- August 28, 2025
- Mins Read
Summary
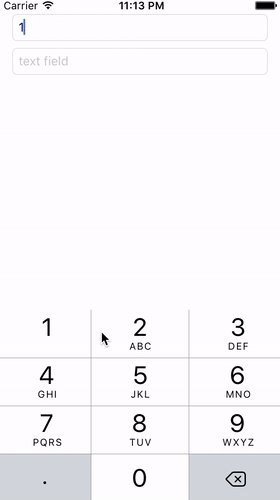
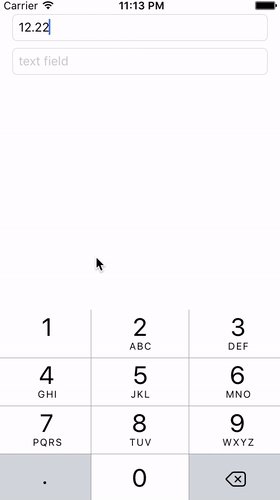
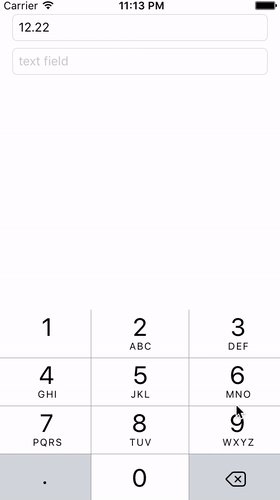
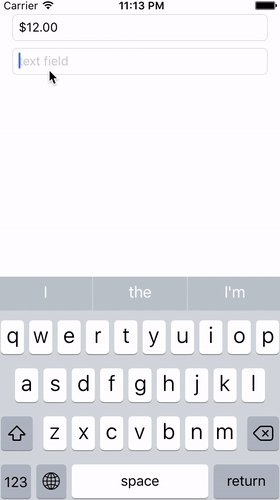
PLCurrencyTextField provides simple and user friendly support for the amount in the currency.
Usage
To start using the component add it to your project using CocoaPods, Carthage or manually then to create PLCurrencyTextField instance put UITextField using Interface builder and change its class to PLCurrencyTextField in Identity inspector or do it from code.
Configuration
minimumFractionDigits– Configure the minimum fraction digits count that will be used by the internal number formatter.maximumFractionDigits– Configure the maximum fraction digits count that will be used by the internal number formatter.locale– Configure locale that will be used by the internal number formatter.
Helpers
numberValue– Returns current number value.
Requirements
Swift 2.2, iOS 8.0
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate PLCurrencyTextField into your Xcode project using CocoaPods, specify it in your Podfile:
source ‘https://github.com/CocoaPods/Specs.git’
platform :ios, ‘9.0’
use_frameworks!
target ‘<Your Target Name>’ do
pod ‘PLCurrencyTextField’
end
Then, run the following command:
$ pod install
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate PLCurrencyTextField into your Xcode project using Carthage, specify it in your Cartfile:
github “PLCurrencyTextField”
Run carthage update to build the framework and drag the built PLCurrencyTextField.framework into your Xcode project.
Manual
You can download the latest files from our Releases page. After doing so, drag PLCurrencyTextField.xcodeproj into your project in Xcode, and for your project target on General tab in Embedded Binaries section add PLCurrencyTextField.framework. Example project is configured the same way, so you have the crib sheet.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...