- August 28, 2025
- Mins Read
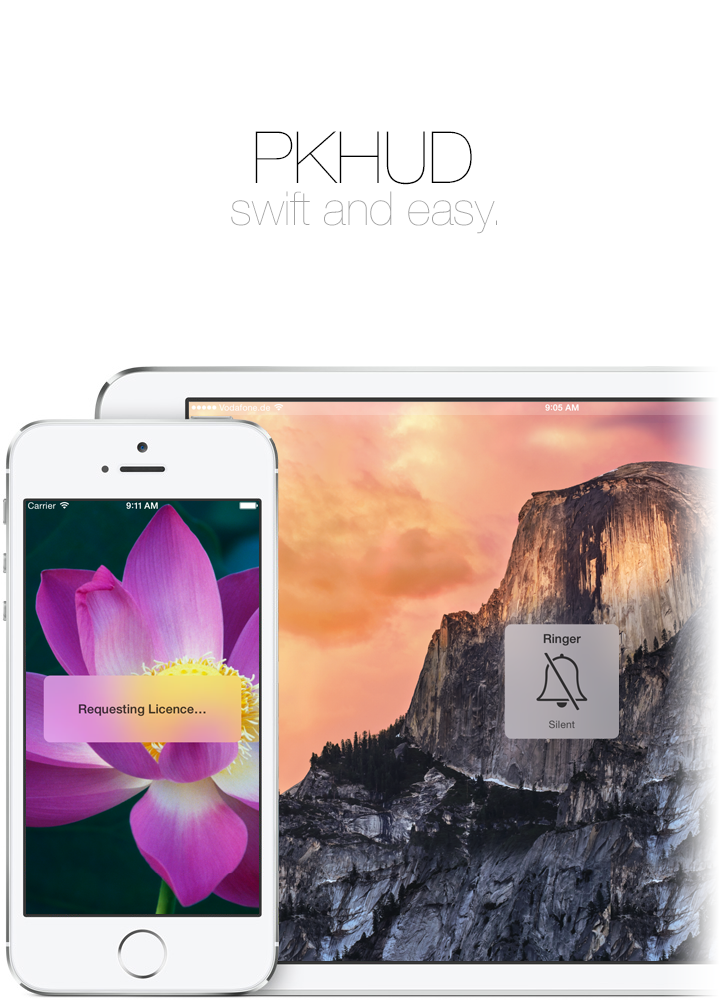
A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8 and up.
Features
- Official iOS 8 blur effect via UIVisualEffectsView.
- Proper rotation support.
- Size / Device agnostic.
- Works on top of presented view controllers, alerts,…
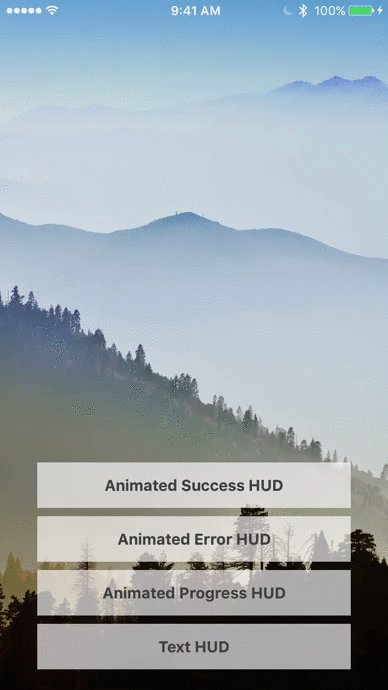
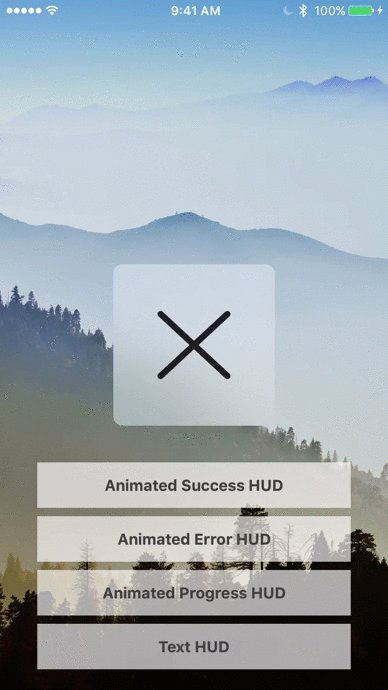
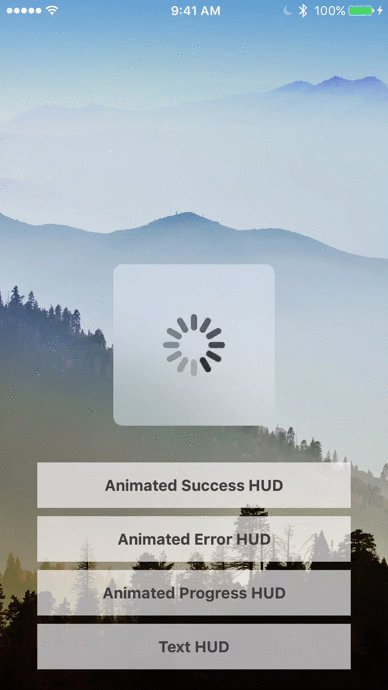
- Comes with several free resources – Checkmark, Cross, Progress Indicator,…
- …as well as animated ones.
- Builds as an iOS 8 framework.

Installation
The recommended way is to use CocoaPods.
CocoaPods
To install PKHUD for Swift 2 using CocoaPods, include the following in your Podfile
pod ‘PKHUD’, ‘~> 3.0’
To install PKHUD for Swift 3.x using CocoaPods, include the following in your Podfile
pod ‘PKHUD’, ‘~> 4.0’
To install PKHUD for Swift 4.x, include the following in your Podfile
pod ‘PKHUD’, ‘~> 5.0’
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate PKHUD into your Xcode project using Carthage, specify it in your Cartfile:
github “pkluz/PKHUD” ~> 4.0
Run carthage update to build the framework and drag the built PKHUD.framework into your Xcode project.
Swift Package Manager
To install using Swift Package Manager, add this to the dependencies: section in your Package.swift file:
.package(url: “https://github.com/pkluz/PKHUD.git”, .upToNextMinor(from: “5.4.0”)),
How To
After adding the framework to your project, you need to import the module
import PKHUD
Now, you can proceed to show an arbitrary HUD (and have it automatically disappear a second later) like this:
HUD.flash(.success, delay: 1.0)
or with a completion handler:
