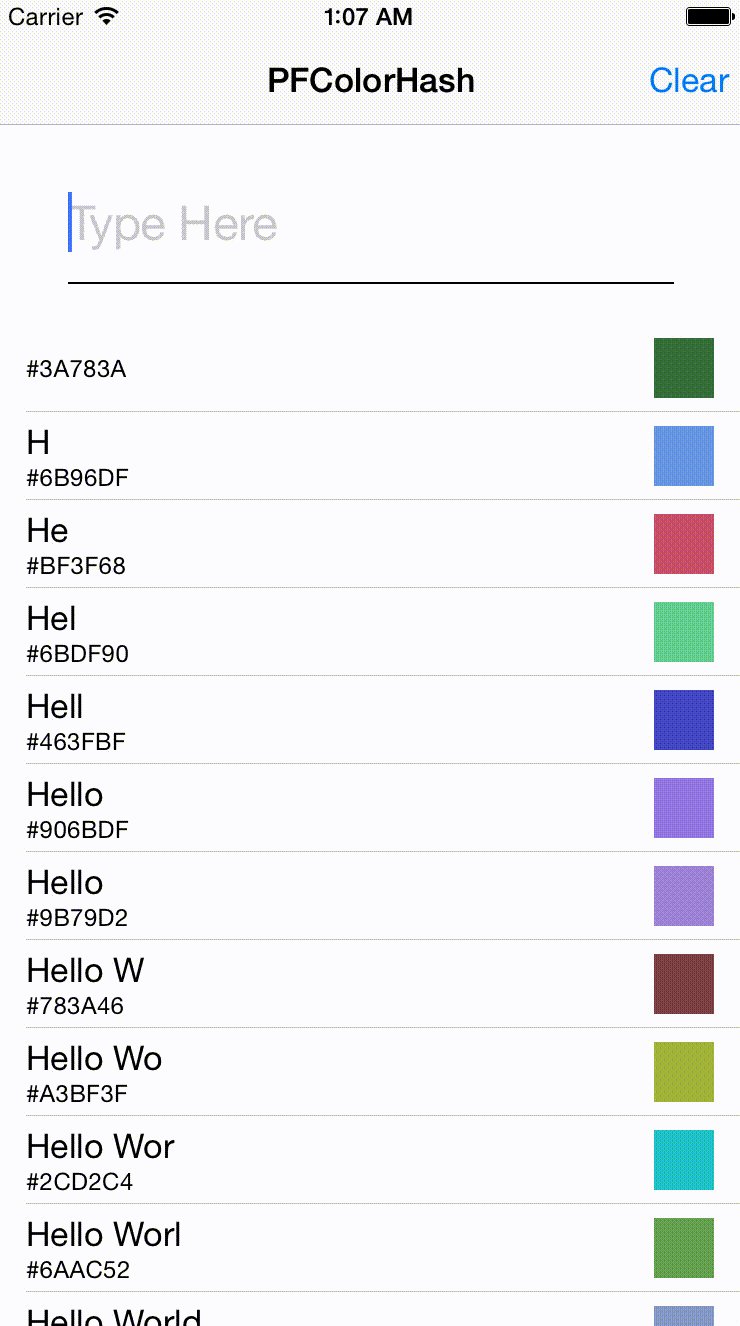
Generate color based on the given string. Thanks to color-hash.
Usage
Basic
let colorHash = PFColorHash()
// in HSL, Hue ∈ [0, 360), Saturation ∈ [0, 1], Lightness ∈ [0, 1]
colorHash.hsl(‘Hello World’) // [ 225, 0.65, 0.35 ]
// in RGB, R, G, B ∈ [0, 255]
colorHash.rgb(‘Hello World’) // [ 134, 150, 196 ]
// in HEX
colorHash.hex(‘Hello World’) // ‘#8696c4’
Custom Hash Function / Lightness / Saturation
let colorHash = PFColorHash(hash: { (str: String) -> Int64 in
var hashValue: Int64 = 0
// Your Hash Function Here
return hashValue
})
let colorHash = PFColorHash(lightness: [0.35, 0.5, 0.65])
let colorHash = PFColorHash(saturation: [0.35, 0.5, 0.65])
let colorHash = PFColorHash(lightness: [0.35, 0.5, 0.65], saturation: [0.35, 0.5, 0.65])
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...