HUD.flash(.success, delay: 1.0) { finished in
// Completion Handler
}
alternatively, you can use the more verbose and flexible “plumbing” API:
PKHUD.sharedHUD.contentView = PKHUDSuccessView()
PKHUD.sharedHUD.show()
PKHUD.sharedHUD.hide(afterDelay: 1.0) { success in
// Completion Handler
}
You can also hot-swap content views – this can prove useful if you want to display a progress HUD first and transform it into a success or error HUD after an asynchronous operation has finished.
HUD.show(.progress)
// Now some long running task starts…
DispatchQueue.main.asyncAfter(deadline: .now() + 2) {
// …and once it finishes we flash the HUD for a second.
HUD.flash(.success, delay: 1.0)
}
Please note that there are multiple types of content views that ship with PKHUD. You can find them as separate files in the project folder as well as in the ContentViews group in Xcode.
Customization
There are two properties at your disposal to customize general behavior.
-
PKHUD.sharedHUD.dimsBackground: Booldefines whether the background is slightly dimmed when the HUD is shown. -
PKHUD.sharedHUD.userInteractionOnUnderlyingViewsEnabled: Booldefines whether the underlying views respond to touches while the HUD is shown.
Additionally you are free to create you own custom content views. They can descend from any UIView type or the predefined base classes PKHUDSquareBaseView and PKHUDWideBaseView.
Note: It’s neither possible to customize the general look and feel, nor do I plan to add that feature. You are free to provide any content views you wish but the blurring, corner radius and shading will remain the same.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...